写真だけ画面横いっぱいに広げるCSSテクニック

文章はwrapの中におさめつつ、写真だけ画面横サイズいっぱいに広げたい時のCSSテクニックを紹介します。テキスト用のwrapと写真用のwrapの2つを用意しなくても、同じ親要素内にまとめても写真だけサイズを変更できるので便利。写真を印象的に表現したいページに使えます。
まずはデモを用意したのでご覧ください。文章はPC画面で600px、スマホ画面で80%内におさまっていて、写真だけ横幅いっぱいに広がっています。
See the Pen
Calc Margin by Kobayashi (@Pulp_Kobayashi)
on CodePen.
<div class="image"><img src="image.jpg"></div>.image {
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
}
.image img {
display: block;
width: 100%;
height: auto;
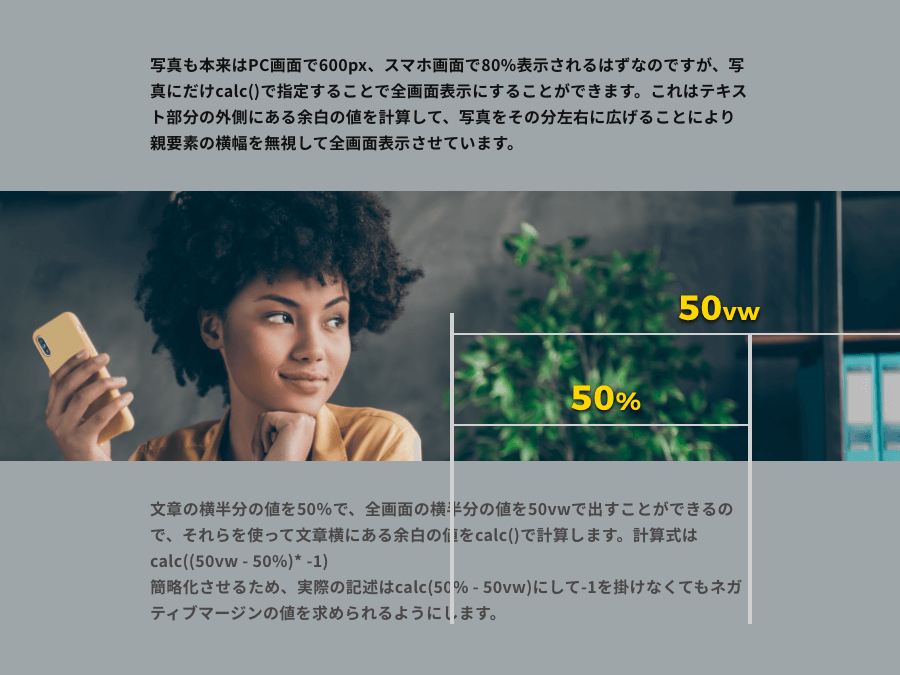
}写真も本来はPC画面で600px、スマホ画面で80%表示されるはずなのですが、写真にだけcalc()で指定することで全画面表示にすることができます。
これはテキスト部分の外側にある余白の値を計算して、写真をその分左右に広げることにより親要素の横幅を無視して全画面表示させています。

文章の横半分の値を『50%』で、全画面の横半分の値を『50vw』で出すことができるので、それらを使って文章横にある余白の値をcalc()で計算します。
計算式はcalc((50vw - 50%)* -1)
-1をかけているのはネガティブマージンを値を出して、その値で写真を左右に広げることができるからです。仮にテキスト部分の外側にある余白が左右それぞれ200pxだとしたら、marginの左右の値を-200pxにすることで画像部分の要素が左右に200px分ずつ広がります。
そのため-1をかけてネガティブマージンにしてます。
それを簡略化させるため、実際の記述はcalc(50% - 50vw)にして-1を掛けなくてもネガティブマージンの値を求められるようにします。
この部分的な全画面表示は写真や画像だけではなく、さまざまな要素に適用することができます。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/c7993020/public_html/pulpxstyle.com/wp-content/themes/pulpnote/single.php on line 294