IE終了後にWeb制作の現場で使えるHTML&CSSコード14選!おさえておきたいコードを集めてみた

マイクロソフトから正式にInternet Explorer 11 デスクトップアプリケーションのサポートを終了する発表がありました。期限は2022年6月15日です。Webサイト制作者としては歓喜の出来事ですね。
ただ、IEを気にしなくてもいいという事は、IE対応をしてきたコードの見直しも必要となります。そこで今回は、IE未対応で泣く泣くスルーしてきた即戦力なHTMLやCSSコードを14個紹介します。2022年6月以降のために今から知識を蓄えておいてはいかがでしょうか。
ちなみに、『Windows10 LTSC』や『Windows Server上のInternet Explorer11 デスクトップアプリケーション』といった一部のIE11には影響はないとの事ですが、一般ユーザーが利用する『Windows10のInternet Explorer』はサポート対象外となりますので、これはIE終了といって問題はないと思います。本記事を気兼ねなくご覧ください。
背景を消すCSSコード
See the Pen
jpg-LOGO mix-blend-mode multiply by Kobayashi (@Pulp_Kobayashi)
on CodePen.
ロゴに白背景色がついていてもCSSで非表示にすることができるmix-blend-mode: multiply。画像に1行記述するだけで白背景を透過させることができます。


<div class="blend">
<img src="logo.jpg" alt="logo">
</div>.blend {
display: grid;
place-items: center;
background: url(pic.jpg) no-repeat center/cover;
}
.blend img {
mix-blend-mode: multiply;
max-width: 300px;
height: auto;
}CSSのみで被写体だけに影をつける
See the Pen
PopbgLx by Kobayashi (@Pulp_Kobayashi)
on CodePen.
背景が透過したPNG画像の被写体をターゲットにして影を落とすことができます。
img {
filter: drop-shadow(10px 10px 0 #c3a400);
}影までを画像としてデザインすることが多いと思いますが、CSSで実装すると新たな表現ができると思うので知識としてストックしておくことをおすすめします。
画像のWebP対応
WebP(ウェッピー)は、ファイルサイズが非可逆圧縮モードでjpgと比較して25〜34%、可逆圧縮モードでPNGと比較して28%ほど小さくなる画像形式。詳細は別記事で紹介しておりますので、是非参考にしてみてください。
IEがなくなってもSafariはBig Sur以降でないと対応していない(前バージョンは未対応)なので、今のところコードは<picture>で出し分けした方がいいと思います。
<picture>
<source type=“image/webp” srcset=“image.webp”>
<img src=“image.png”>
</picture>画像のアスペクト比を維持したまま拡大縮小させるCSS

object-fit: coverを使うと、画像のアスペクト比(縦横比率)を維持した状態で拡大縮小することができます。
img {
display: block;
width: 100%;
height: 300px;
object-fit: cover;
}写真フィルターを実装するCSS
See the Pen
Image filter backdrop-filter by Kobayashi (@Pulp_Kobayashi)
on CodePen.
backdrop-filterを使って写真にさまざまなフィルターを実装することができます。こちらはIEだけでなくFirefoxも未対応なのでPolyfillの対応が必要です。
ぼかし

h3 {
background-color: rgba(255 255 255 / .2);
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}グレースケール

h3 {
backdrop-filter: grayscale(100%);
-webkit-backdrop-filter: grayscale(100%);
}セピア

h3 {
backdrop-filter: sepia(100%);
-webkit-backdrop-filter: sepia(100%);
}輝度

h3 {
backdrop-filter: brightness(160%);
-webkit-backdrop-filter: brightness(160%);
}コントラスト

h3 {
backdrop-filter: contrast(230%);
-webkit-backdrop-filter: contrast(230%);
}反転

h3 {
backdrop-filter: invert(70%);
-webkit-backdrop-filter: invert(70%);
}まとめて複数の値を設定できます

h3 {
color: #111;
backdrop-filter: sepia(70%) contrast(230%) blur(5px);
-webkit-backdrop-filter: sepia(70%) contrast(230%) blur(5px);
}CSSだけで要素の形状を自由自在に変形させる
clip-pathを使うと要素の形状を自由に変形させることができます。

ClippyというWebツールを利用することでclip-pathのコードを簡単に取得することができます。

img {
clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%);
}
img {
clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
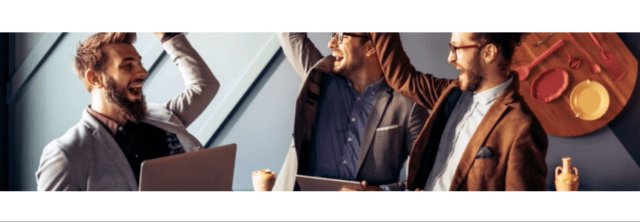
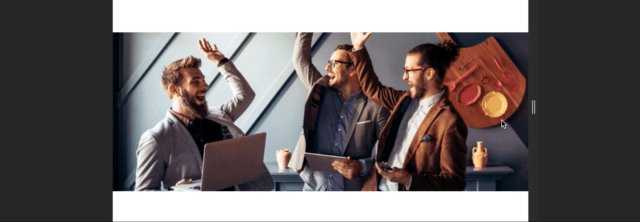
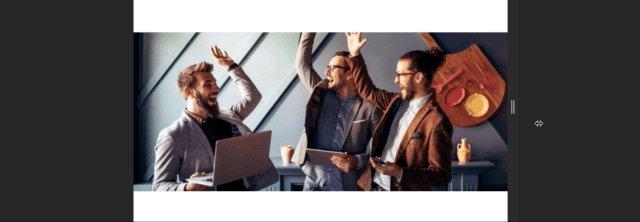
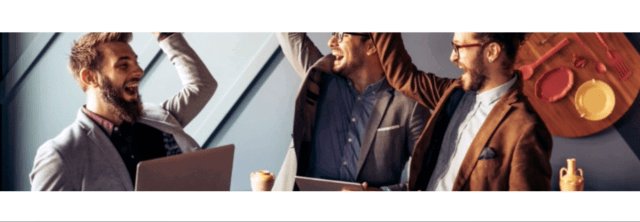
}CSSだけで実装するカルーセル
See the Pen
CSS Carousel by Kobayashi (@Pulp_Kobayashi)
on CodePen.
簡易カルーセルであればCSSのみで実装可能です。
.wrap {
scroll-snap-type: x mandatory;
white-space: nowrap;
overflow-x: auto;
}
.item {
scroll-snap-align: center;
display: inline-block;
width: 40%;
white-space: normal;
}横にスライド、スナップポイントで止まるくらいの機能なので、もっと高機能なものが必要であればjavaScriptでの実装となります。簡易的なもので良い場合や予算が足りないという時に提案してみるといいと思います。
詳細は別記事にて紹介していますので、以下からご確認ください。
CSS2行だけでflexレイアウトを実装
See the Pen
eYvBaZg by Kobayashi (@Pulp_Kobayashi)
on CodePen.
flexboxの子要素(アイテム)毎の間のすき間をgapで指定することで余白をあけることができます。
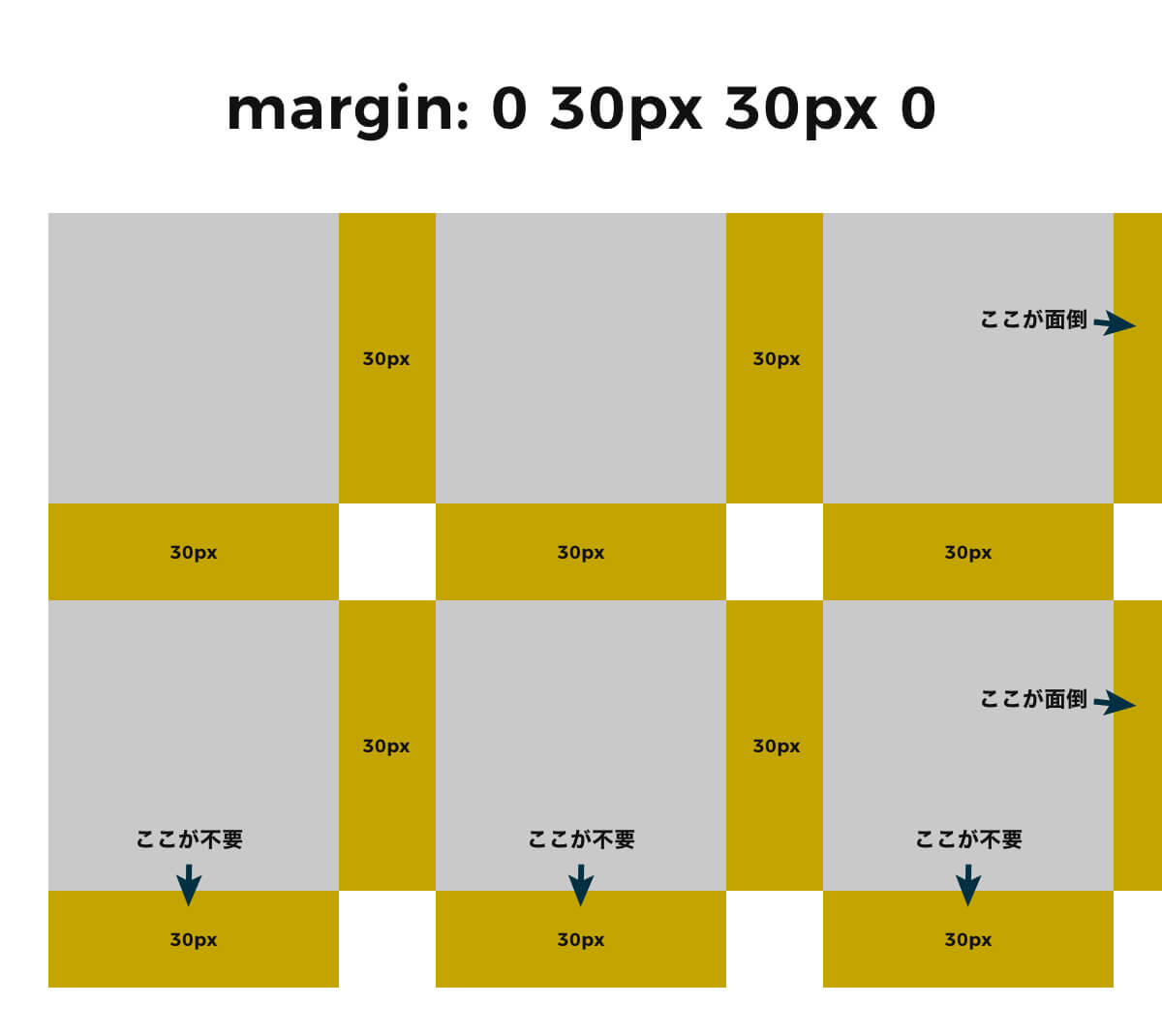
marginを使った余白設定
これまではmarginを使って手間がかかったコーディングをしていました。

.wrap {
display: flex;
flex-wrap: wrap;
}
.item {
width: calc((100% - 30px * 2) / 3);
}
.item:nth-child(n+4) {
margin-top: 30px;
}
.item:not(:nth-child(3n+3)) {
margin-right: 30px;
}.item:nth-child(n+4)で4つ目の要素以降に、:not(:nth-child(3n+3))で3の倍数番目の要素を除いた設定をしなければいけませんでした。
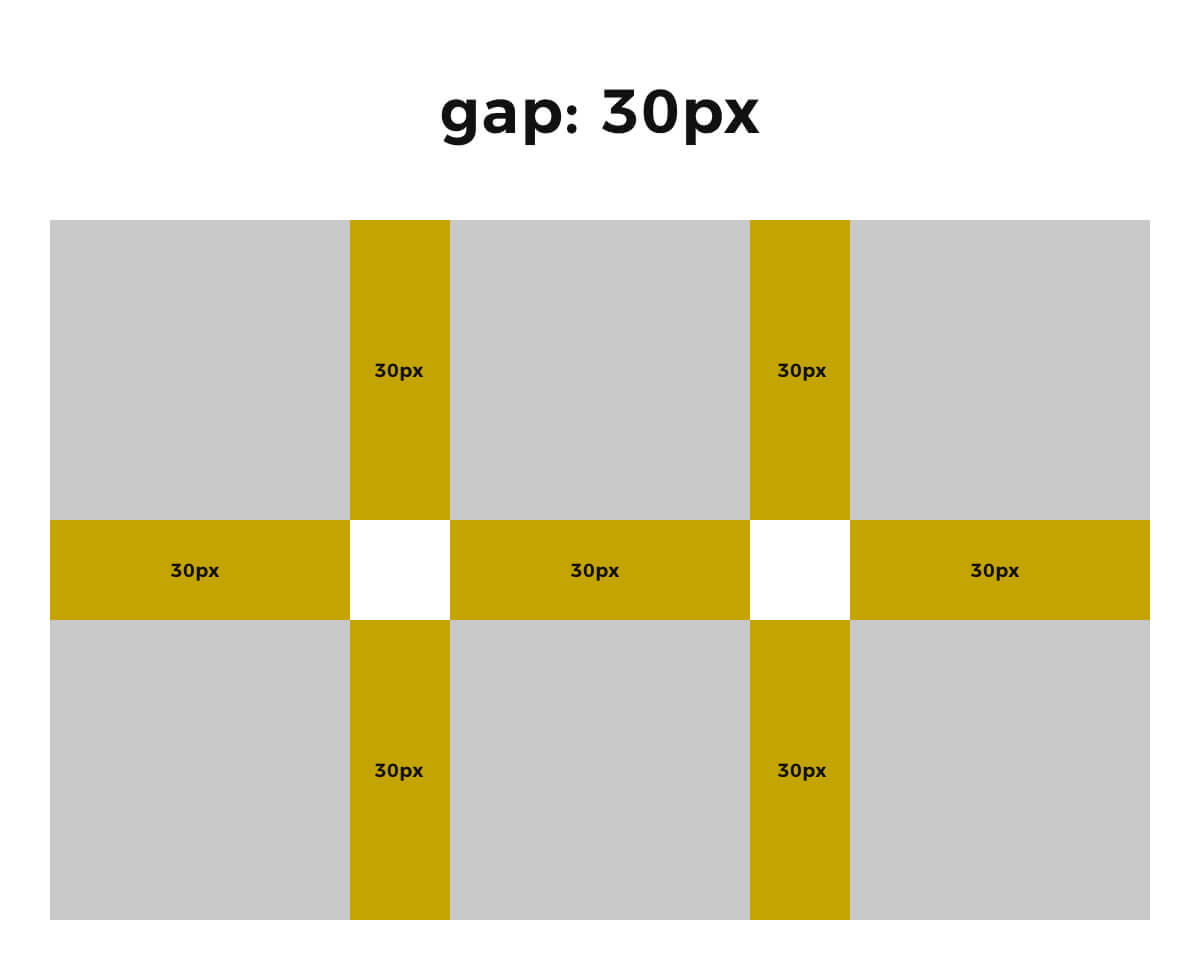
gapを使った余白設定
gapを使うと要素間だけに余白を指定することができるので手間がかかりません。コードも短くなりますね。

.wrap {
display: flex;
flex-wrap: wrap;
gap: 30px;
}
.item {
width: calc((100% - 30px * 2) / 3);
}gapは余白の間だけに指定されます。
width: calc((100% - 30px * 2) / 3);は100%(横幅全体)からgapで指定した余白30pxを2つ分(3列の場合)引いて、それを3で割る。これで余白を除いた子要素一つ分の横幅サイズを計算しています。
レスポンシブコーディングの場合だと追加のコードも必要となります。gapでの余白設定はだいぶ手間が省けるので助かりますね。
CSS2行だけで上下左右中央に配置
See the Pen
Grid centering by Kobayashi (@Pulp_Kobayashi)
on CodePen.
gridを使うと要素の上下左右中央配置のコードは2行だけです。
.center {
display: grid;
place-items: center;
}親要素にdisplay: gridとplace-items: centerを指定するだけで中央に配置されます。flexboxでは3行でしたので1行分のコードが省くことができます。
Gridレイアウト
See the Pen
yLMVWye by Kobayashi (@Pulp_Kobayashi)
on CodePen.
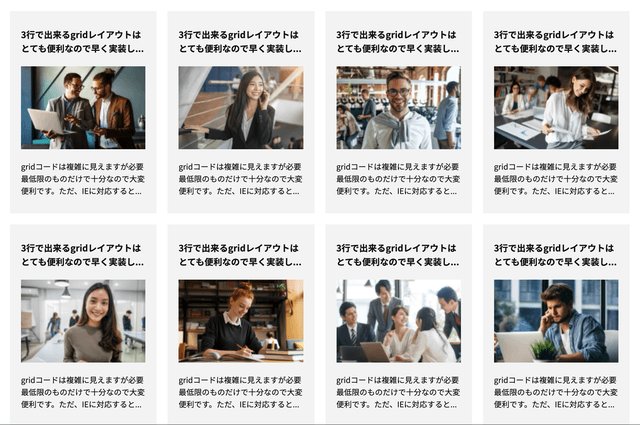
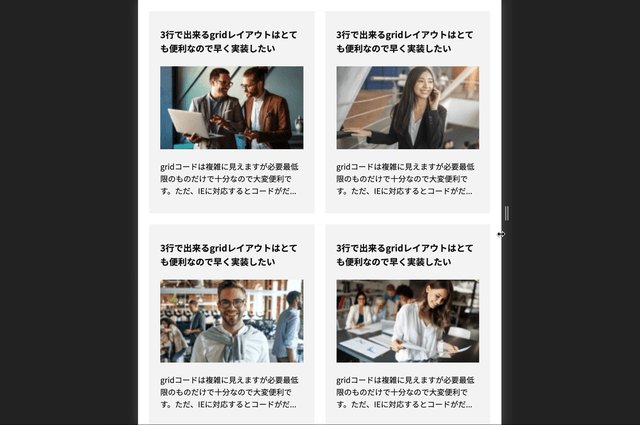
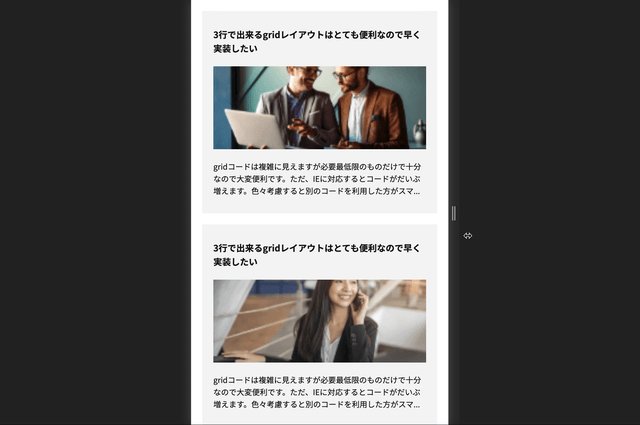
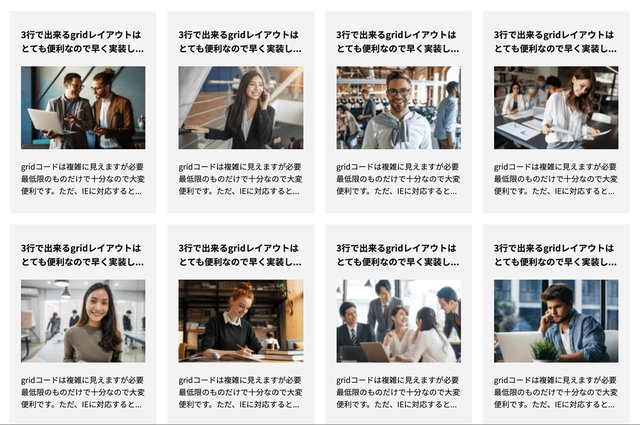
カードレイアウトはgridで実装するとコードの短縮化を図ることができます。

.wrap {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(220px, 1fr));
grid-gap: 20px;
}
.item {
display: grid;
grid-template-rows: max-content 150px 1fr;
break-inside: avoid;
padding: 30px 20px;
background-color: #dddddd;
}コードはこれだけで、メディアクエリ(@media not all and (min-width: 568px))は不要です。子要素(item)の最低横幅を220pxとして、それよりも狭くなる場合には列を減らしながら調整して自動でレイアウトしてくれます。
よくある質問をdetailsで実装
See the Pen
zYZoQVa by Kobayashi (@Pulp_Kobayashi)
on CodePen.
detailsとsummaryを使用するとよくある質問の実装ができます。javaScriptなしで実装可能です。

<details>
<summary>よくある質問はdetailsタグで実装しています。ここをクリックすると回答文が表示されます。</summary>
<div class="answer">
<p>summaryタグをクリックするとここが表示されます。JavaScriptは不要です。作業量がかなり減るので提案しやすいですね。</p>
</div>
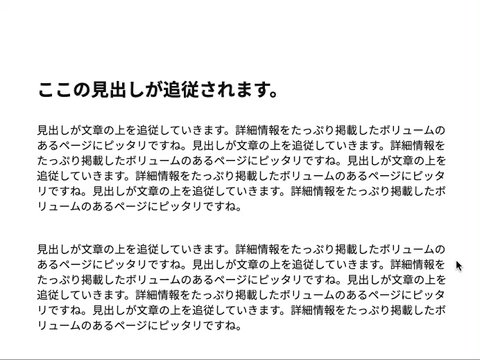
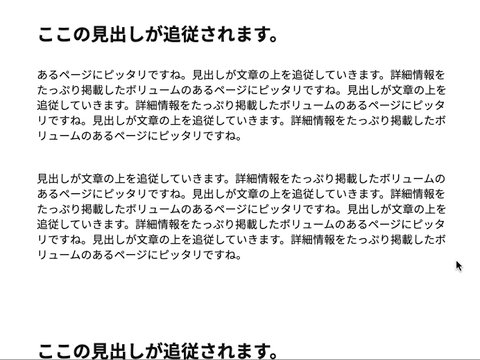
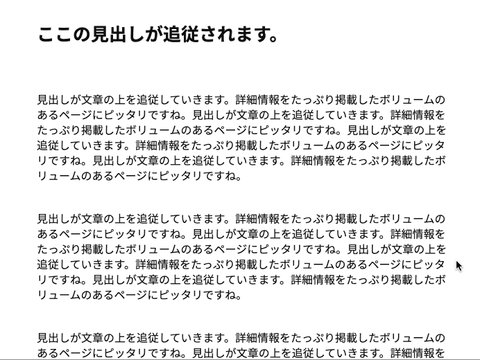
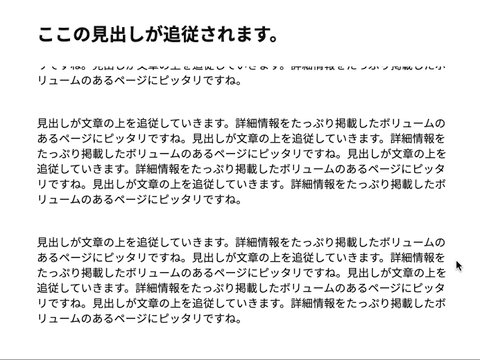
</details>追従する見出し
See the Pen
Heading Follow position sticky by Kobayashi (@Pulp_Kobayashi)
on CodePen.
position: stickyを使うことで見出しをセクション毎に追従させることができます。

h2 {
position: sticky;
top: 0;
padding: 30px 0;
background-color: #fff;
}position: stickyを指定した要素を包含するブロック要素や直近の要素を基準に追従してくれるようになります。top: 0で位置を指定しています。rightbottomleftで自由に配置することができます。
枠線を引いてすすっとズラしたテキストを実装するCSS
See the Pen
LYWbKGo by Kobayashi (@Pulp_Kobayashi)
on CodePen.
text-strokeでテキストの縁を指定することができます。現状どのブラウザでもベンダープレフィックスが必要なので、-webkit-で記述します。
.stroke {
-webkit-text-stroke: 2px #777;
text-shadow: 3px 4px 0 #d8be39;
color: rgba(0 0 0 / 0);
font-size: 100px;
font-weight: bold;
text-align: center;
}-webkit-text-stroke: 2px #777の線の太さと線の色を指定。これを分解すると以下のようになります。
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: #777;color: rgba(0 0 0 / 0)でテキストカラーを透明にし、text-shadow: 3px 4px 0 #d8be39で黄色のテキストを実装。本来テキストのように見える部分(黄色)をテキストシャドウで表現しています。
背景の写真をテキストのかたちでクリッピングするCSS
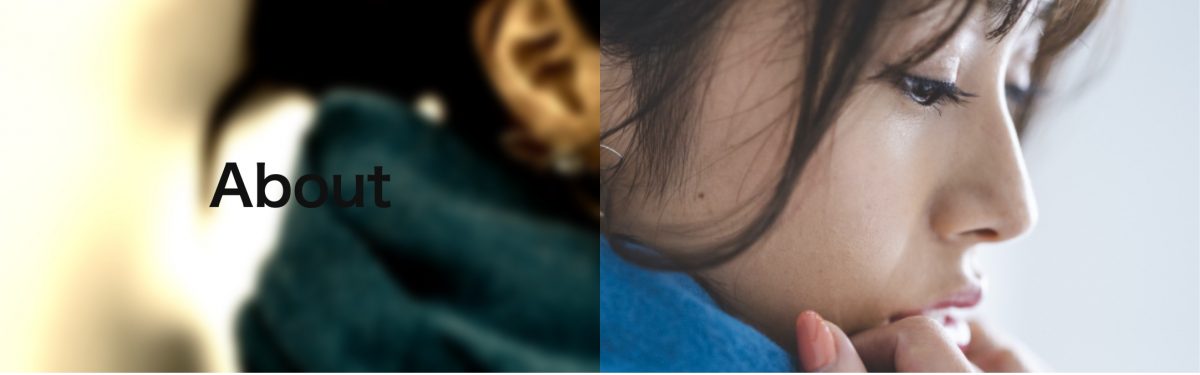
See the Pen
Text background-clip by Kobayashi (@Pulp_Kobayashi)
on CodePen.
background-clip: textは、Photoshopでよく使うクリッピングマスクをCSSのみで実装するコードです。Firefox以外はベンダープレフィックスが必要なので-webkit-も記述します。
.backgroundclip p {
background-clip: text;
-webkit-background-clip: text;
background-image: url(pic.jpg);
background-repeat: no-repeat;
background-size: cover;
color: rgba(0 0 0 / 0);
font-size: 200px;
font-weight: 700;
text-transform: uppercase;
}テキストの背景に写真を指定し、クリッピングの対象をbackground-clip: textとテキストにします。この状態でテキストカラーを透明color: rgba(0 0 0 / 0)にすることでテキスト表示範囲内が透明になり、背景の写真が表示されるようになります。
このデザインはフォントのサイズが大きく太いものを選んだ方がいいと思います。あと、背景の画像もカラフルなものにすると見た目よくなるのでおすすめです。
IE未対応で使えなかったコードはこの他にもたくさんありますので、今後もこのブログで紹介していきます。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/c7993020/public_html/pulpxstyle.com/wp-content/themes/pulpnote/single.php on line 294