
日本語オンリーの日本人にとって英字は文字というよりもアイコンのように捉える傾向があります。見出しには日本語の見出しの他に英字もそえてアイキャッチとしてデザインしています。書体でサイトのイメージに影響が出るので、十分に気を使いたいポイントです。
今回は日本語見出しに添えることでおしゃれになる無料の英字フォントを19個紹介します。
無料英字フォント19個
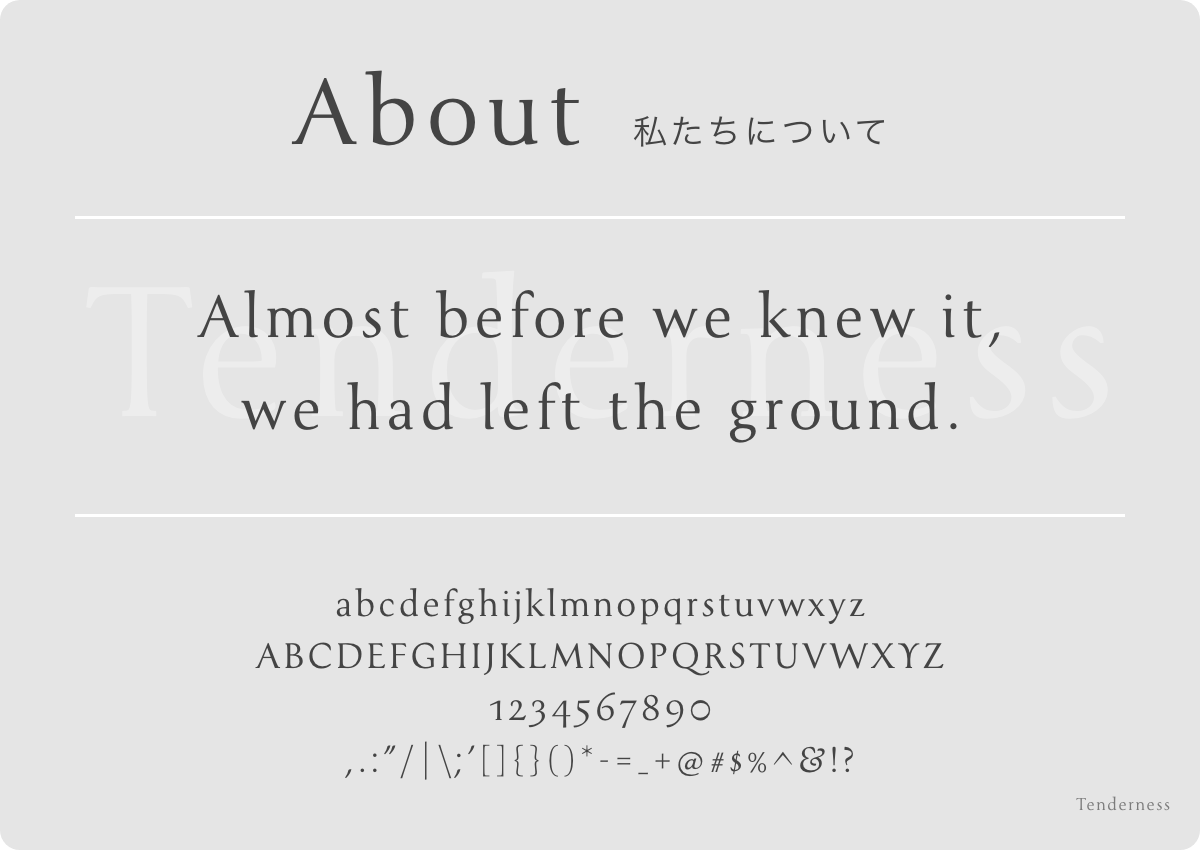
Tenderness

少々個性がありながらエレガントな雰囲気を表現できる。先の太い部分、細い部分のバランスがよく視認性の高いフリーフォント。Webフォント用ファイルもあります。
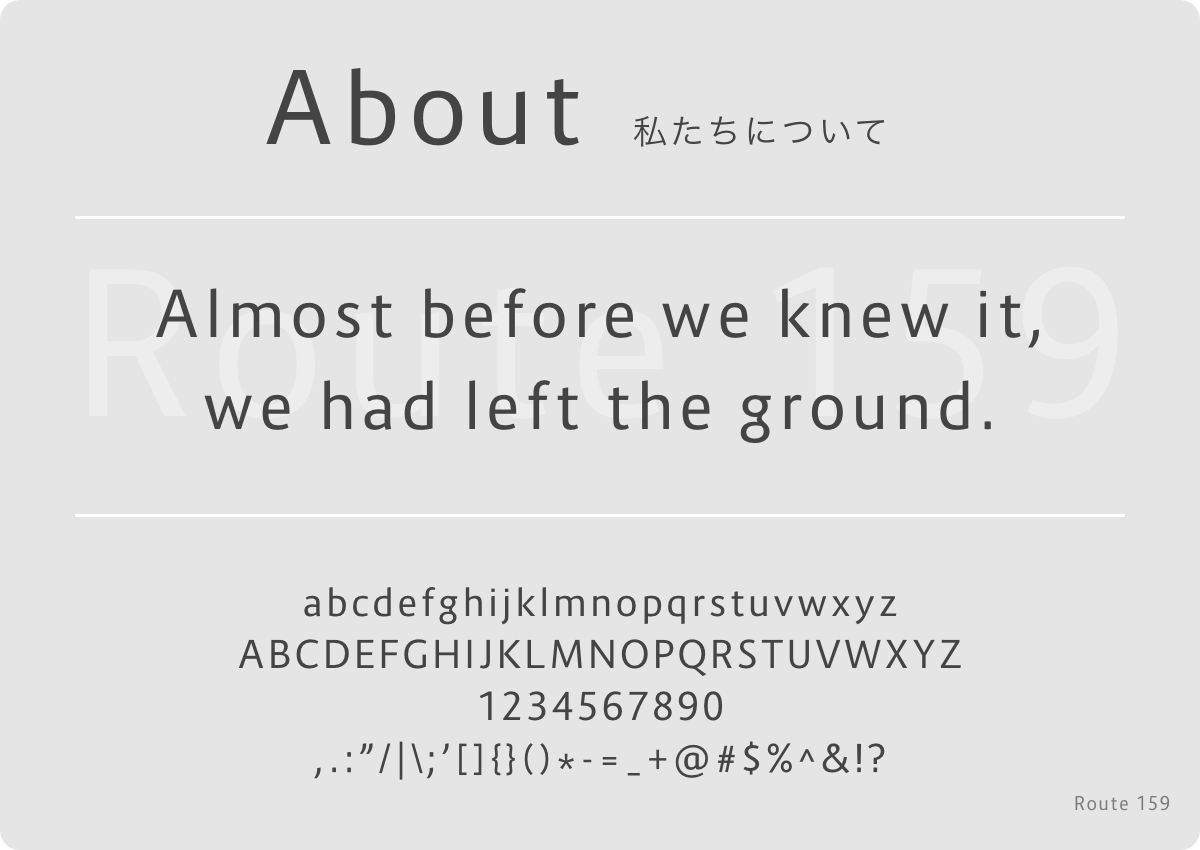
Route 159

シンプルで可読性が高いフォント。6パターンのウェイトと斜体もあるので使い勝手が良い。
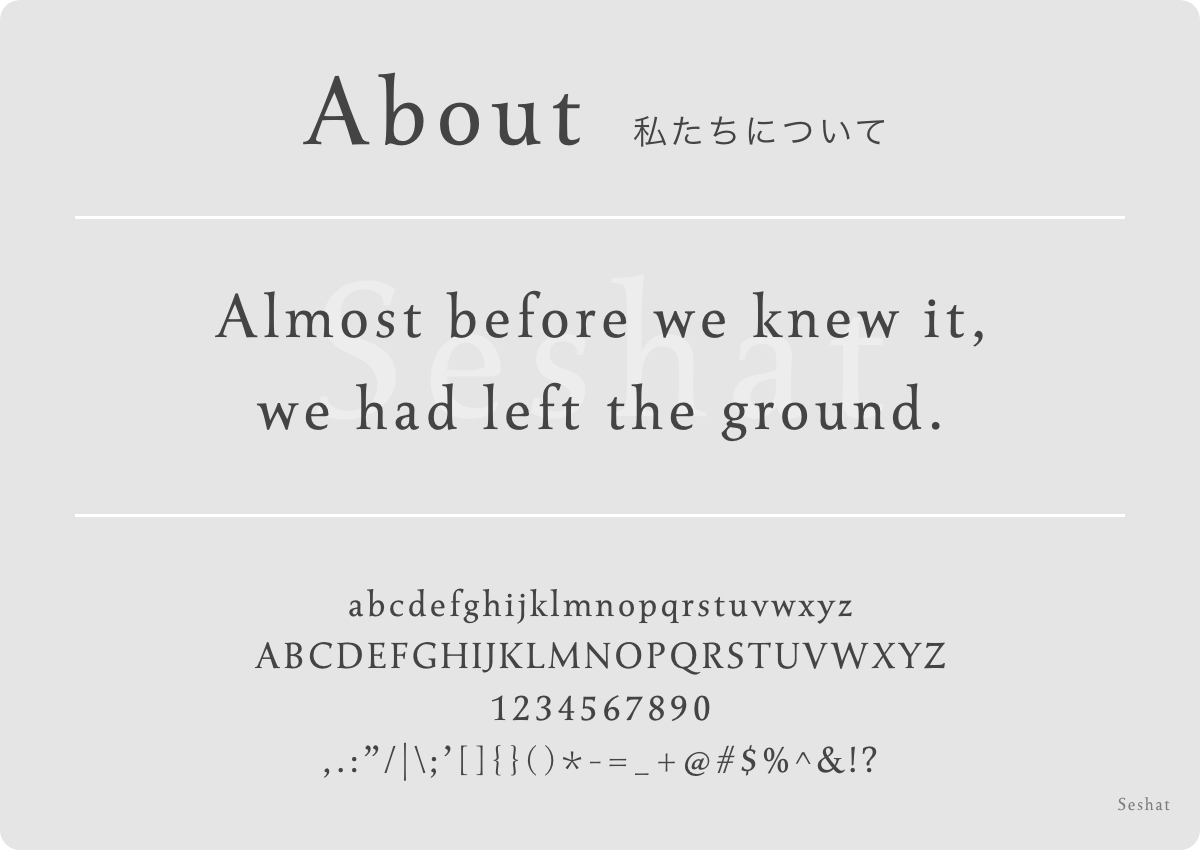
Seshat

先に紹介したTendernessよりも先のメリハリがしっかりあり、一文字ごとのインパクトが強いフォント。数字もきれいで可読性が高いのでフローコンテンツや数字付きのリストなどに使いたい。
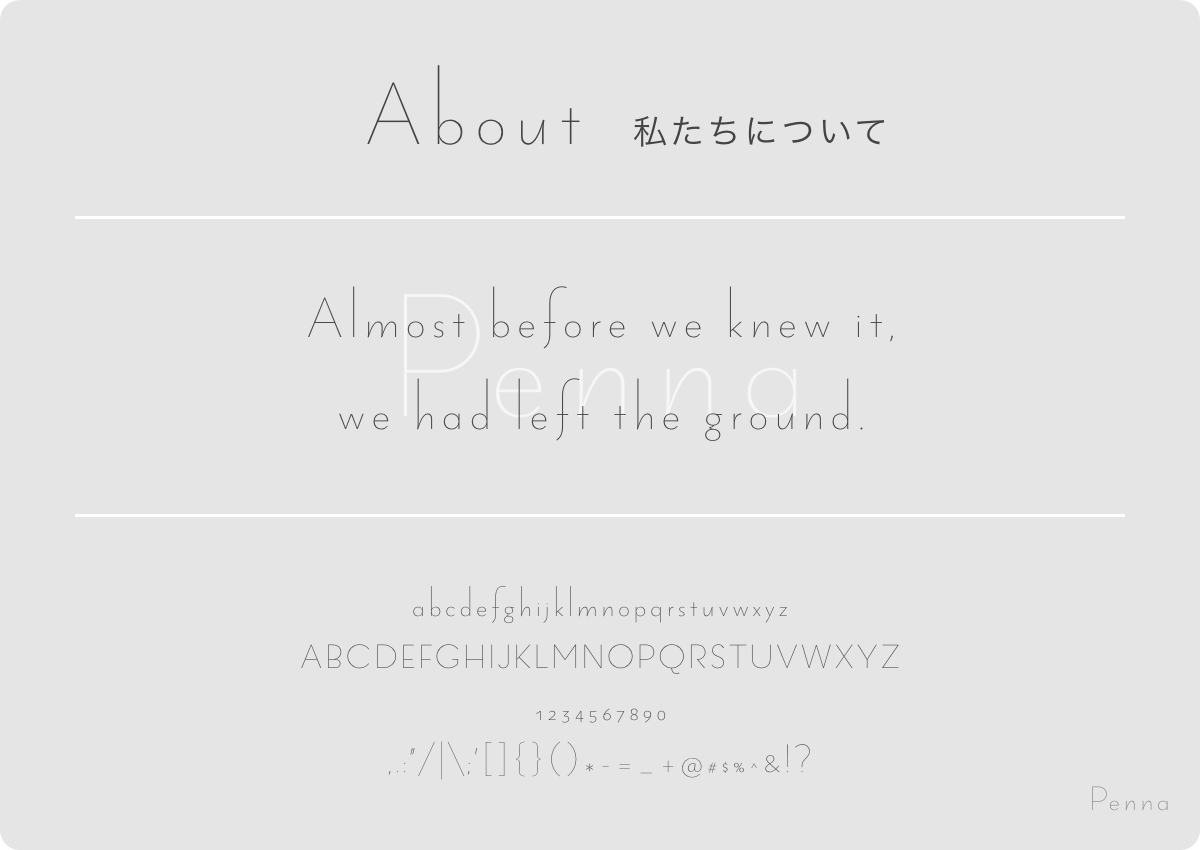
Penna

フェミニンな印象を与えることができるフォント。大文字と小文字のサイズが違うのでより可愛らしい。小文字の「f」はぜひとも使いたい。
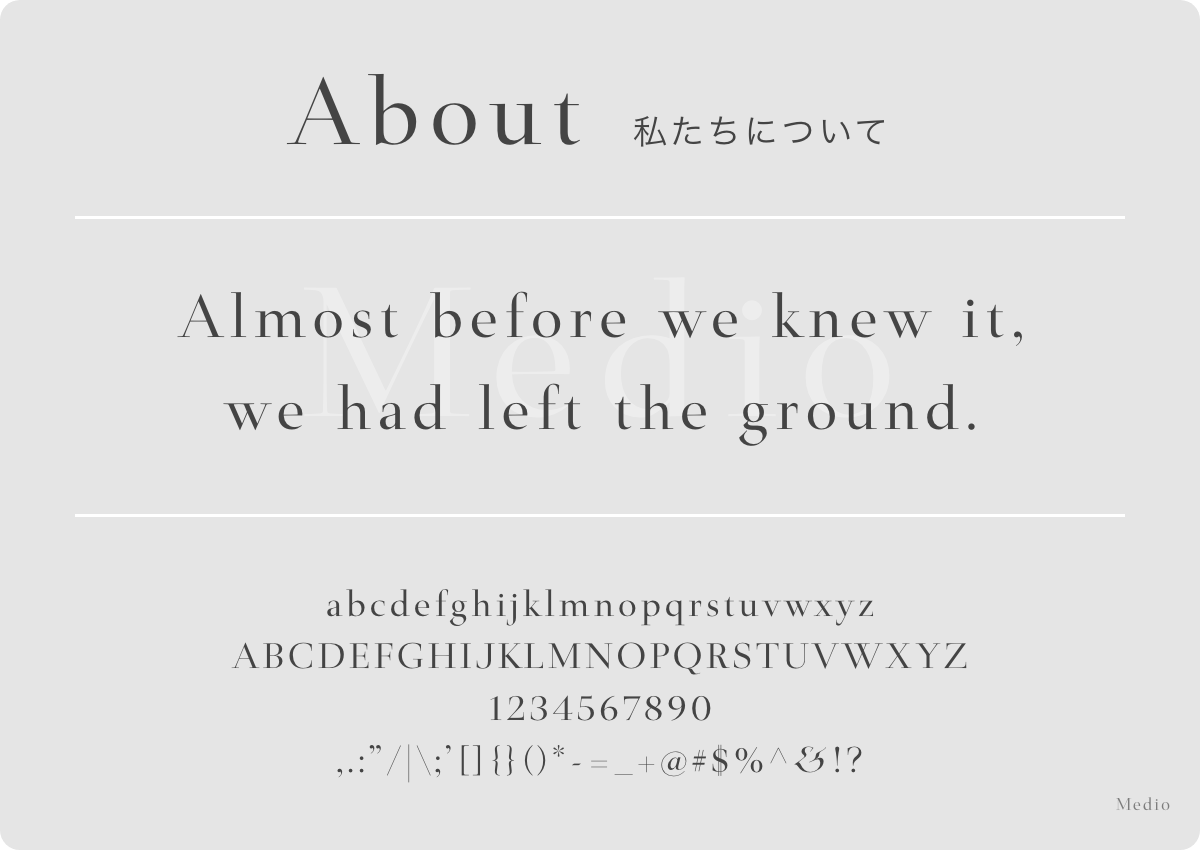
Medio

モダンでエレガントなイメージを与えるフォント。先に紹介したTendernesの骨格をもとに制作されたフォントとのこと。デザインテイストに合わせて使い分けすると便利。
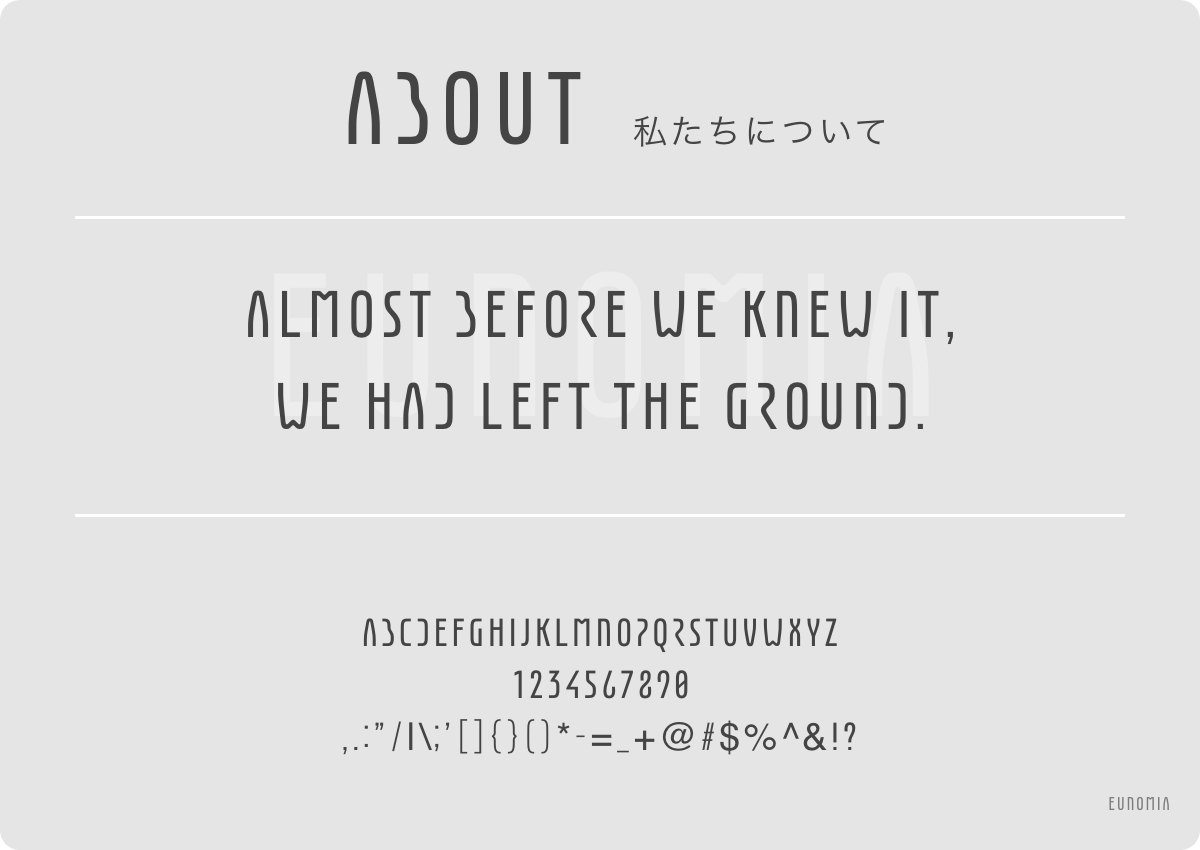
Eunomia

アイコンのように使えるかわいらしいフォント。日本語見出しのあしらいとしてつけるとアイキャッチとして効果的です。
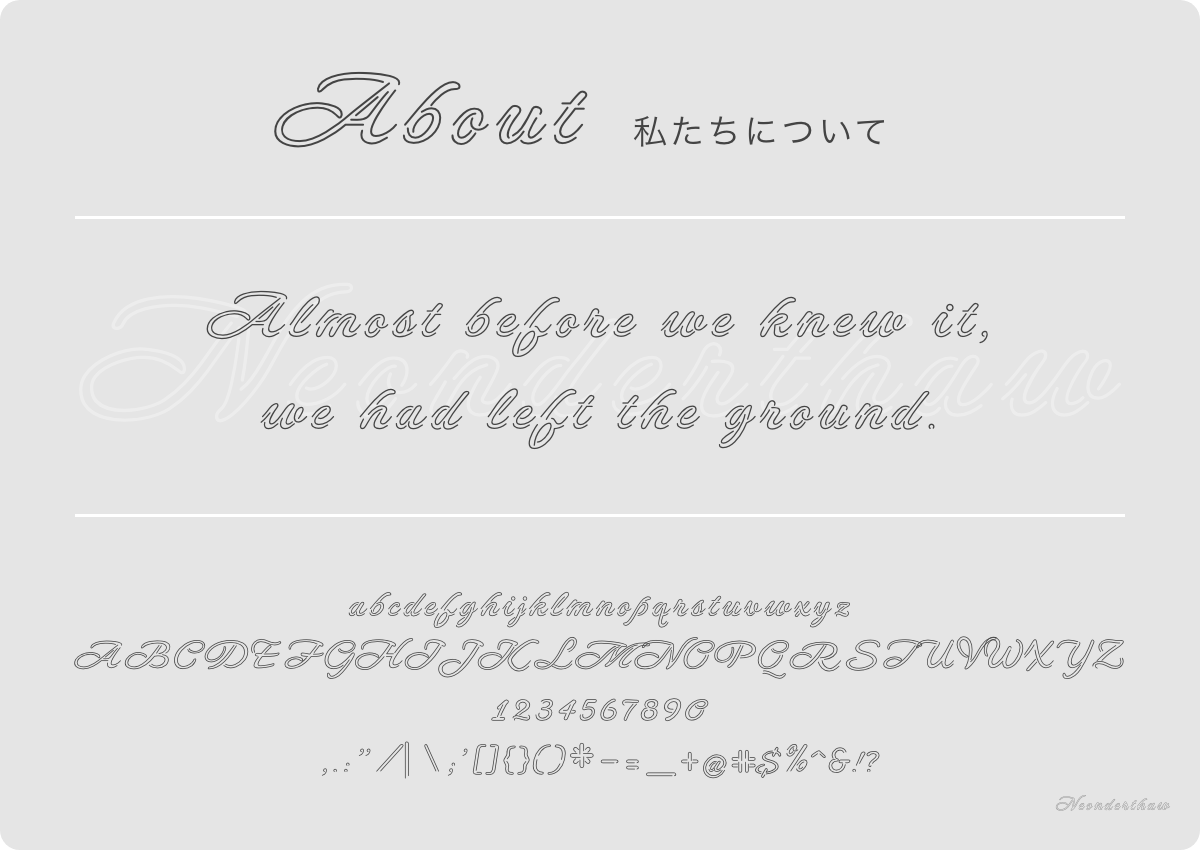
Neonderthaw

ネオンサインに使われているような丸みのあるかわいいフォント。これだけでポップな印象をあたえることができるのでいざという時のためにストックしておくと便利。
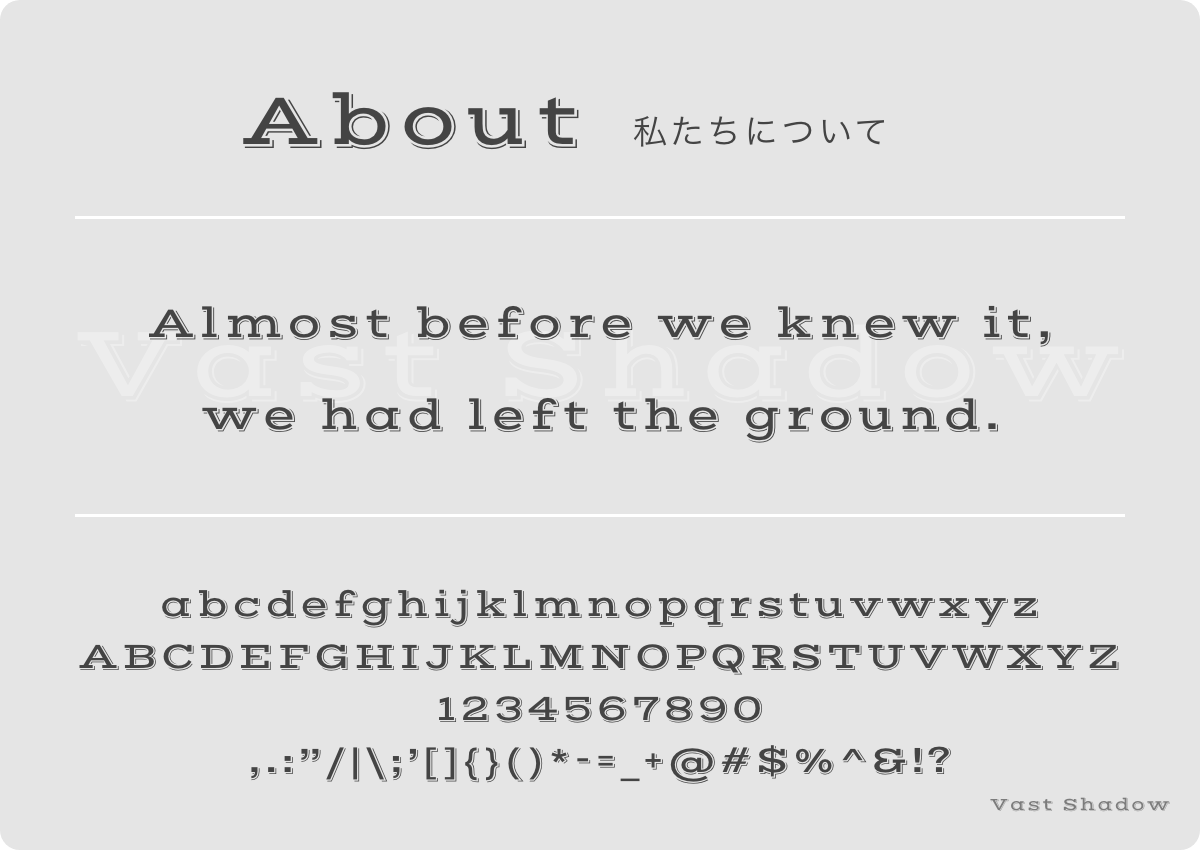
Vast Shadow

影つきのスラブセリフのフォント。影の印象が薄いので使う際はフォントサイズに気をつけたい。
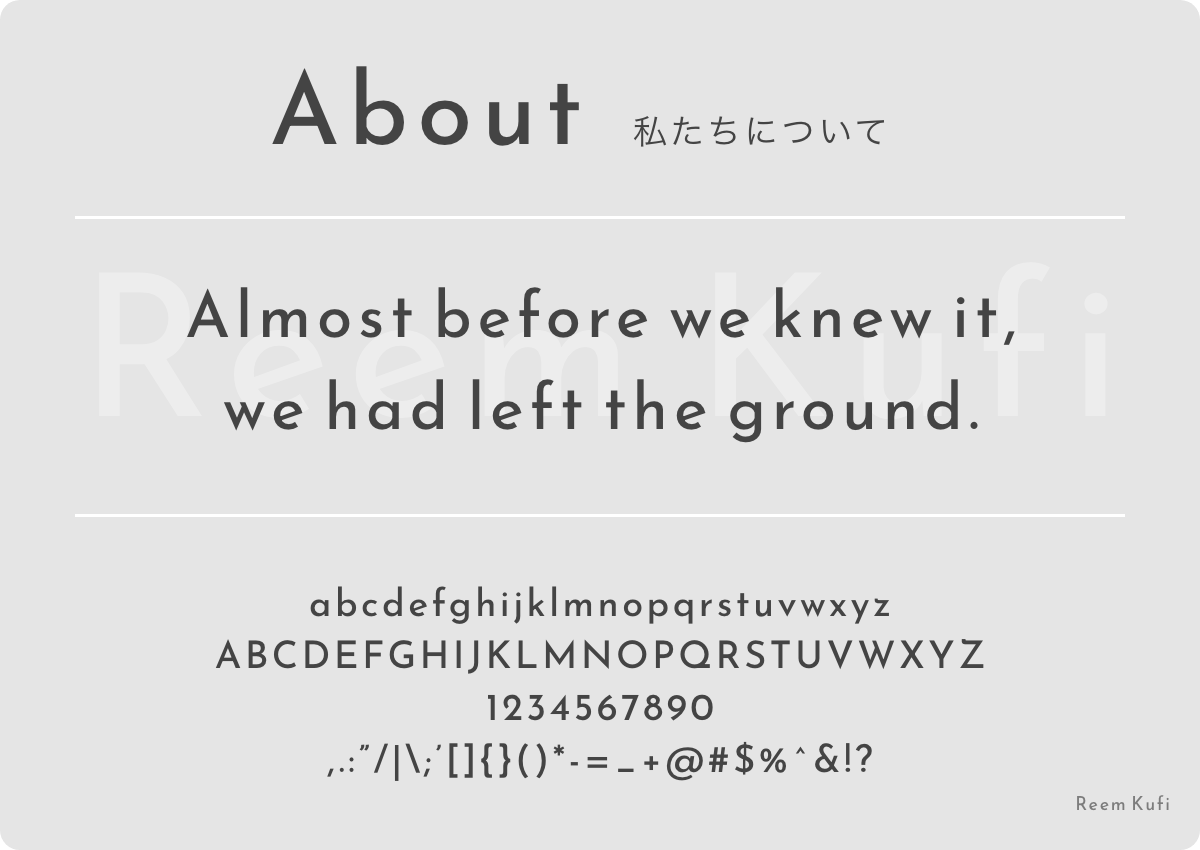
Reem Kufi

直線と曲線の組み合わせでポップなイメージをあたえることができるフォント。ウェイトは4つ用意されていて印象が異なるのでデザインにあわせて使い分けができるのは嬉しい。
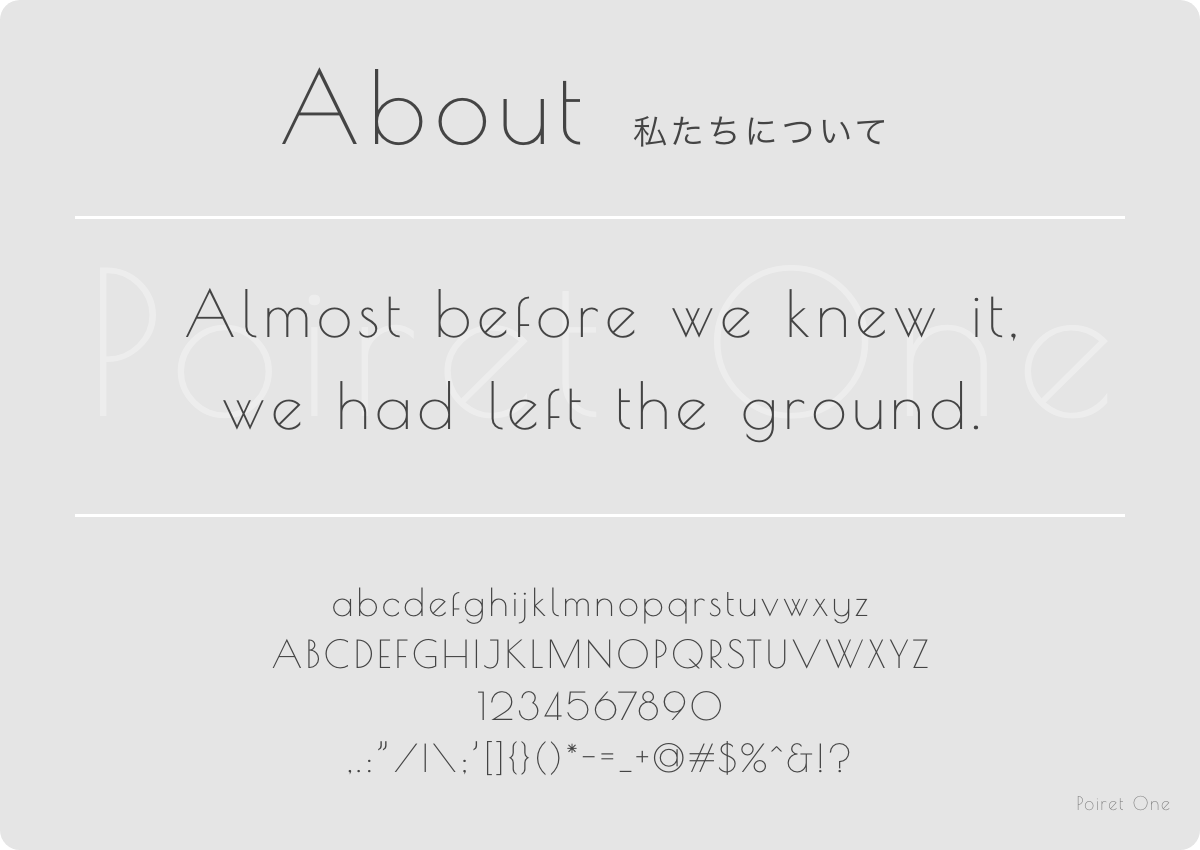
Poiret One

先に紹介したReem Kufiよりも細いウェイトで、より個性的なシルエットのフォント。サイズを大きくして見出し背景として利用するのも効果的。
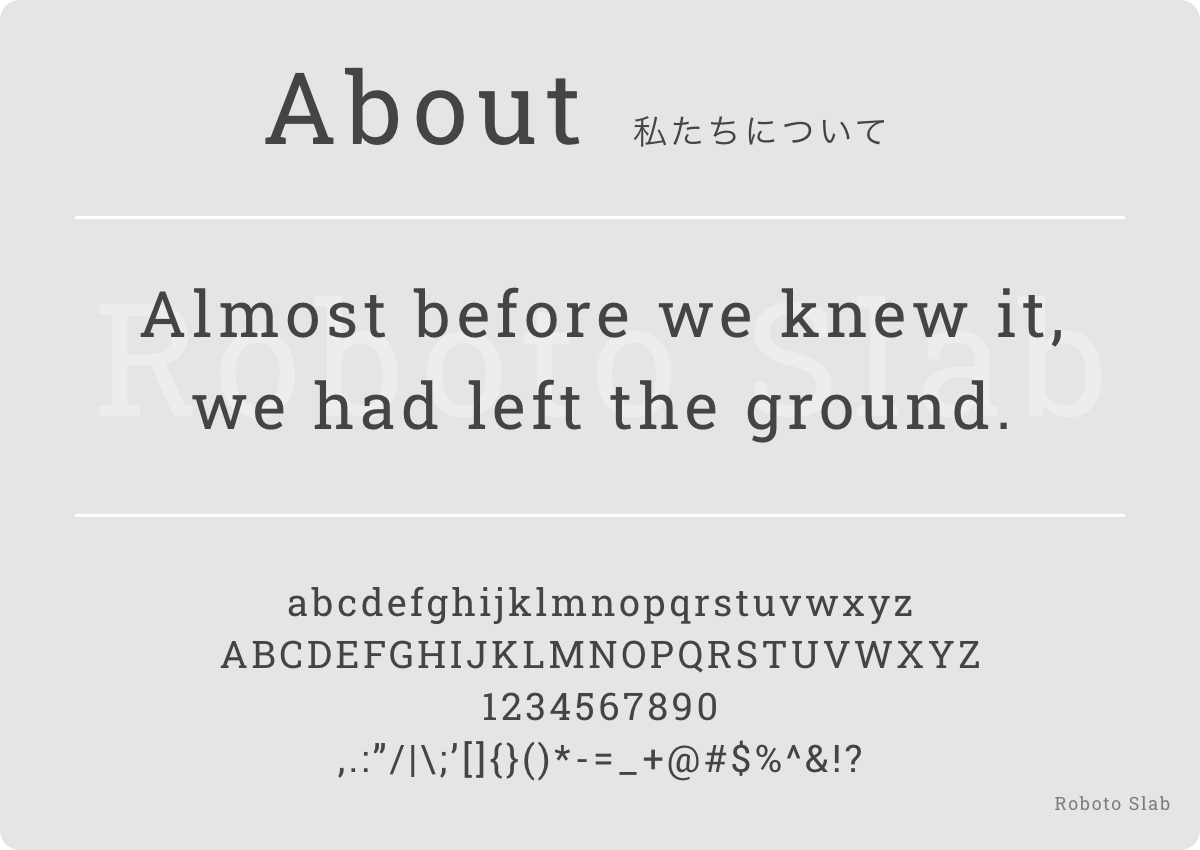
Roboto Slab

スラブ系としては王道のフォント。可読性、視認性も高く使いどころは多いのでストックしておきたい。
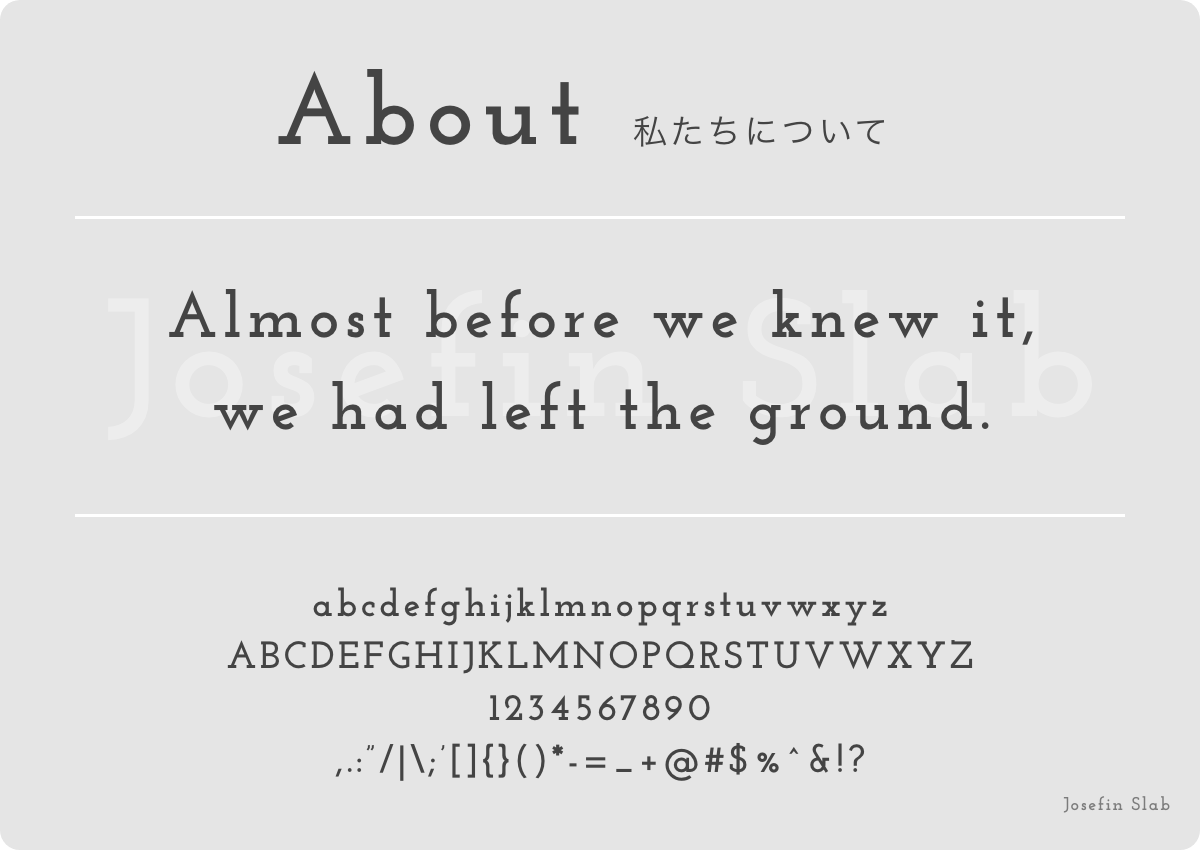
Josefin Slab

先に紹介したRoboto Slabと同様にこちらも王道フォント。Josefin Slabの方が個性強めなのでポップな印象をつけたい時にぜひ。
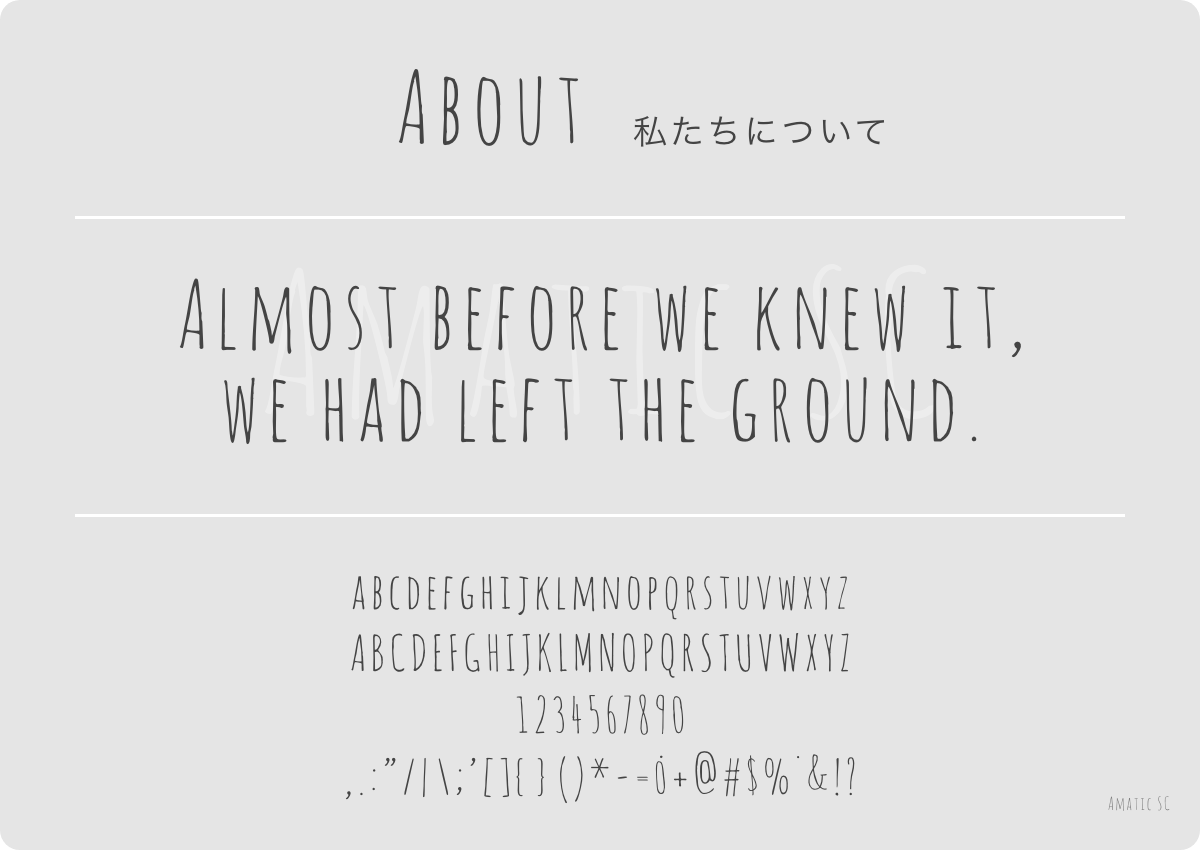
Amatic SC

美容系の商品に合いそうな、かわいらしいフォント。ナチュラルなイメージのデザインでぜひとも使いたい。
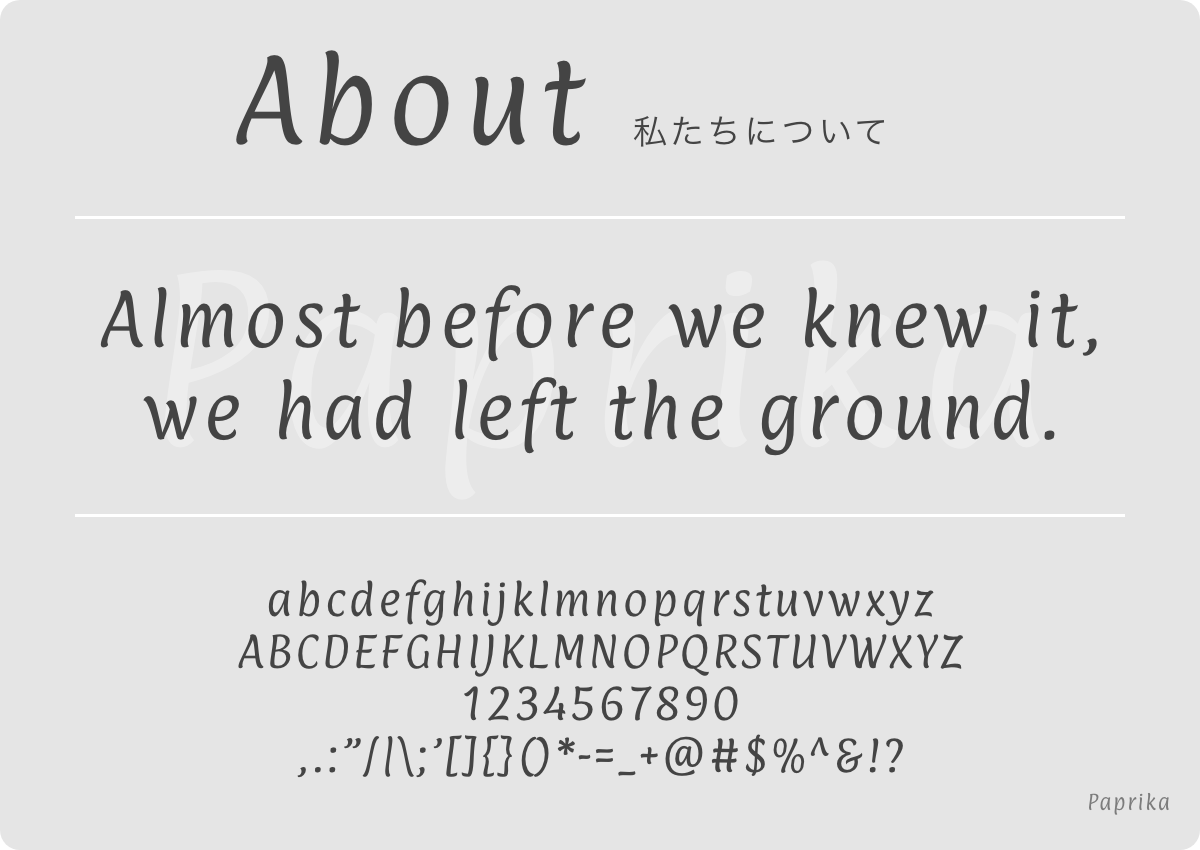
Paprika

動きのある手書き風だが視認性が高いフォント。アイキャッチとしても見栄えするので使いどころ多め。
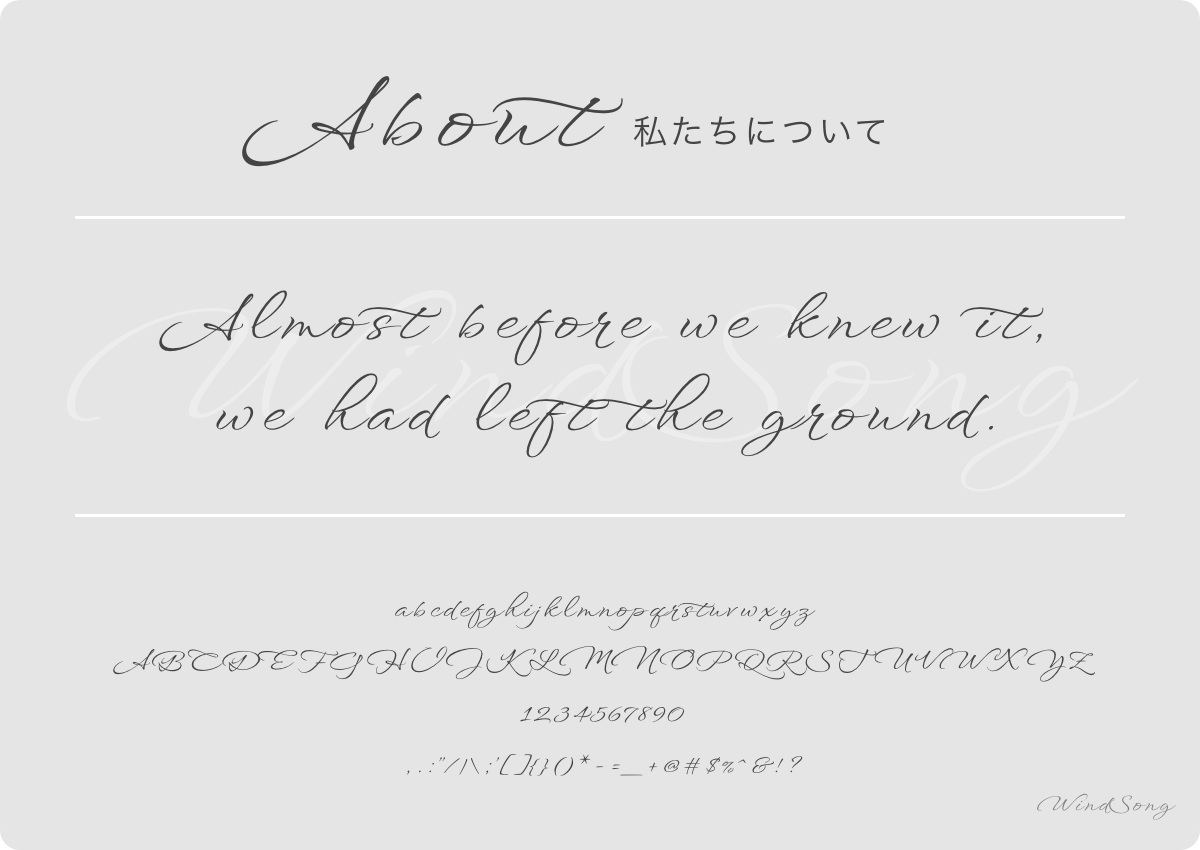
WindSong

流れを表現したようなエレガントなフォント。日本語見出しに重ねて背景のようにして使うとアイキャッチとして効果的。
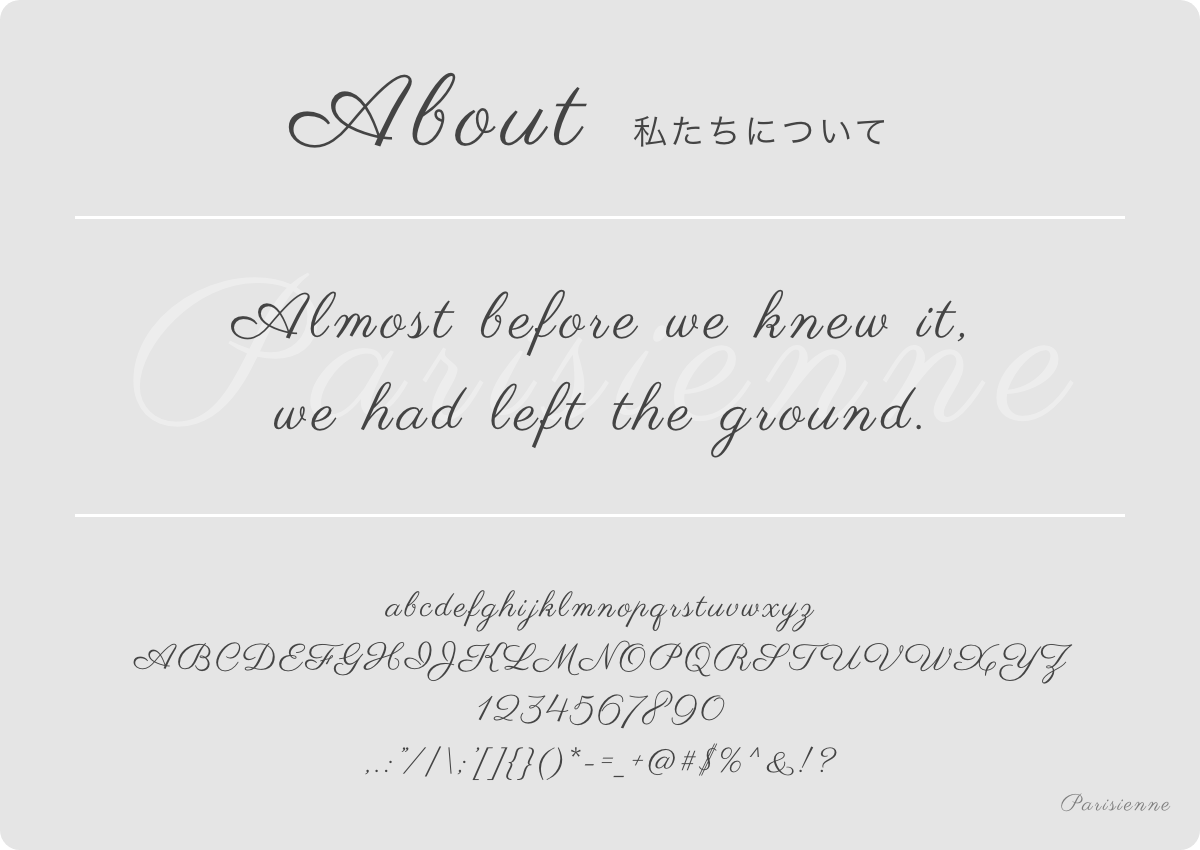
Parisienne

先に紹介したWindSongよりも可読性が若干高いフォント。先の太い部分、細い部分の強弱がしっかりとあり、丸みが強調されていている。背景というよりは日本語見出しに添えるアイコンのように使うと効果的。
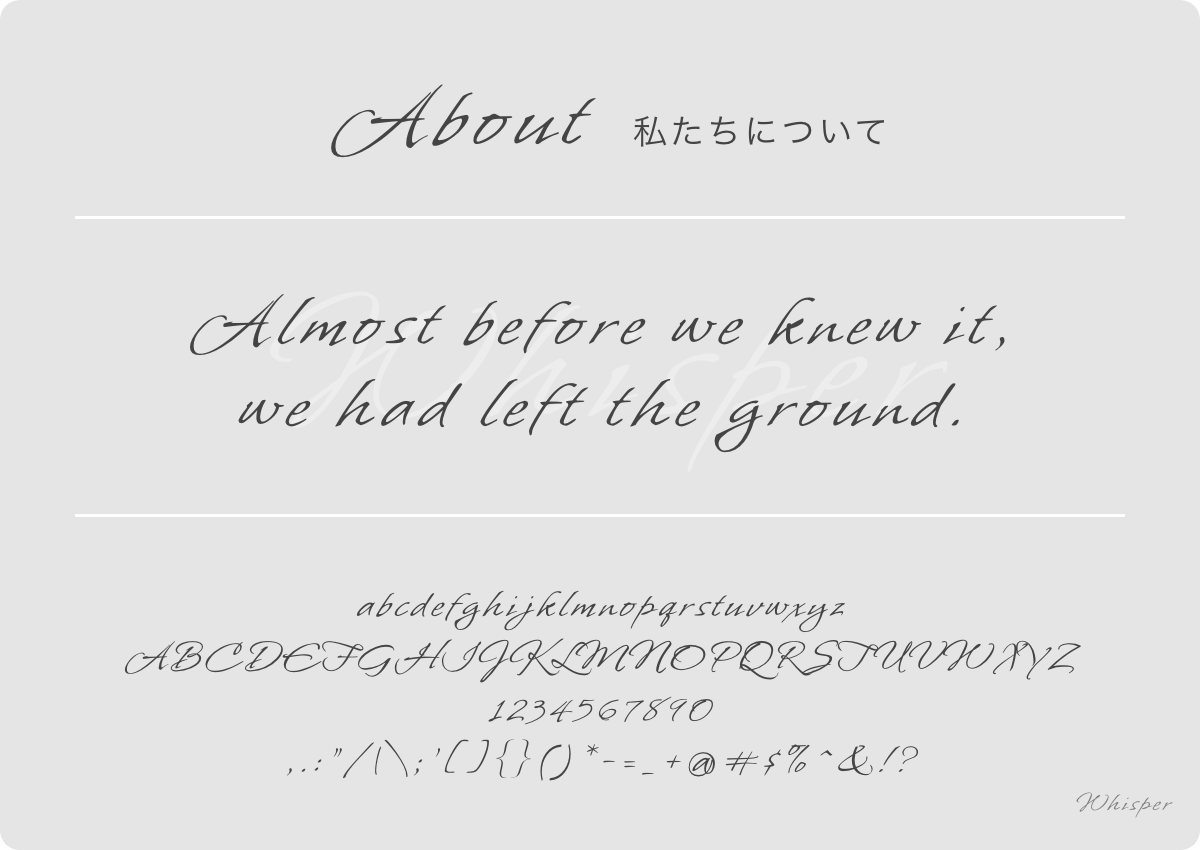
Whisper

手書き感が強く勢いを感じるフォント。大文字が個性的なので小文字と組み合わせて使用するとバランスがいい。逆に大文字のみだとバランスが悪くなるのでおすすめしません。
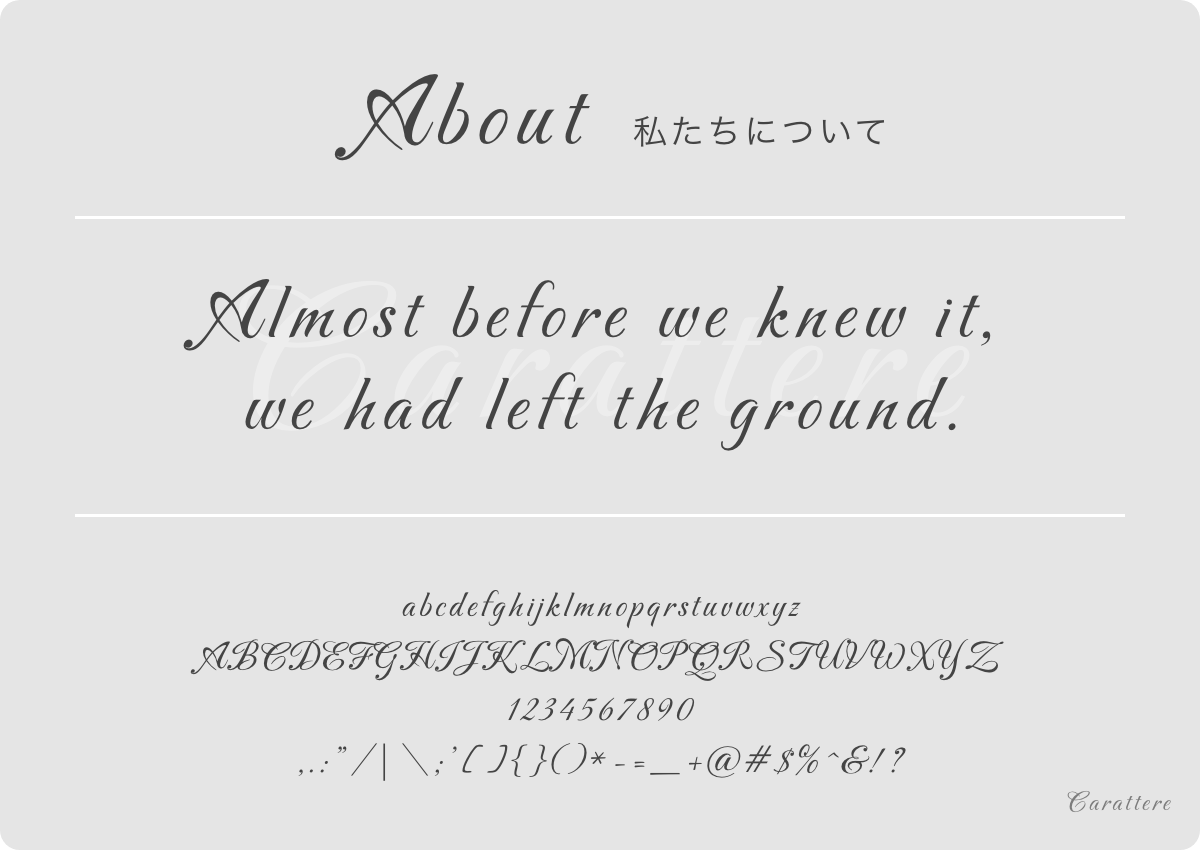
Carattere

先に紹介したWhisperのように個性的な手書きフォント。こちらも大文字と小文字の組み合わせで使用することをおすすめします。先の強弱があり一文字ごとのインパクトが強めなので、Whisperと使い分けすると便利。
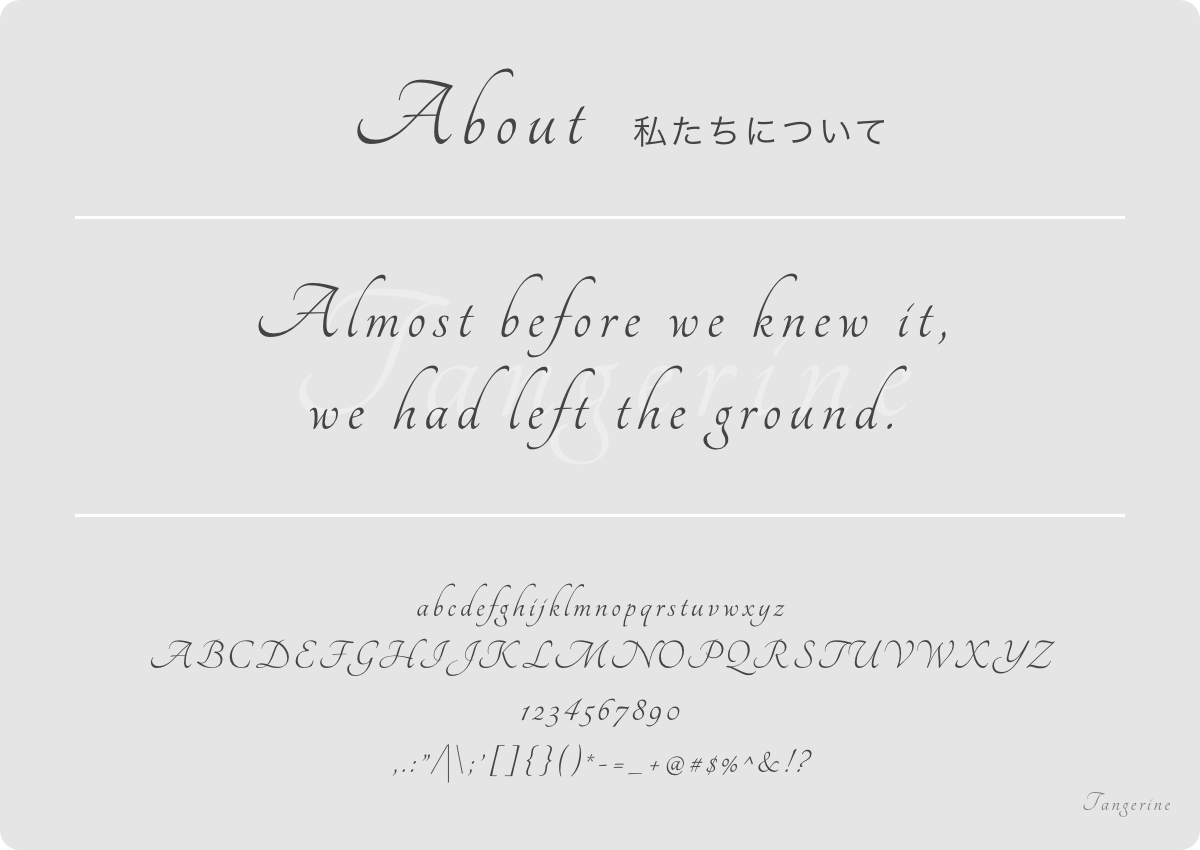
Tangerine

線が細く、流れるような丸みのあるフォント。エレガント、ナチュラル、フェミニンなイメージで使えるので、いざという時のためにストックはしておくと便利です。
執筆時点で無料で使えるフォントを紹介しておりますが、今後ライセンスが変更になる場合があります。利用前に都度確認してからご利用ください。