IE終了後にWeb制作の現場で使えるHTML&CSSコード14選!おさえておきたいコードを集めてみた
マイクロソフトから正式にIE11 デスクトップアプリケーションのサポートを終了する発表がありました。期限は2022年6月15日です。ただ、IEを気にしなくてもいいという事はIE対応をしてきたコードの見直しも必要となります。そこで今回はIE未対応で泣く泣くスルーしてきた即戦力なHTMLやCSSコードを14個紹介します。2022年6月以降のために今から知識を蓄えておいてはいかがでしょうか。

マイクロソフトから正式にIE11 デスクトップアプリケーションのサポートを終了する発表がありました。期限は2022年6月15日です。ただ、IEを気にしなくてもいいという事はIE対応をしてきたコードの見直しも必要となります。そこで今回はIE未対応で泣く泣くスルーしてきた即戦力なHTMLやCSSコードを14個紹介します。2022年6月以降のために今から知識を蓄えておいてはいかがでしょうか。

CSSだけでも表現できるデザインが増えてきまして、疑似要素::beforeや::afterなどを駆使することでボタンやテキストリンクへさまざまな装飾することができるようになりました。今回は全部で19パターンのデザインをCSSのみで実装する方法をご紹介します。あなたの現場でぜひご利用ください。

よくある質問でよく利用するアコーディオン機能をCSSアニメーションとHTMLで実装する方法です。JavaScriptは不要。IEのみ非対応なのですがPolyfillを使って機能させることができます。

フェードインアニメーションをCSSのみで実装する方法です。アニメーションを発火させるタイミングの調整ができないので、ヘッダーやメインビジュアルといったファーストビューに使える方法になります。

ページローディングのプログレスバーをCSSアニメーションで実装する方法です。少しのコードで表現できるので実装の手間はかからず予算少なめの案件でも提案しやすいのでおすすめです。

ページ遷移の時にフェードインしながらコンテンツが表示されるアニメーションの実装です。遷移時に演出をつけたい、でも大げさなものは要らないという時にピッタリの表現です。

Webサイトに動画を設置する機会は多くなり、メインビジュアルの背景でループさせているサイトをよく見かけます。その際高画質で見せたいところなのですが、モバイルを考慮するとどうしてもサイズを小さくしないといけなくなり画質が悪くなります。その時にドットフィルターをかけると画質の粗さを目立たなくなるのでよく実装しています。今回はCSSのみでドットフィルターを実装する方法を紹介します。

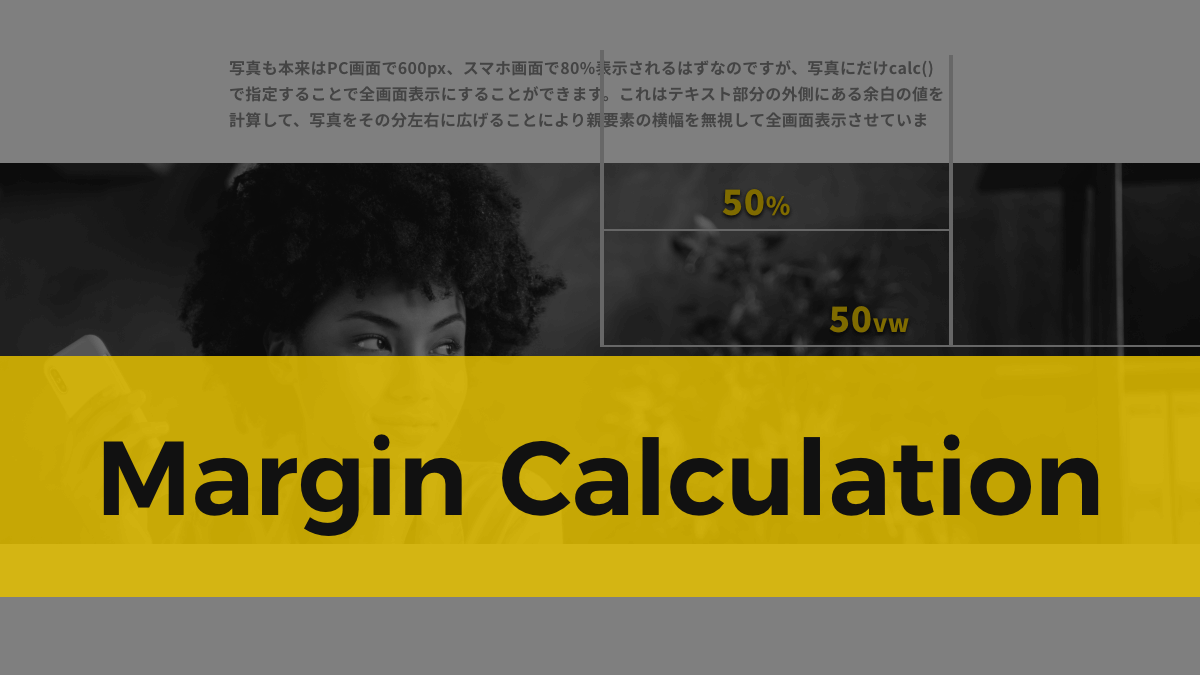
文章はwrapの中におさめつつ、写真だけ画面横サイズいっぱいに広げたい時のCSSテクニックを紹介します。テキスト用のwrapと写真用のwrapの2つを用意しなくても、同じ親要素内にまとめても写真だけサイズを変更できるので便利。写真を印象的に表現したいページに使えます。

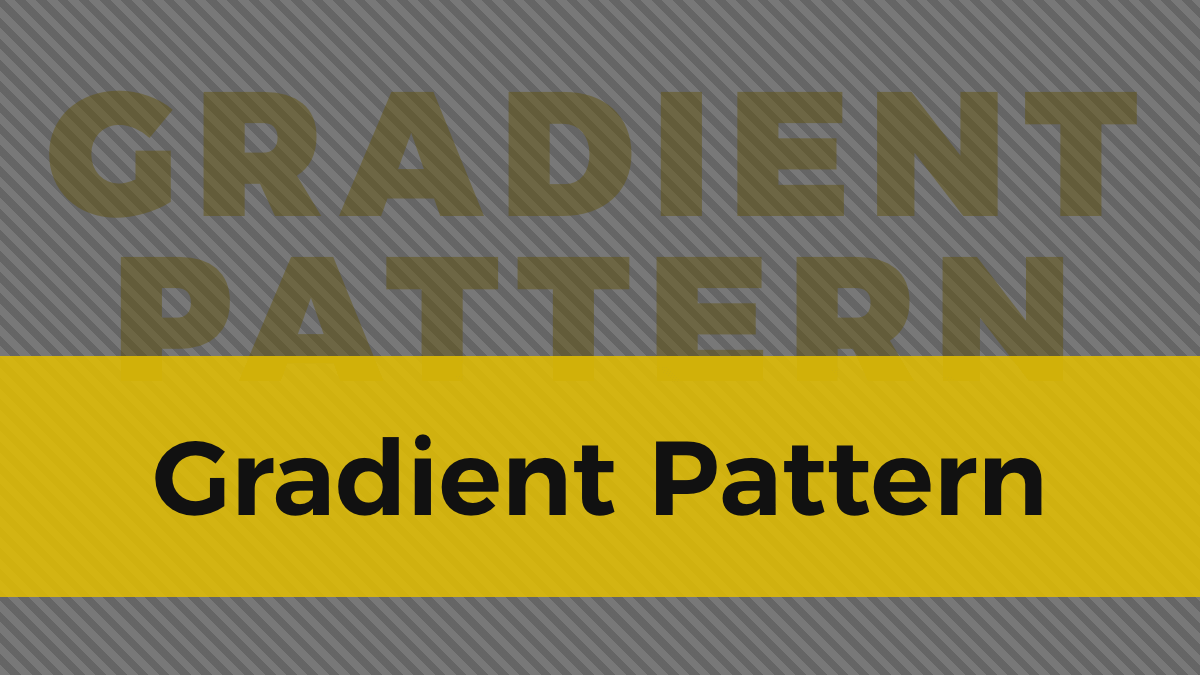
linear-gradientやrepeating-linear-gradient、radial-gradientを使って背景パターンをCSSのみで実装する方法をご紹介します。画像を使わず、鮮明な背景が用意できるのでおすすめです。デザインに合わせて色を変えてご利用ください。

ブログ記事一覧だけでなくサービス紹介の一覧など、カード型レイアウトで使えるhoverデザインをご紹介します。安易に半透明にすることなく、クリックできることを伝えるようにしましょう。

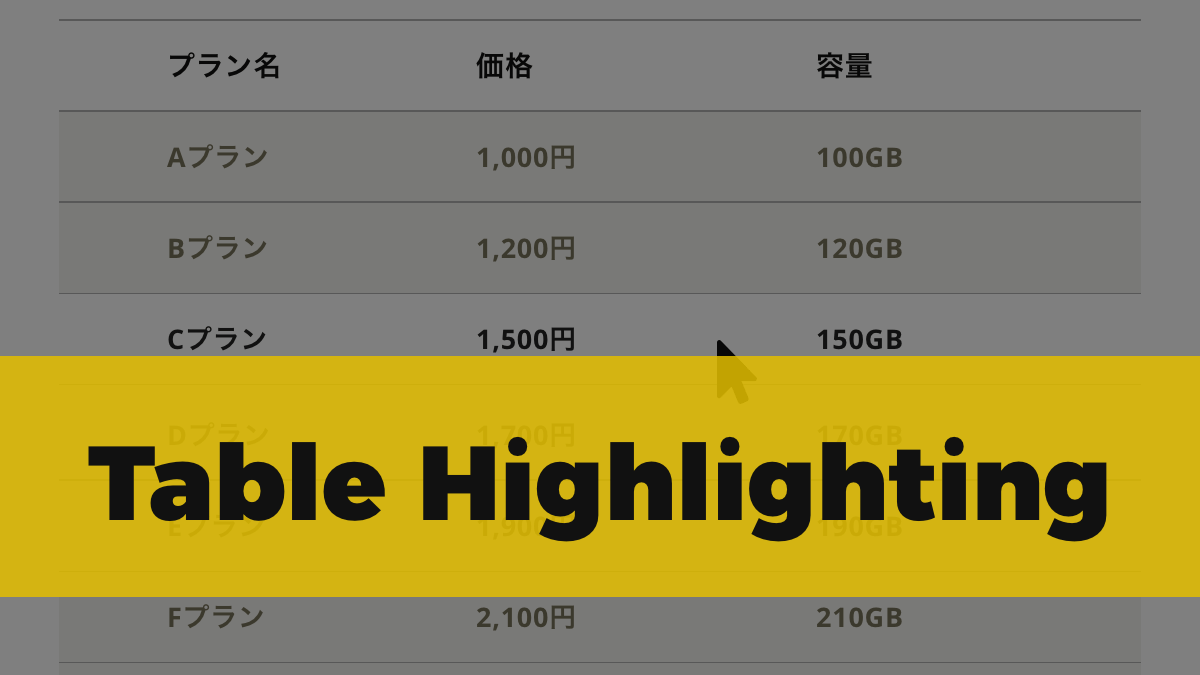
tableタグで表を実装した際にデータ量が多いと見づらくなりがちです。それを解消するためにCSSを使ってカーソルをのせるとその行をハイライト表示させる方法をご紹介します。比較させたい表の際に使えるTipsです。

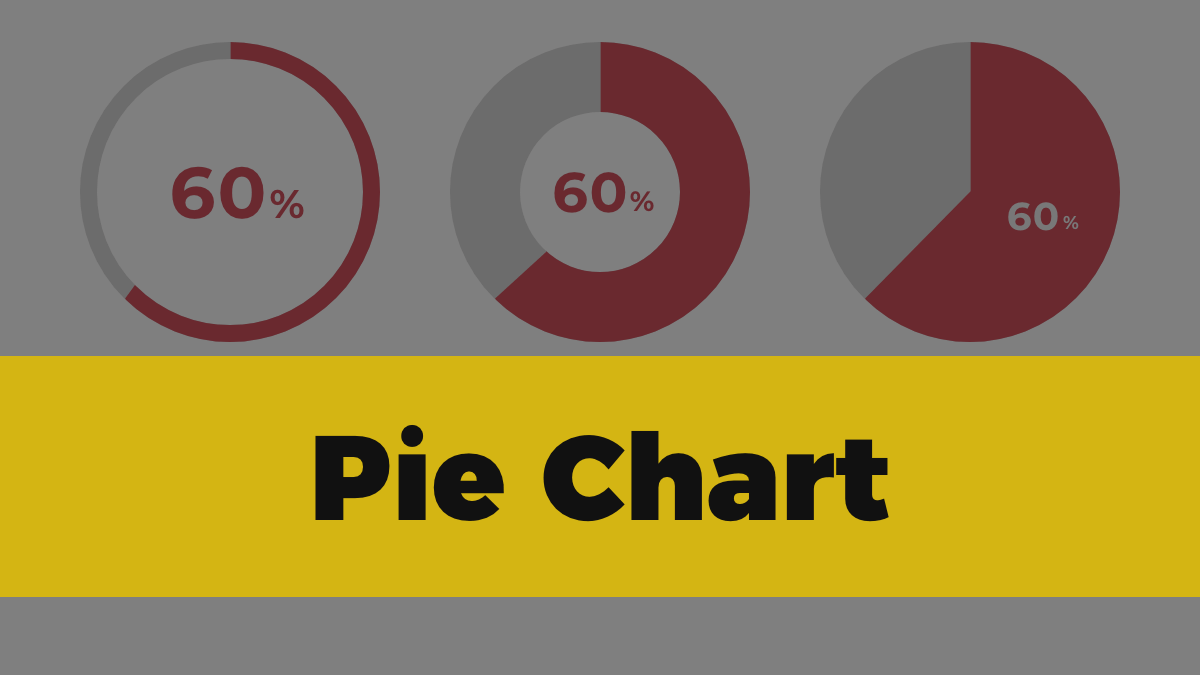
円グラフをCSSで実装する方法です。画像より優れているのは後ほど編集する際CSSの値を偏光するだけと手間が省ける点です。運用の手間を考慮するならCSSでの円グラフをおすすめします。