Web制作が捗るChrome拡張機能12選 – おすすめの拡張機能を集めてみた

Chrome拡張機能にはWeb制作に便利なものが多く、私もよく利用しています。特に1〜2クリックでさっとチェックできるものは頻繁に使い制作の中で馴染んだものであるため、これらがないと手間どってしまうくらい依存性の高いものばかり。今回は私がよく利用しているChrome拡張機能を12個紹介します。初見のものがありましたら、ぜひ試してみてください。
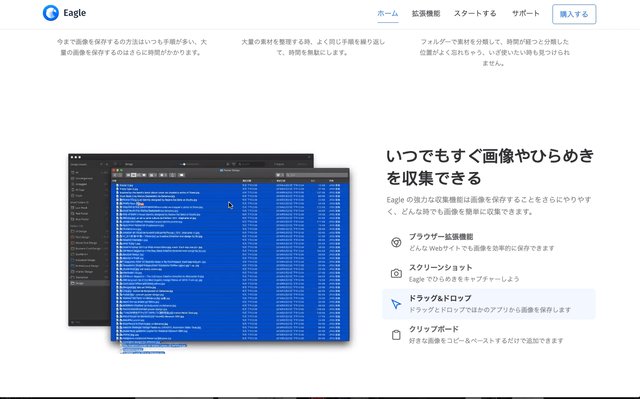
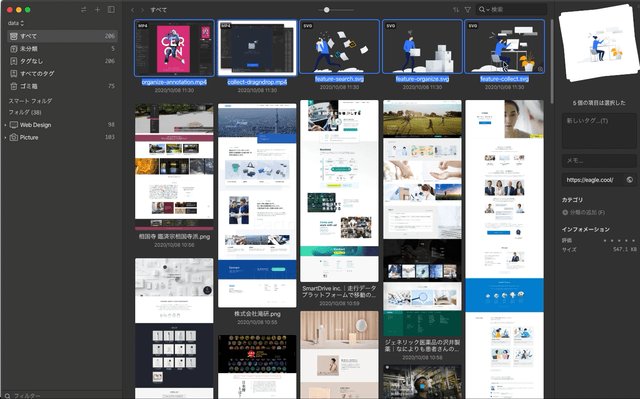
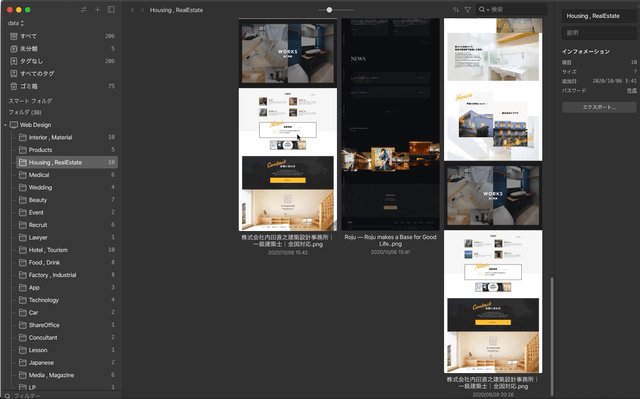
Eagle – 効率的に画像を保存する

サイト上にある画像をドラッグ&ドロップだけで保存できるChrome拡張機能。あとで見返したい画像を効率的に保存できるのは嬉しい。ページ全体のスクリーンショットの撮影も可能。撮影後は専用のアプリに保存されます。この手のものは他にもあったのですがサービス終了してしまい、他を探してようやく見つけたのがEagleでした。重宝しています。
専用アプリのダウンロードはこちらから。
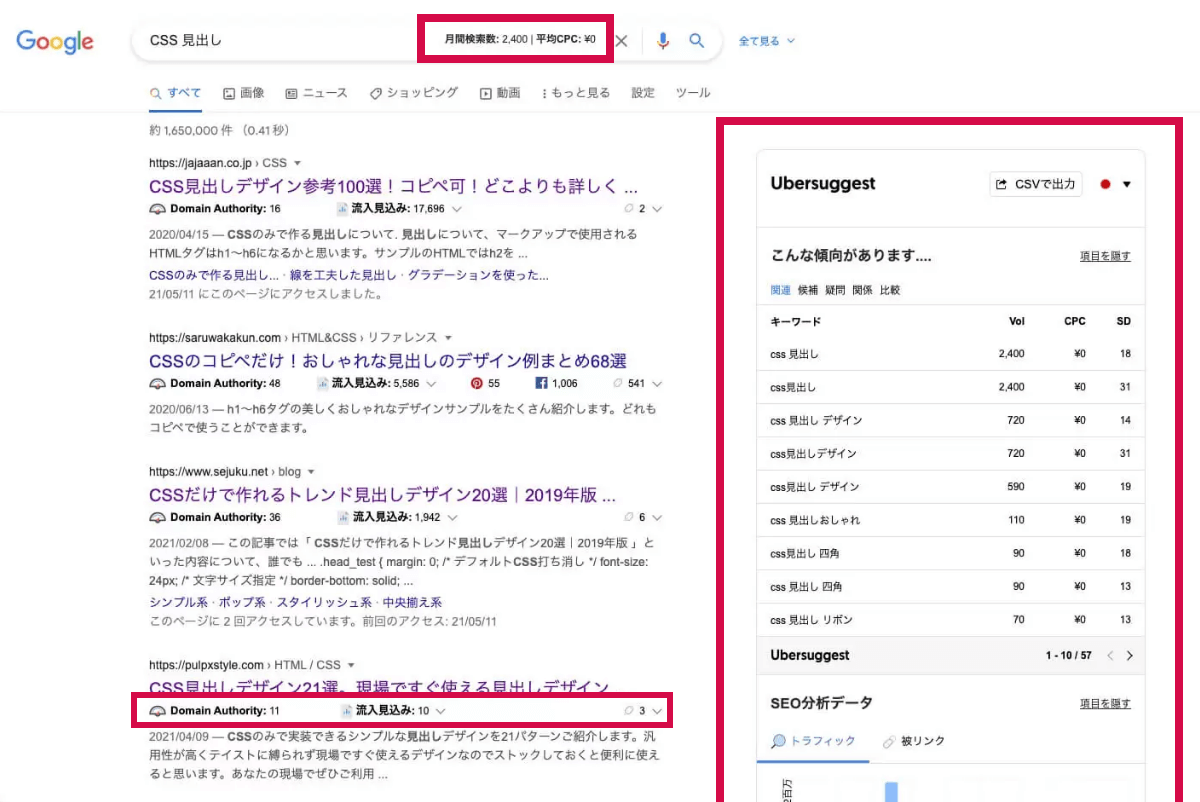
Ubersuggest – SEO&キーワードの発見

SEOツールのサービスを提供しているUbersuggestのChrome拡張機能。有効化するだけで上記画像のようにGoogle検索結果にキーワード検索ボリュームやCPC、全検索キーワードのインサイトが表示されます。専用のページで確認しなくても検索結果ページに表示されるのは手間が省けて嬉しい。ただ、キーワードによっては検索ボリューム数があやしい時があるので、お仕事の時はキーワードプランナーを使って確認した方がいいかもしれません。
Toby for Chrome

開きすぎたブラウザのタブを保存し管理できるChrome拡張機能。ついつい増えがちなタブを一括で管理することができます。私は案件ごとにCollection(フォルダのようなもの)を作り、関連したサイトのタブをブクマ感覚でまとめています。
ちなみに、Twitterにてブラウザのタブをどのくらい開いているのか、皆さんにアンケートをとってみたら下の結果になりました。
メインで使っているブラウザのタブ、今いくつ開いてありますか?
PCやスマホ、タブレットどれでも結構です。— 小林 (@pulpxstyle) June 14, 2021
優秀な方が多い印象です。私はいつも20以上は開いています…。なのでこのChrome拡張機能は必須なのです。
OneTab

Tobyと同じくブラウザのタブを管理するChrome拡張機能。UIが違うだけで内容はほぼ同じです。私の場合、OneTabは上の動画のようにGoogle Fontsのストックで利用しています。必要になったらOneTabからチェックしにいっています。
Notion Web Clipper

人気のNotion用Chrome拡張機能。文章や画像などのページコンテンツを保存することができます。一部画像が取得できないことがあるので保存の際は確認が必要ですが、2クリックだけでタイトル、URL、更新日、見出し、本文、画像(一部)を保存してくれるのはかなり楽です。私が利用している中では文章取得の精度は高いです(抜けなし)。
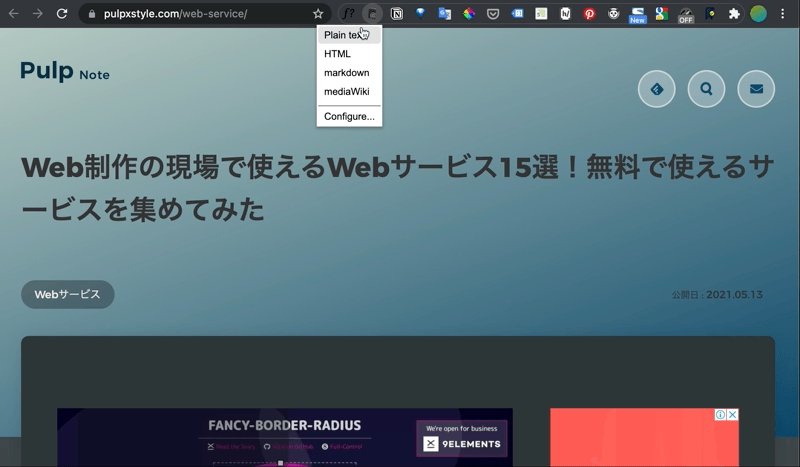
Create Link

2クリックでページURL、タイトルをクリップボードに保存できるChrome拡張機能。私は主にブログ記事更新時やクライアントへ参考記事を紹介する際に利用しています。保存形式を編集することができるので、HTMLタグにtarget="_blank"も追加できます。使用歴が長くこれなしの作業は考えられないので、私にとっては絶対に無くならないで欲しいエクステンションの一つです。
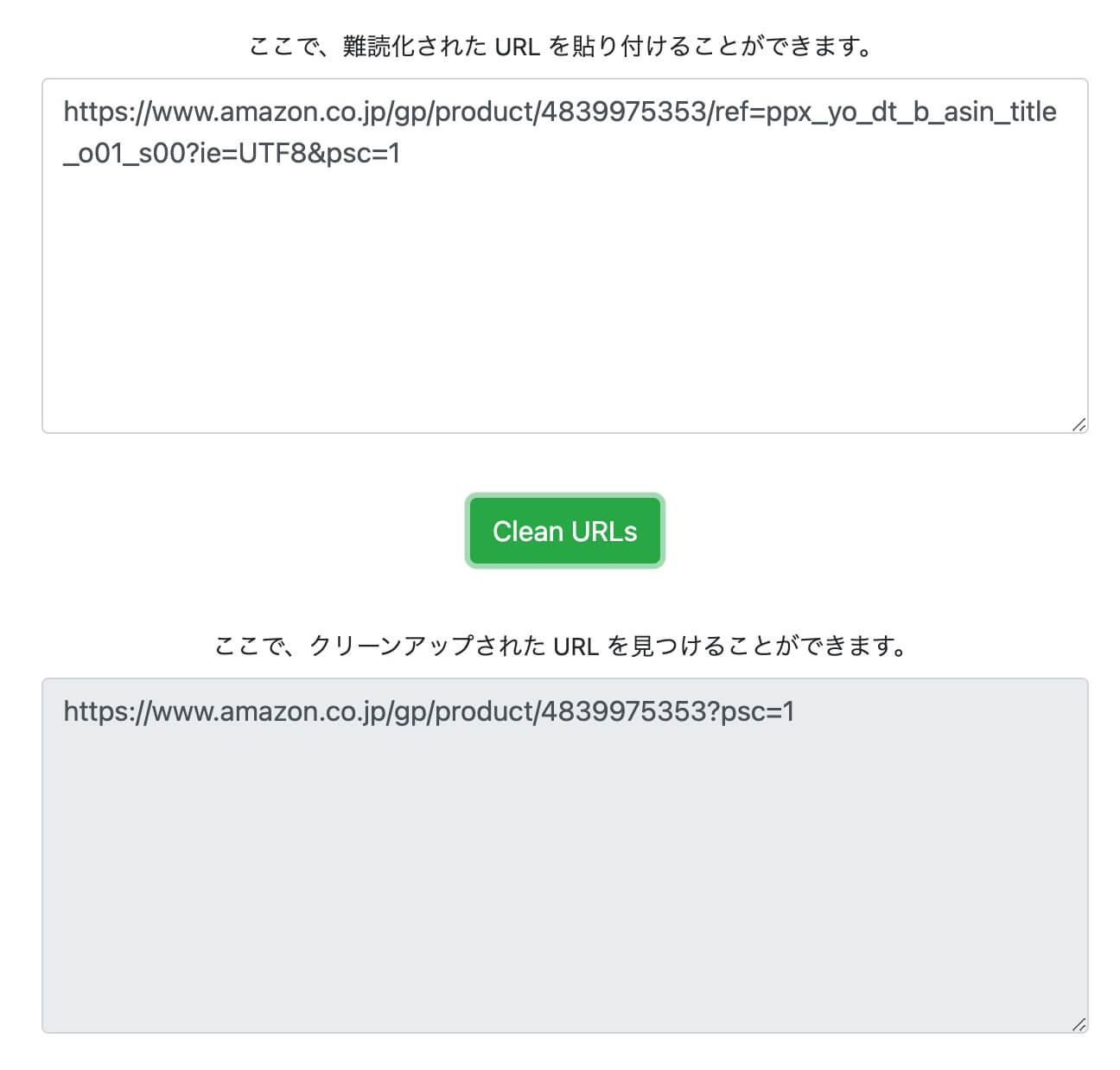
ClearURLs

URLについてくる不要なパラメーターを消してくれるChrome拡張機能。

クライアントへURLを知らせる時に無駄なパラメータがついたURLでは送れないので、こちらを利用してスッキリさせてからお知らせするようにしています。
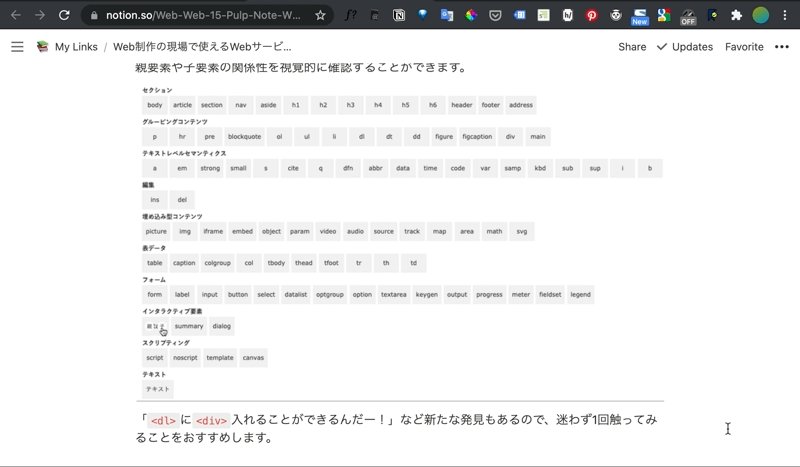
HTML5 Outliner

HTMLのアウトラインをさっとチェックできるChrome拡張機能。1クリックで確認できるので重宝しています。
HTMLエラーチェッカー

HTMLの開始タグや閉じタグが不足していないかチェックしてくれるChrome拡張機能。今はエディタが自動で付与してくれるプラグインもあるので閉じタグ漏れはないのですが、納品前に念の為確認するようにしています。
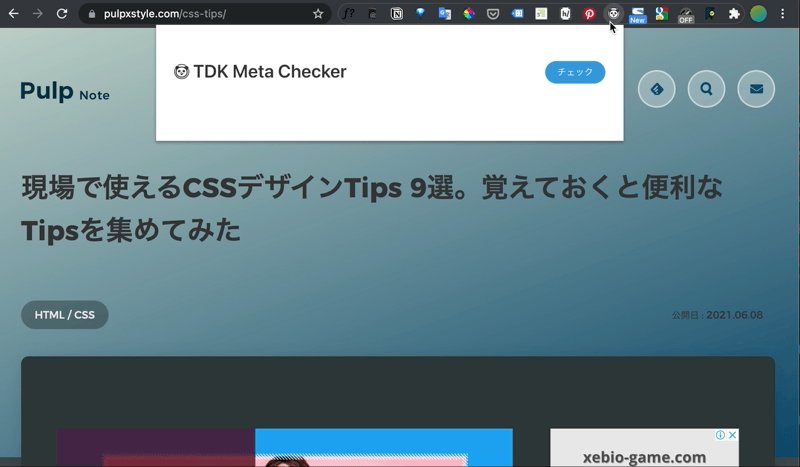
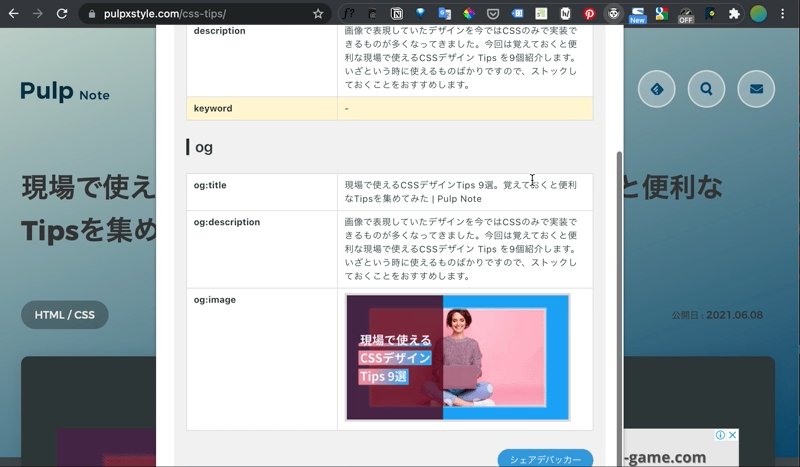
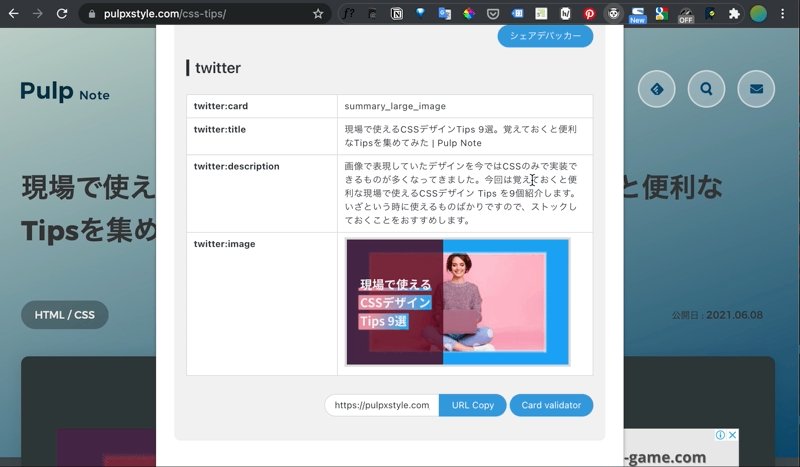
TDK Meta Checker

表示しているページのメタ情報をチェックするChrome拡張機能。わざわざCard Validatorでチェックすることなく、メタタグやOGPとともにチェックすることができます。
Google Analytics オプトアウト アドオン (by Google)

サイト上での行動などの情報をGoogle アナリティクスに送信させないChrome拡張機能。自分のアクセスをカウントしないのでこちらは常に有効化しています。
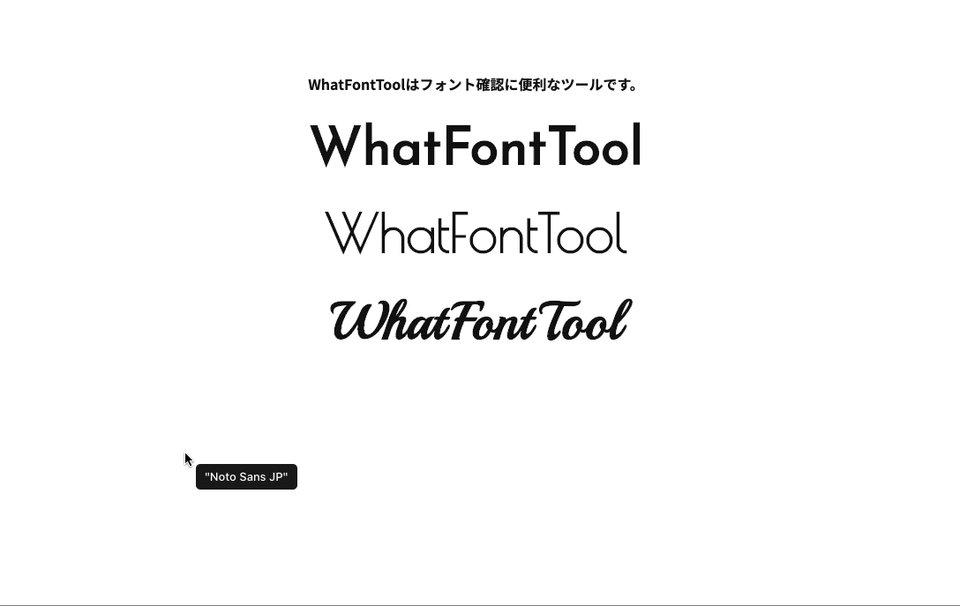
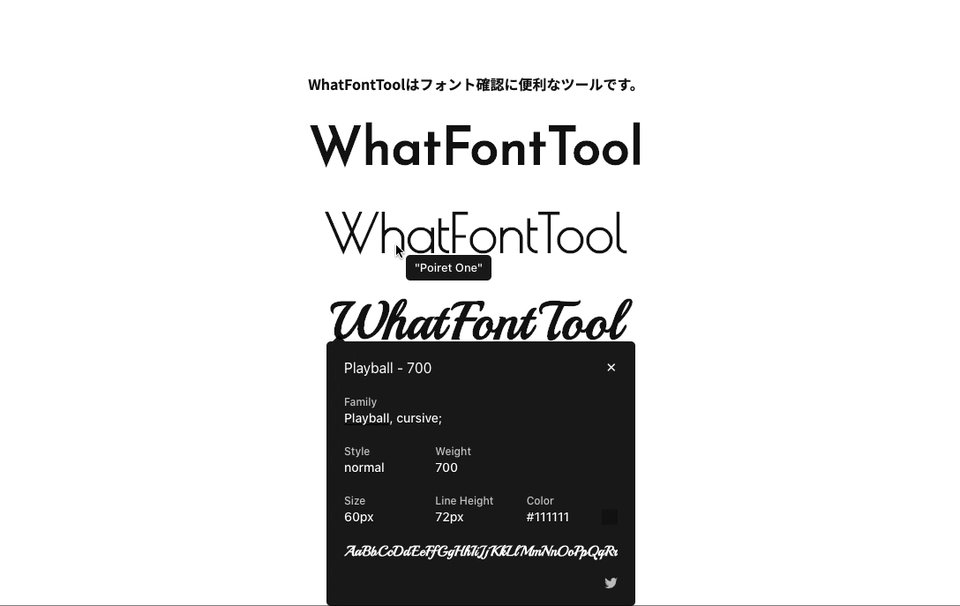
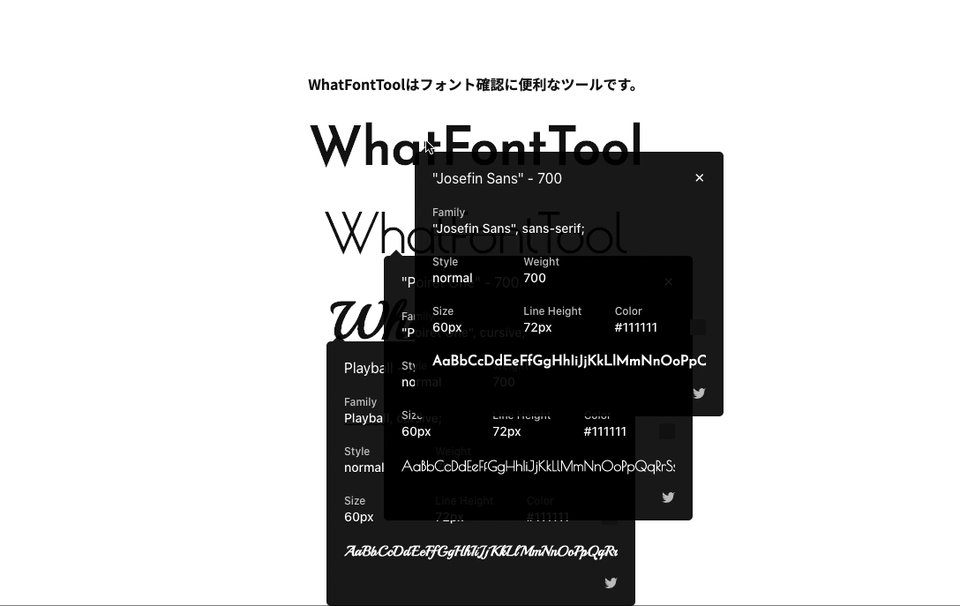
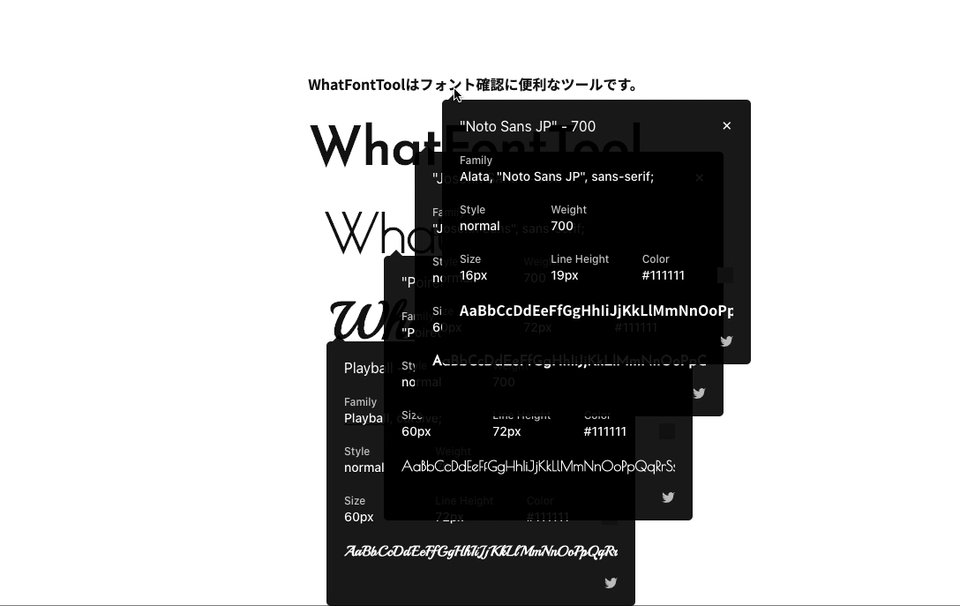
WhatFont

表示しているページ内のテキストのフォント情報をチェックするChrome拡張機能。デベロッパーツールを開かなくてもカーソルをのせるだけでフォント名を確認できて、クリックすればフォント情報を一覧で見ることができます。気になるフォントはこれでささっとチェックしています。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/xs485436/pulpxstyle.com/public_html/wp-content/themes/pulpnote/single.php on line 294