CSS1一行で魅せるズラしテクニック

シンプルな装飾として使えるずらしテクニック。テキストや画像に使用することで目を惹くことができます。過剰な装飾は控えるべきですが、今回ご紹介する方法なら1行で実装できスマートに表示できるのでおすすめです。



テキストのズラしテクニック

.shadow {
text-shadow: 10px 10px 0 #c3a400;
}text-shadowの値は、offset-xとoffset-y、blur-radius、colorで構成されております。blur-radiusの値を0にするとボケずくっきりとした影が表示されますので、これをズラしテクニックとして使用しています。
背景のズラしテクニック

.shadow {
box-shadow: 30px 30px 0 #c3a400;
}text-shadowと同じで、box-shadowのblur-radiusの値を0にしてぼかさずにズラして表示しています。
影のズラしテクニック

.shadow {
filter: drop-shadow(20px 20px 0 #c3a400);
}box-shadowを使うと、画像の透明部分も含めた領域で影を作成しますが、filter: drop-shadowで指定すると透明部分は考慮せず画像のかたちに合わせた影を指定することができます。他2つと同様にblur-radiusの値を0にしてぼかさずにズラして表示しています。
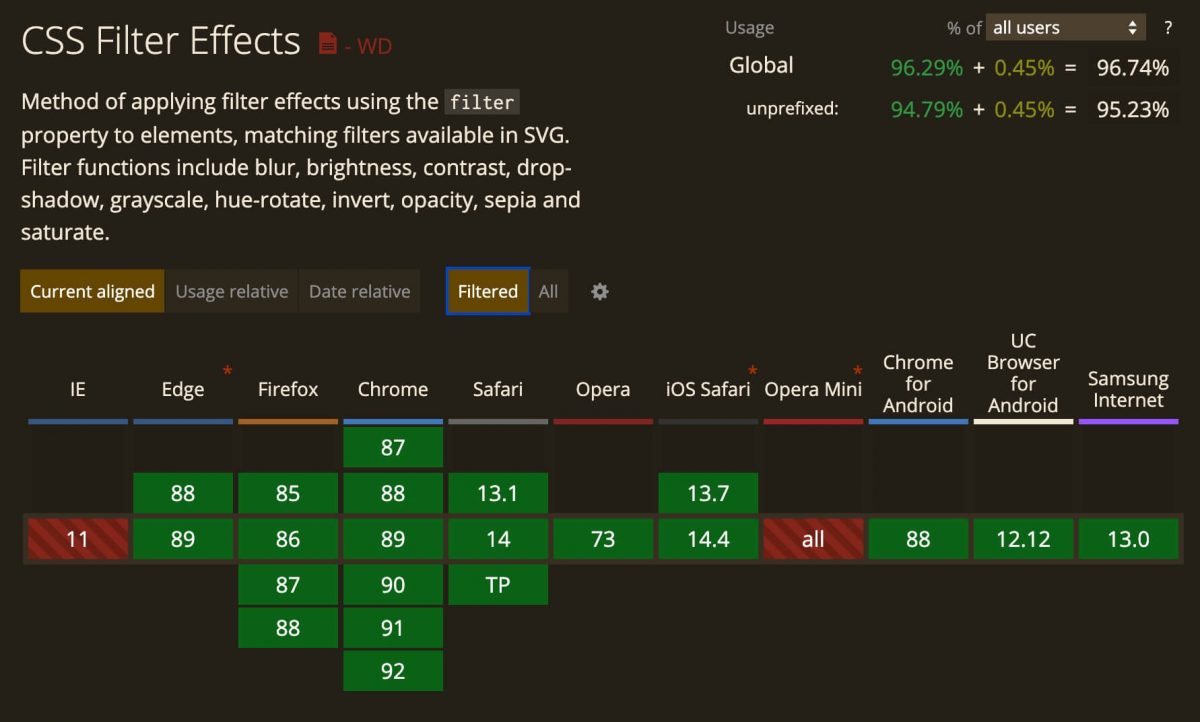
ブラウザ対応
text-shadowとbox-shadowは主要ブラウザで対応されておりますが、filter: drop-shadowのみIEに対応しておりません。

人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/c7993020/public_html/pulpxstyle.com/wp-content/themes/pulpnote/single.php on line 294