CSSで写真にかけるフィルターを実装する

See the Pen
RwGmzdO by Kobayashi (@Pulp_Kobayashi)
on CodePen.
コードを確認

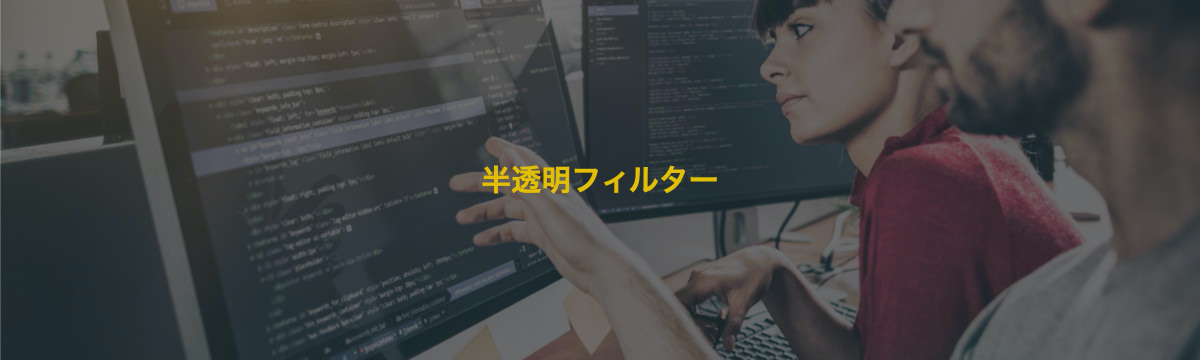
.mv01 h2 {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
}写真全体に半透明のフィルターをかけます。見出しのサイズを写真と同じにして見出し背景色をrgba(0,0,0,0.5)で半透明にしています。

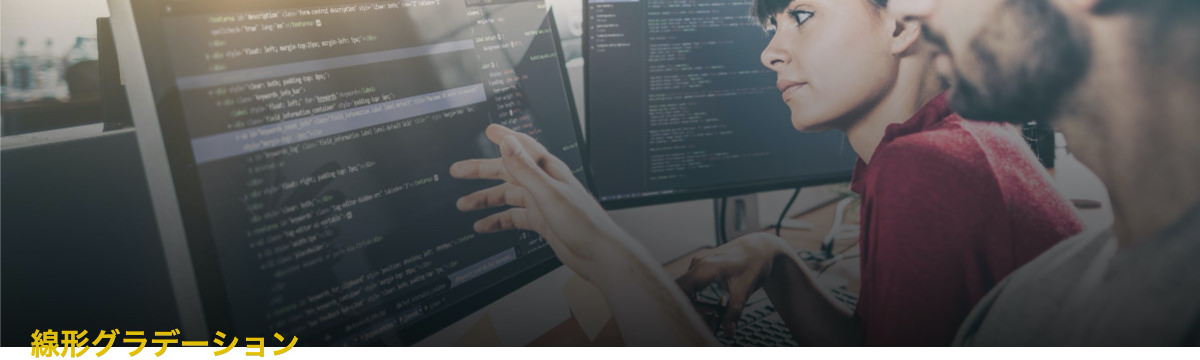
.mv02::before {
content: '';
position: absolute;
top: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(rgba(0,0,0,0) 0%,rgba(0,0,0,0.8) 100%);
}写真下部にある見出しを目立たさせるため線形グラデーションの半透明フィルターをかけます。linear-gradientで線形グラデーションに、(rgba(0,0,0,0) 0%,rgba(0,0,0,0.8) 100%)で透明から黒の半透明にしています。

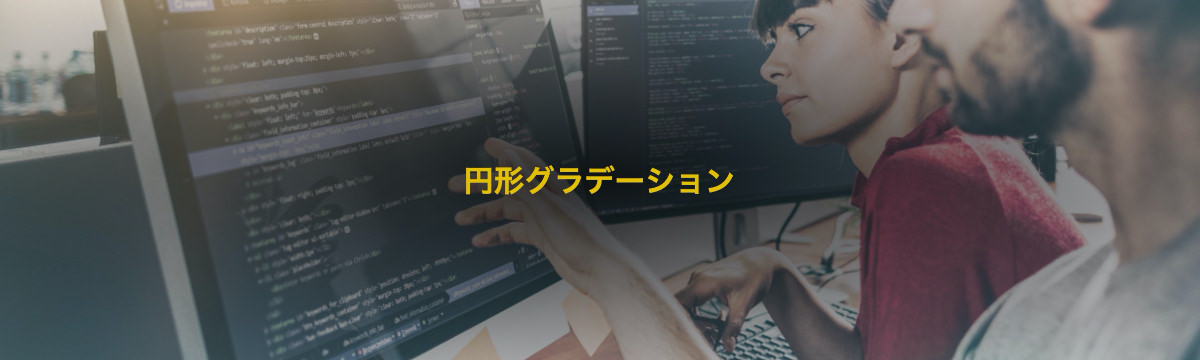
.mv03 h2 {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-image: radial-gradient(ellipse at center, rgba(0,0,0,0.8) 0%, rgba(0,0,0,0) 100%);
}写真中央にある見出しを目立たさせるため円形グラデーションの半透明フィルターをかけます。radial-gradientで円形グラデーションに、ellipse at centerで楕円の中央から外にグラデーション指定、rgba(0,0,0,0.8) 0%, rgba(0,0,0,0) 100%で中央から黒半透明→透明に色指定をしています。

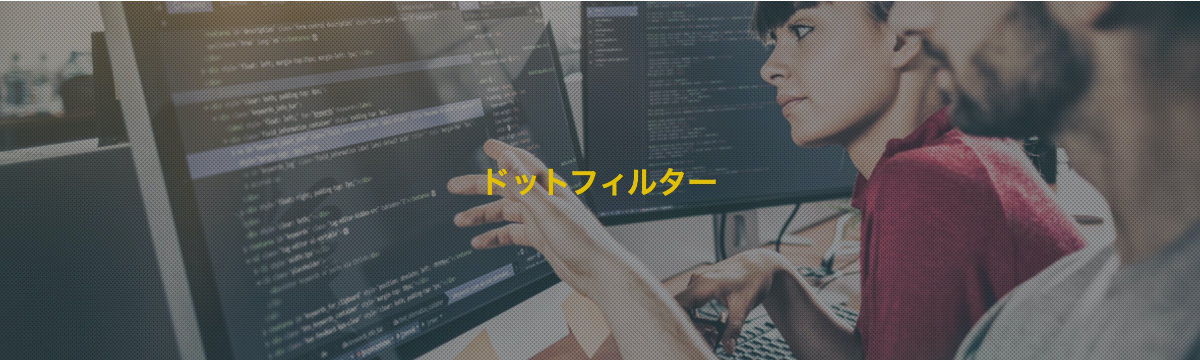
.mv04 h2 {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-image: radial-gradient(rgba(0,0,0,0.2) 30%, transparent 31%), radial-gradient(rgba(0,0,0,0.2) 30%, transparent 31%);
background-size: 4px 4px;
background-position: 0 0, 2px 2px;
background-color: rgba(0,0,0,0.3);
}写真全体にドットのフィルターをかけます。ドットだけだと見づらくなる場合があるので黒の半透明フィルターもかけておきます。
まず、radial-gradient(rgba(0,0,0,0.2) 30%, transparent 31%)で半透明のドットを作ります。その際カンマ(,)で区切ってもう一つ同じコードを記述してドットを追加して作っておきます。
ドットは一つでも問題はありません。今回は密度を上げて視認性をアップさせるため一つ追加しています。
background-size: 4px 4px;でドット2つを表示させる領域のサイズを指定。
background-position: 0 0, 2px 2pxはその領域内でドットをどこに位置させるかを指定します。こちらもカンマ(,)で区切ることで、カンマ前が1つ目のドットの位置を指定し、カンマ後が2つ目のドットの位置を指定。
これで、4px x 4pxの正方形内のx軸0pxとy軸0px、x軸2pxとy軸2pxの位置に2つのドットを配置させることができます。
また、コード内に記述していないのですがbackground-repeatの初期値がrepeatになっているので何も記述しなければbackground-repeat: repeatが自然と適用されます。これで上記で設定した2つのドットをリピートして全体に表示させています。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/c7993020/public_html/pulpxstyle.com/wp-content/themes/pulpnote/single.php on line 294