CSSのみでカルーセルスライダーを実装する

画像を横にスライドさせて一箇所で複数の画像を見せることができるカルーセルスライダー。複雑な機能を実装するにはjQueryが必要ですがシンプルなものであればCSSだけで実装することができます。
カルーセルの実際の動きを確認
デモを用意しましたので下でご確認ください。
See the Pen
oNzJvXP by Kobayashi (@Pulp_Kobayashi)
on CodePen.
コンテンツが横に並んでいて横スクロールが可能です。また、スナップ点を設けてスクロール後コンテンツが中央位置に止まるよう設定してあります。
コードを確認
.wrap {
scroll-snap-type: x mandatory;
white-space: nowrap;
overflow-x: auto;
}
.item {
scroll-snap-align: center;
display: inline-block;
width: 40%;
white-space: normal;
}scroll-snap-type: x mandatoryでスナップ方向を指定します。この場合スクロールコンテナの軸は水平(x軸)で、スナップ位置に合わせられます。mandatoryでスクロール中でなければスナップ点にはまる(合わせられる)ようになります。
scroll-snap-align: centerでスナップ位置を中央に指定しています。他にはstartやendもあります。
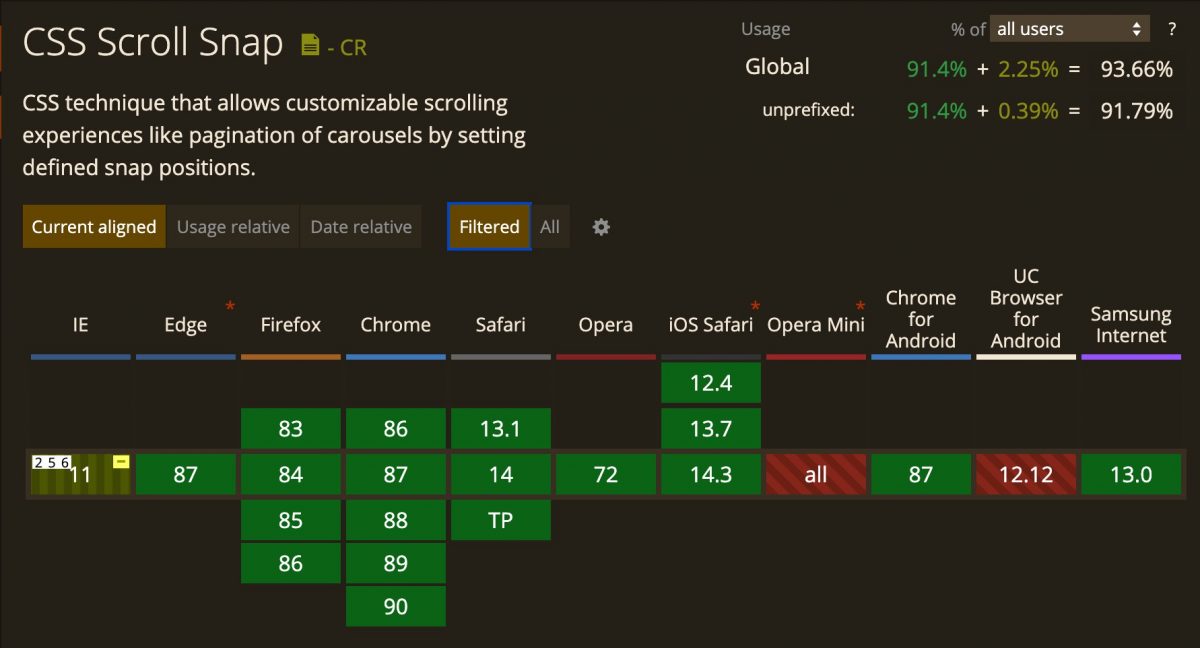
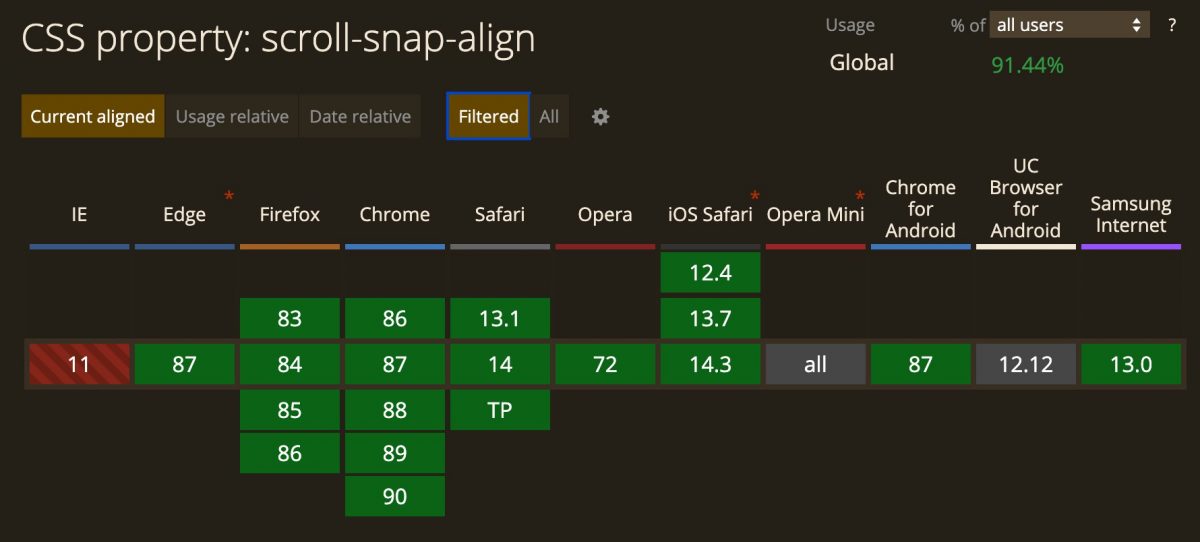
ブラウザ対応
scroll-snap-alignがIEに対応していないのでスナップさせることができませんが横スクロールはできるので大きな問題にはならないと思います。
スクロール時の複雑なアニメーションが必要な場合はJavaScriptを利用した方が良いと思いますが、簡易的なもので良ければCSSでの実装で充分であると思います。スマホ表示時の記事下の関連記事やトップページの記事一覧部分といったスペースを使いたくない箇所で利用できるので検討してみてはいかがでしょうか。