2022年版 Web制作が捗るChrome拡張機能14選

Chrome拡張機能には便利なものが多く、特にWeb制作時には積極的に利用しています。昨年も紹介しているのですが、2022年に入ってChrome拡張機能の見直しをして現在よく利用しているものだけで再構成してみたところ、無駄が減り使いやすくなりました。2022年版のおすすめChrome拡張機能を14個紹介します。
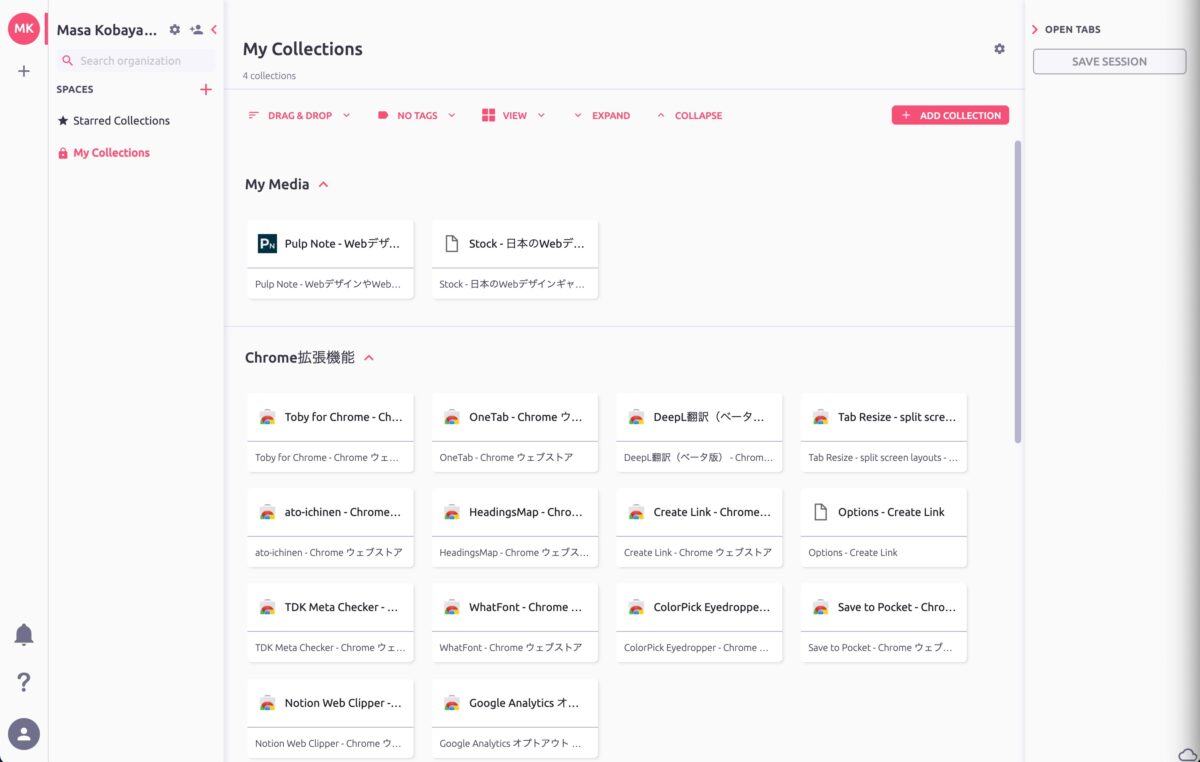
Toby for Chrome

Chromeを利用しているとかならず出てくるタブ開きすぎ問題。パソコンが重くなる原因の一つで、タブは開きすぎない方が良いです。その問題を解消するのがChrome拡張機能 Toby for Chrome。ついつい増えがちなタブを一括で管理することができます。
私は、案件ごとにSPACESを用意し、関連ページや参考ページをタブで開いてまとめてブクマしています。ドラッグ&ドロップで並べかえができたり、SPACES内に複数のフォルダを用意できるので、タブ管理がしやすいです。

Chrome使っている人で、PC重いなと思ったらこちらをお試しください。改善されると思います。
ちなみに、Twitterでタブの表示数のアンケートをとりましたら、以下の結果になりました。優秀な方が多いようですね。
ブラウザのタブ、どのくらい開いていますか?タブの数を教えてください。PC・スマホ・タブレットどれでもOKです。
— 小林 I Webデザイン本予約受付中 1/31 (@pulpxstyle) January 10, 2022
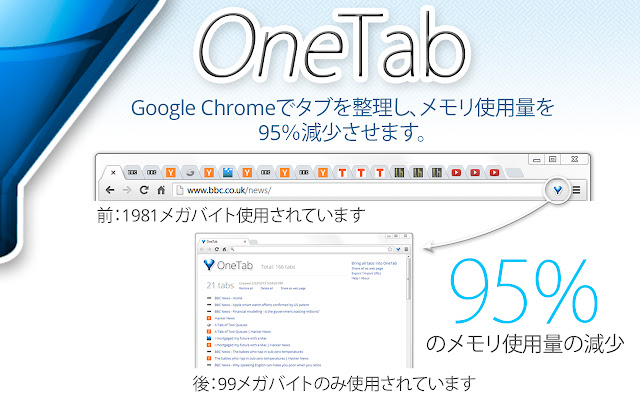
OneTab

タブ開きすぎ問題を解消してくれるToby for Chromeと同じくブラウザのタブを管理できるChrome拡張機能 One Tab。Tobyよりもシンプルな機能なので一時的なタブ管理だけで十分という方はこちらをおすすめします。

私は、上の動画のようにGoogle Fontsのストックで利用しています。制作で使えるフォントだけを集めてスタイルごとに分けてあるので探しやすい。重宝しています。
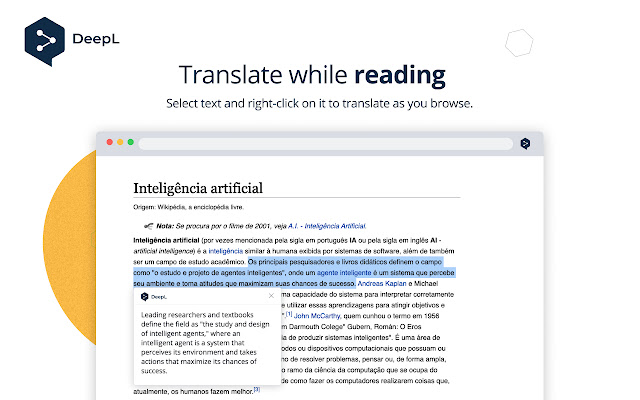
DeepL翻訳(ベータ版)

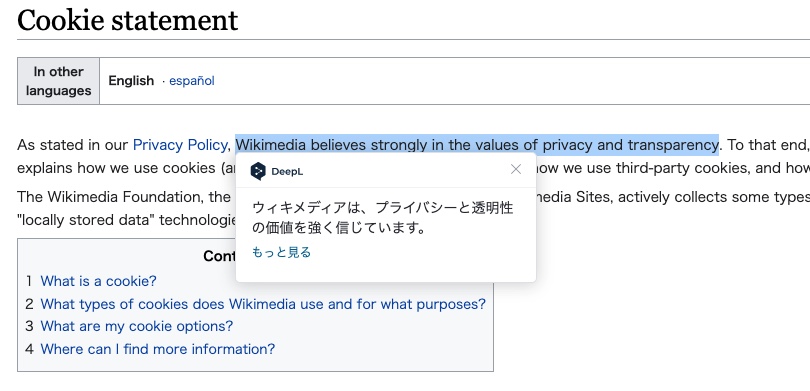
Google翻訳をつかっていたのですが、昨年見かけてからChrome拡張機能のDeepL翻訳(ベータ版)を利用しています。ドラッグで選択した文章をその場でポップアップ表示し翻訳してくれます。

また、SNSやチャットのテキスト入力後にすぐ翻訳することも可能です。日本語を入力してコピペで翻訳サイトで英文に変換して再度コピペという手間がなくなります。
現在はベータ版で機能が制限されていますが、いずれページ全体の翻訳機能も実装されるとの事なので、翻訳ならDeepL翻訳の一択で良いと思います。
Tab Resize – split screen layouts

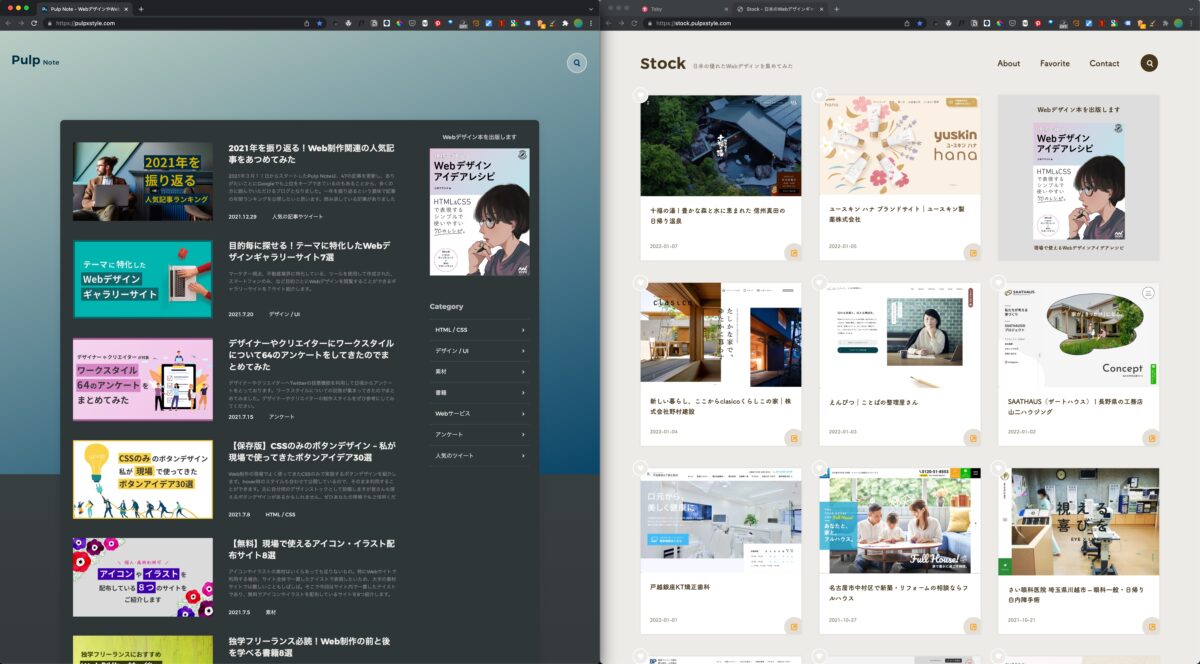
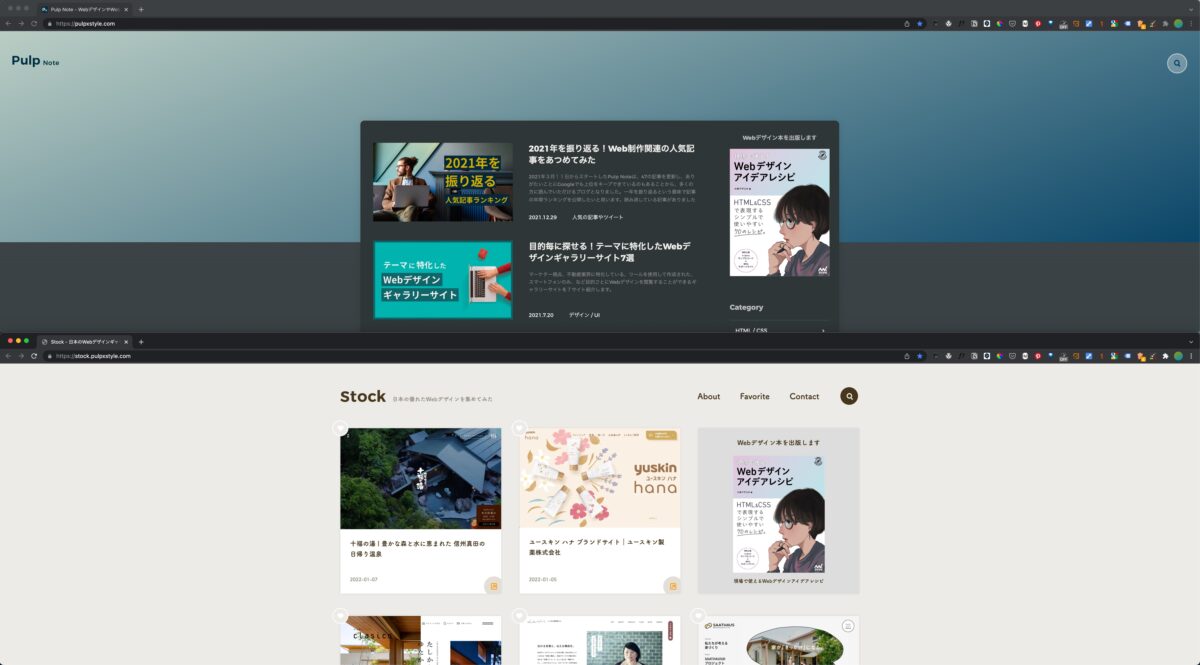
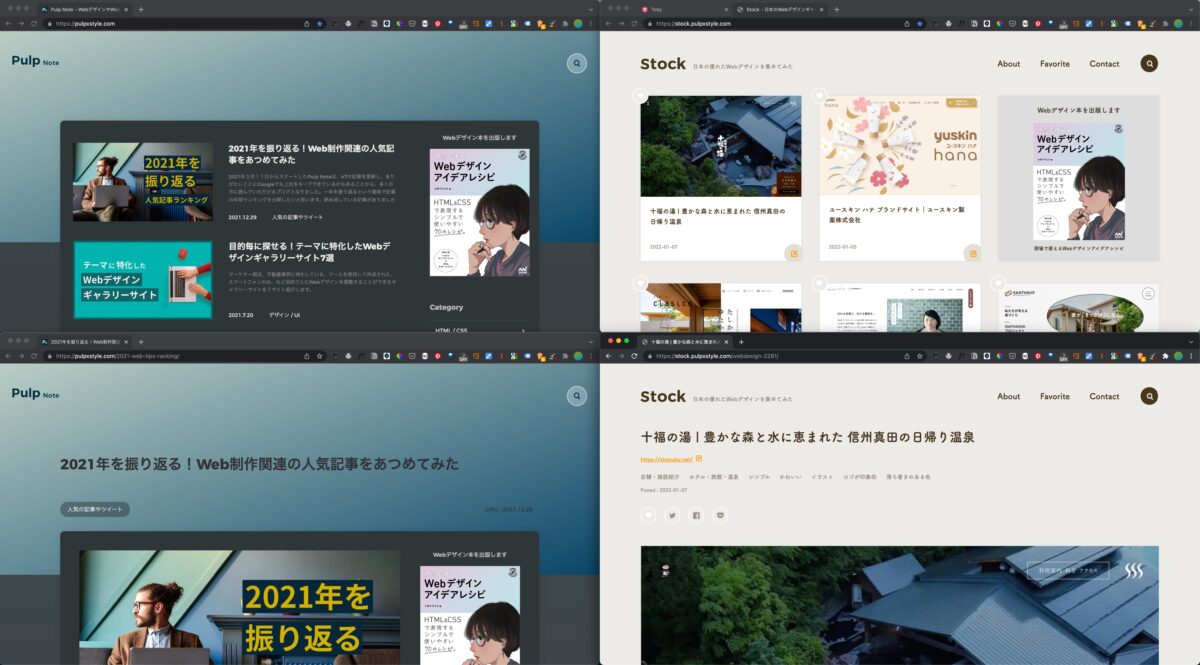
1つの画面で複数のページを一度に表示したいときに使えるChrome拡張機能 Tab Resize。縦2分割、横2分割、2×2の4分割などブラウザを一瞬でリサイズして表示してくれます。



ato-ichinen

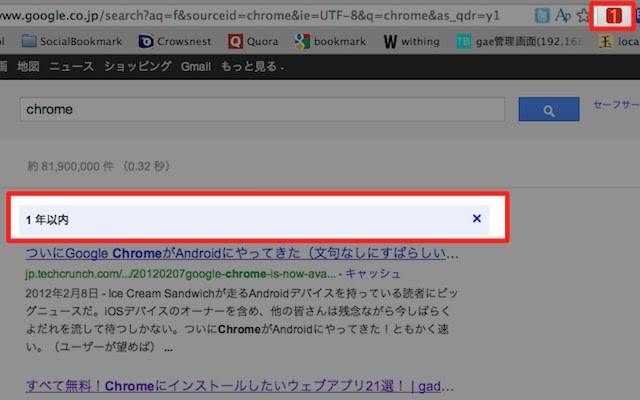
Google検索結果で1年以内の情報のみを表示してくれるChrome拡張機能 ato-ichinen。検索結果の『ツール』の『期間指定』でもソートできますが、検索するたびに期間の設定をおこなわないといけないので手間がかかります。
このChrome拡張機能を使うと適用している状態であれば常に1年以内の結果を表示してくれるので、新しい情報のみを探しているときに便利に使えます。
HeadingsMap

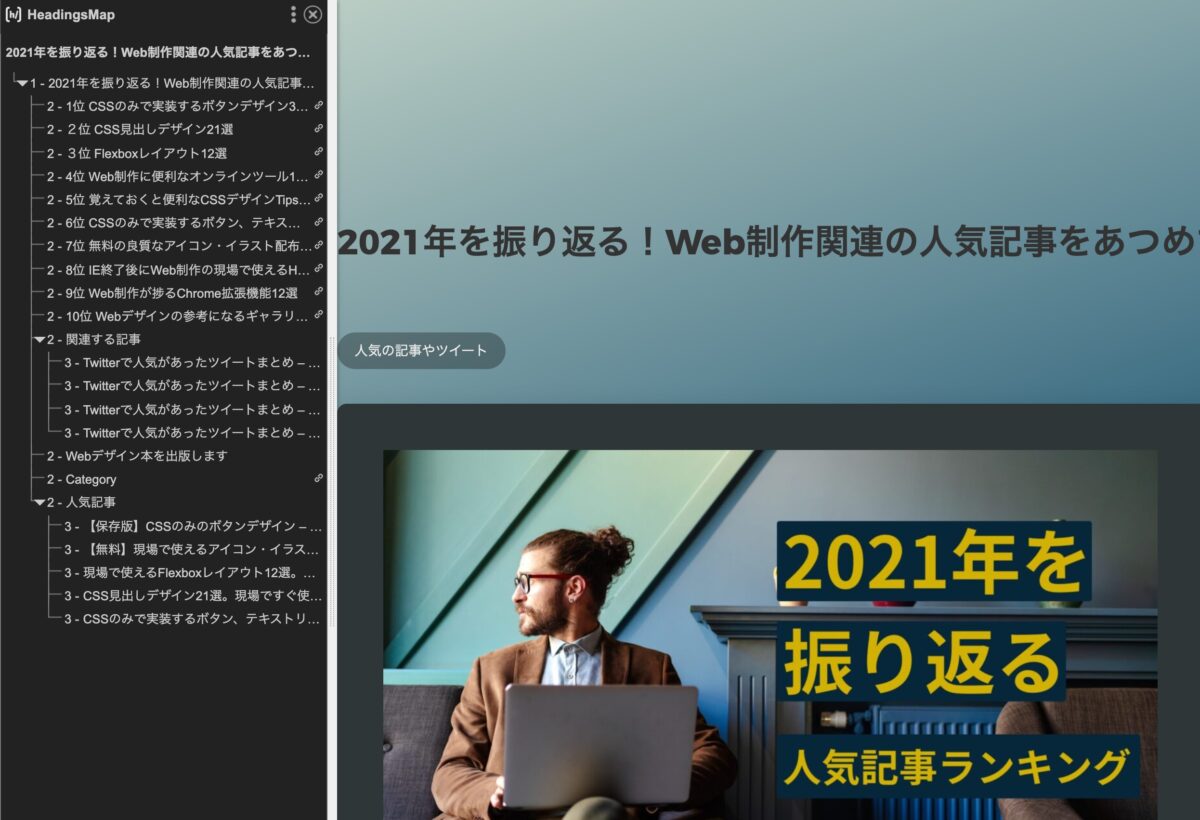
ページ内のアウトラインを調べるのに便利なChrome拡張機能 HeadingsMap。マークアップ後にこちらを使ってチェックしています。
ページ内の目次としても利用できるので、縦に長いページの移動としても利用できてさらに便利。

Create Link

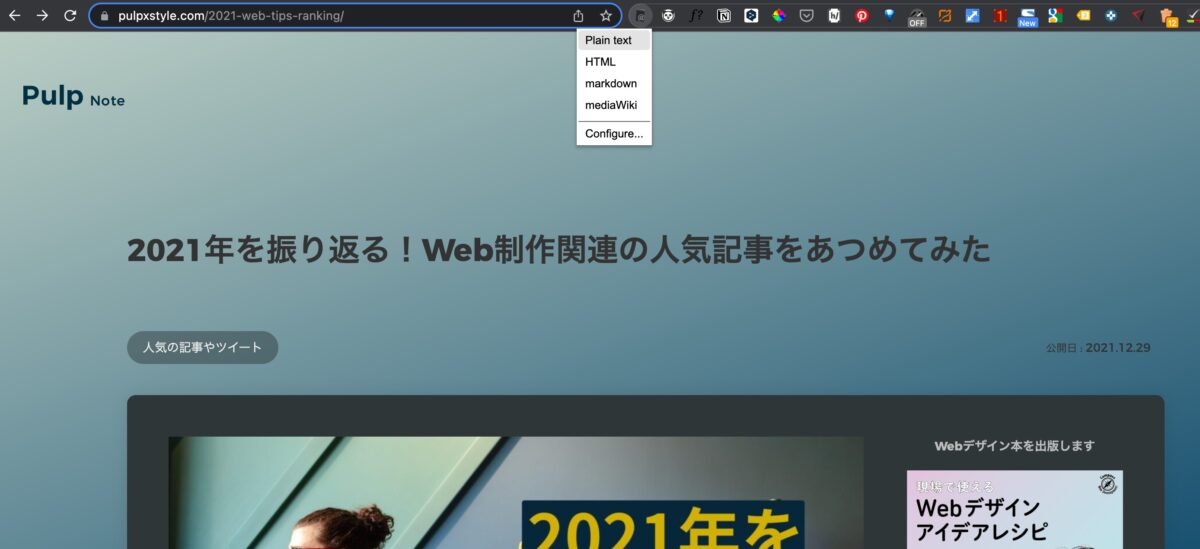
2クリックでページURL、タイトルをクリップボードに保存できるChrome拡張機能 Create Link。私はWebデザインギャラリーサイト「Stock」の執筆時や、クライアントへ参考記事を紹介する際に利用しています。

保存形式を編集することができるので、HTMLタグにtarget=”_blank”を記述した状態でコピーが可能。こういうちょっとした手間が省けるのは嬉しいものです。
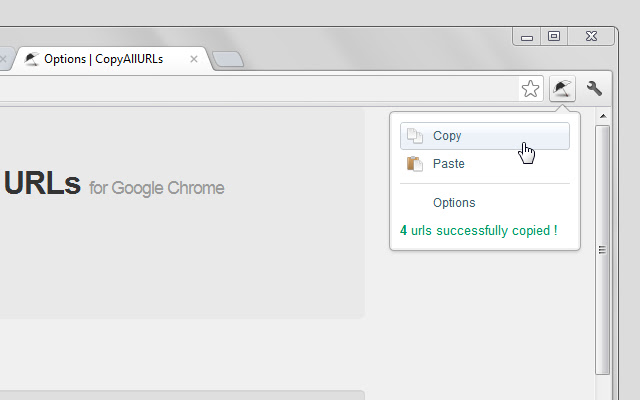
Copy All Urls

今開いているすべてのタブのページタイトルとURLを一括でコピペできるChrome拡張機能 Copy All Urls。複数のページタイトルとURLを1ページずつコピペするのは手間なので、一括で取得できるこちらは便利に使わせてもらっている拡張機能の一つです。
サイト内で必要なページをタブで開いて一括でコピーし、スプレッドシートに一括でペーストということも可能なので、サイトリニューアル時に何かと使う機会は多いです。
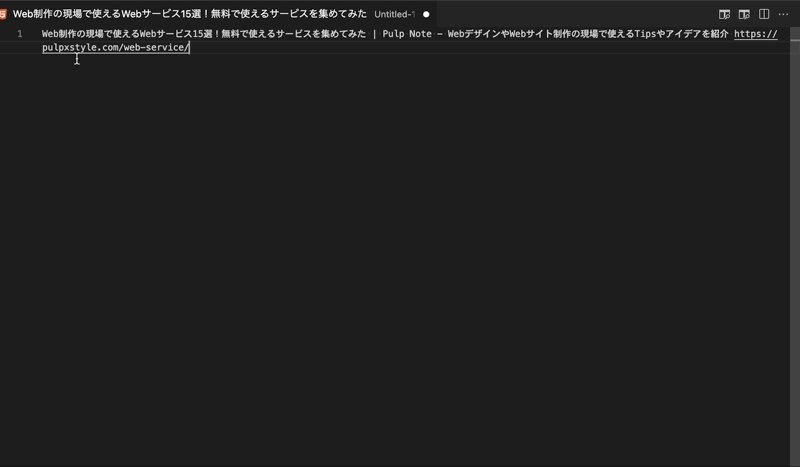
また、所得した情報をペーストする際の書式も変えることができて、URLのみ、HTMLタグ、JSON、Customがあり、私はCustomで以下を指定しています。
・$title $url
リストマーク(・)を付けてページタイトルとURLを半角スペースで区切り、1行分だけ改行をしてあります。
この設定でコピペすると以下になります。
・Pulp Note – WebデザインやWebサイト制作の現場で使えるTipsやアイデアを紹介 https://pulpxstyle.com/
・2021年を振り返る!Web制作関連の人気記事をあつめてみた | Pulp Note – WebデザインやWebサイト制作の現場で使えるTipsやアイデアを紹介 https://pulpxstyle.com/2021-web-tips-ranking/
・目的毎に探せる!テーマに特化したWebデザインギャラリーサイト7選 | Pulp Note – WebデザインやWebサイト制作の現場で使えるTipsやアイデアを紹介 https://pulpxstyle.com/gallerysite-each-purpose/
自分の使いやすい形式で一括ペーストできるので、Web制作で便利に使える機能。ブログやTwitterでWebページを紹介するときにも大変便利です。
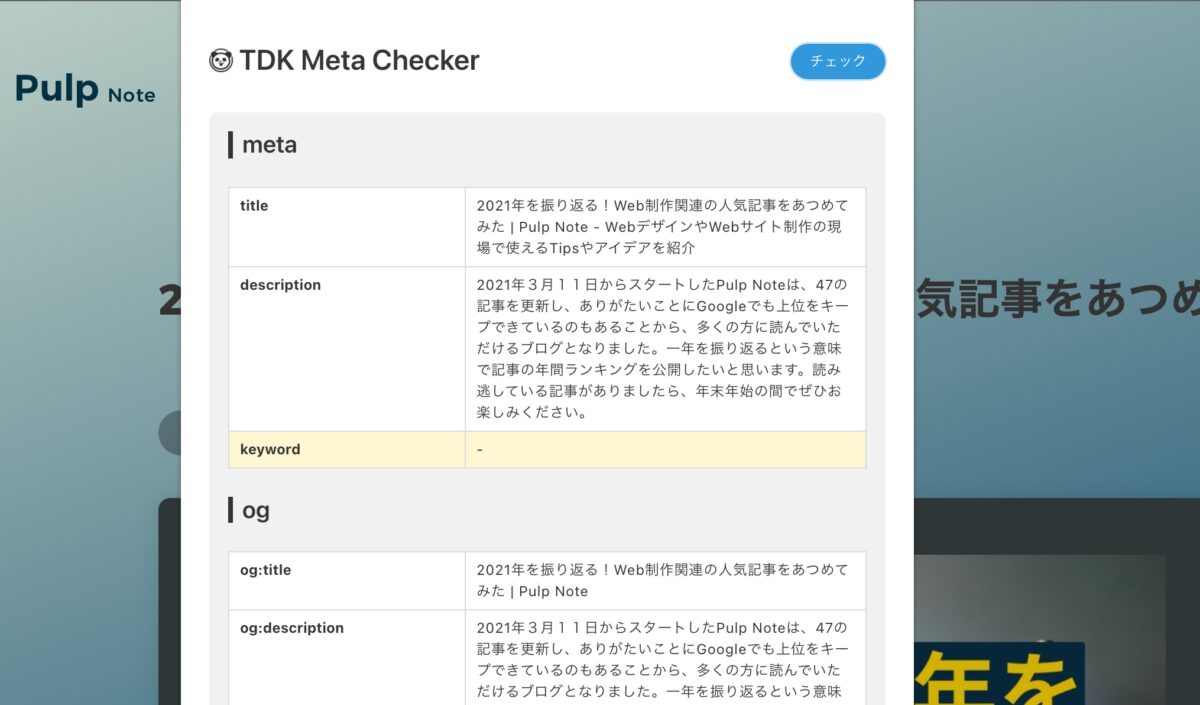
TDK Meta Checker

ページのメタ情報をさくっとチェックできるChrome拡張機能 TDK Meta Checker。Card Validatorでチェックすることなく、メタタグやOGPも確認できます。
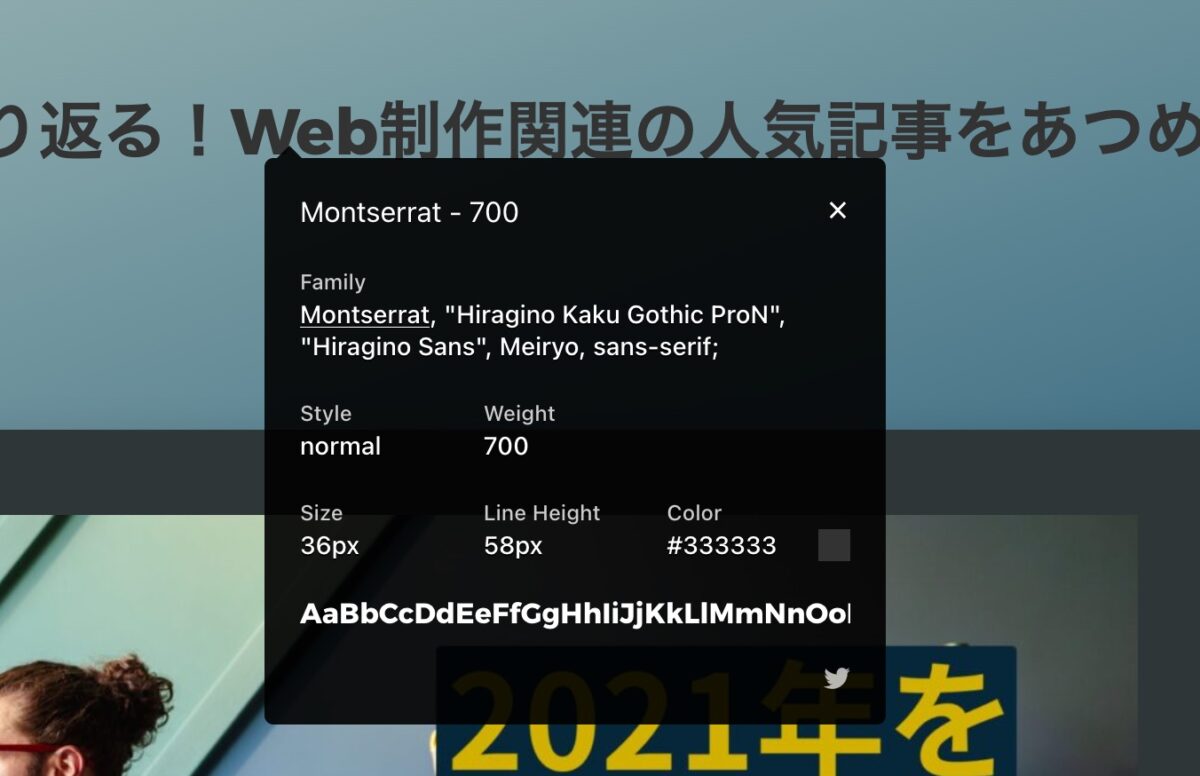
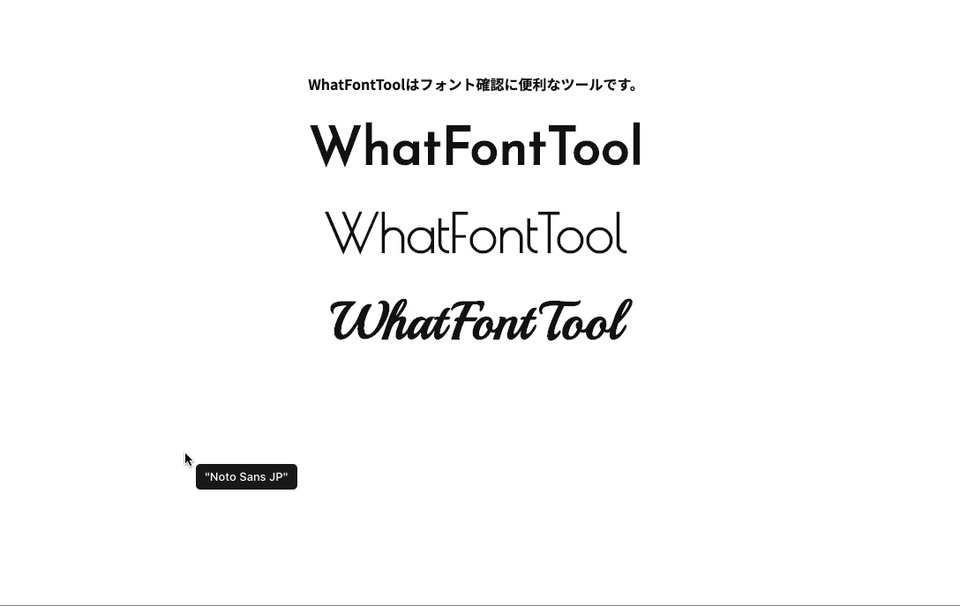
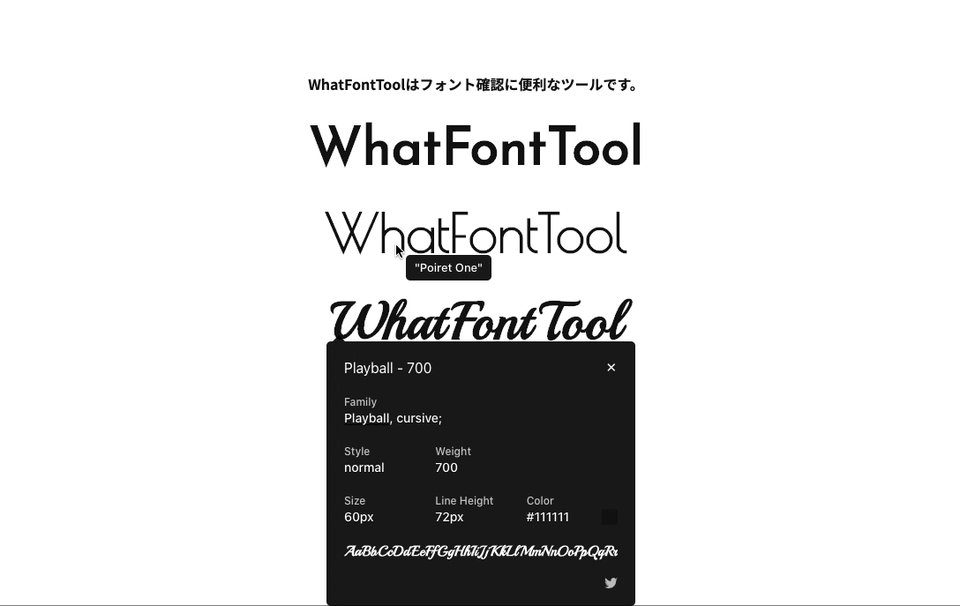
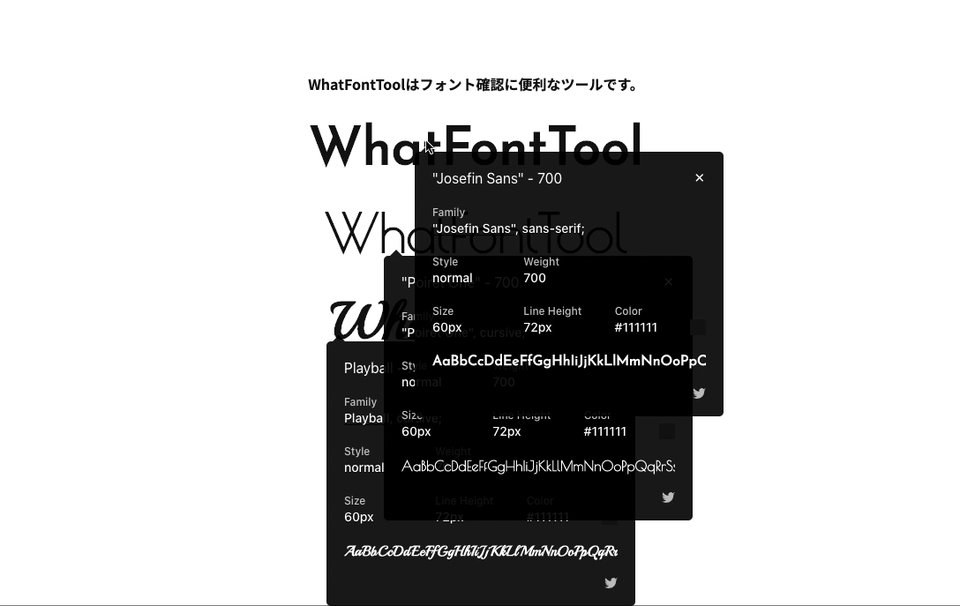
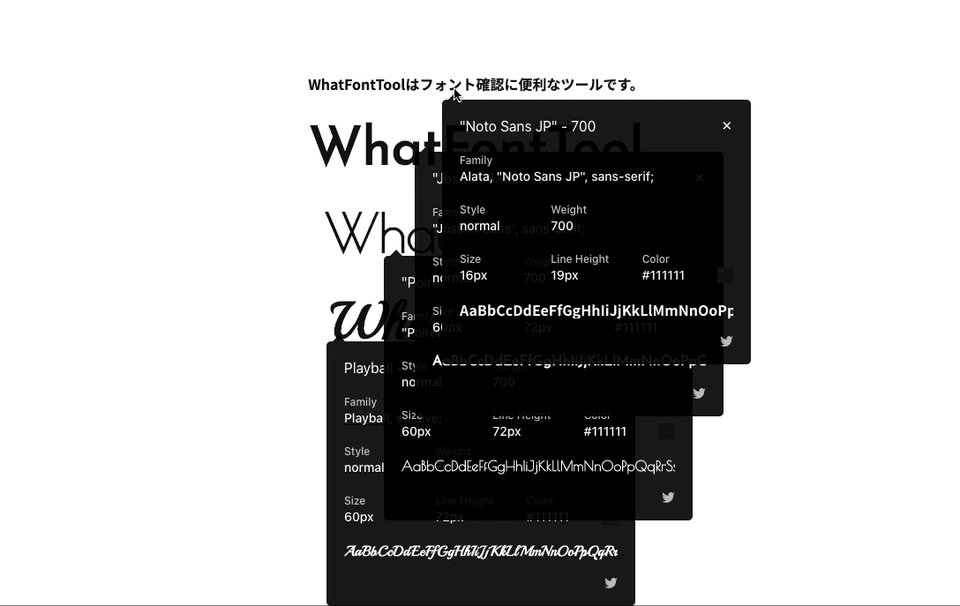
WhatFont

ページ内で使用しているフォントをかんたんに確認できるChrome拡張機能 WhatFont。カーソルをのせるだけでフォント名を確認できて、クリックすればフォント情報を一覧で見ることができます。気になるフォントはこれで手軽にチェックしています。

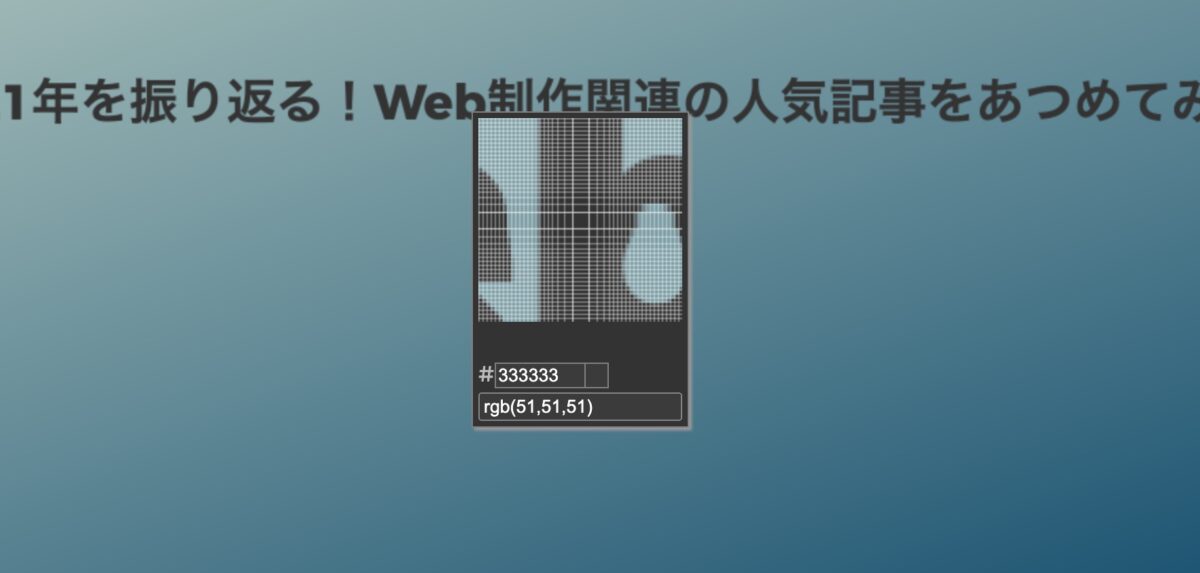
ColorPick Eyedropper

ページ内で使用している色のカラーコードを確認できるChrome拡張機能 ColorPick Eyedropper。
これの良いところは調べたい箇所を拡大して表示されるところ。細かい場所でカーソルをのせるのが難しい箇所であっても色を間違えることなく確認できます。

他にも類似ツールはたくさんあるのですが、拡大機能が便利すぎてカラーピッカーはこれ一択しか考えられません。
Save to Pocket

あとで読むツールのPocketのChrome拡張機能 Save to Pocket。ページ単位で保存しておきたい場合に使用して、後で読んでいます。
Notion Web Clipper

メモツールNotionのChrome拡張機能 Notion Web Clipper。Web情報をストックしたいときに使用しています。
先のPocketはページ全体の保存で使用しているのに対して、Notion Web Clipperはページ内の部分的なストック用として利用しています。コードのストック、参考情報のストックなど、「ページ全体は要らないけどここだけ欲しい。」という時に便利です。
Google Analytics オプトアウト アドオン (by Google)

サイト上での行動などの情報をGoogle アナリティクスに送信させないChrome拡張機能
Google Analytics オプトアウト アドオン (by Google)。
自分のアクセスをカウントしないようにアナリティクス側でも設定できますが、お守り代わりとして常に有効化しています。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/xs485436/pulpxstyle.com/public_html/wp-content/themes/pulpnote/single.php on line 294