ユーザー目線で見たGoogle検索結果ページへの対策

検索順位のためのSEO対策ばかりに気をとられがちですが、検索結果に表示されている情報にも目を向けるべきと考えます。せっかく順位が良くてもクリックしてもらえなければ意味がない。ユーザー目線で見たGoogle検索結果ページへの対策の中でサイト側で設定できるものをご紹介します。
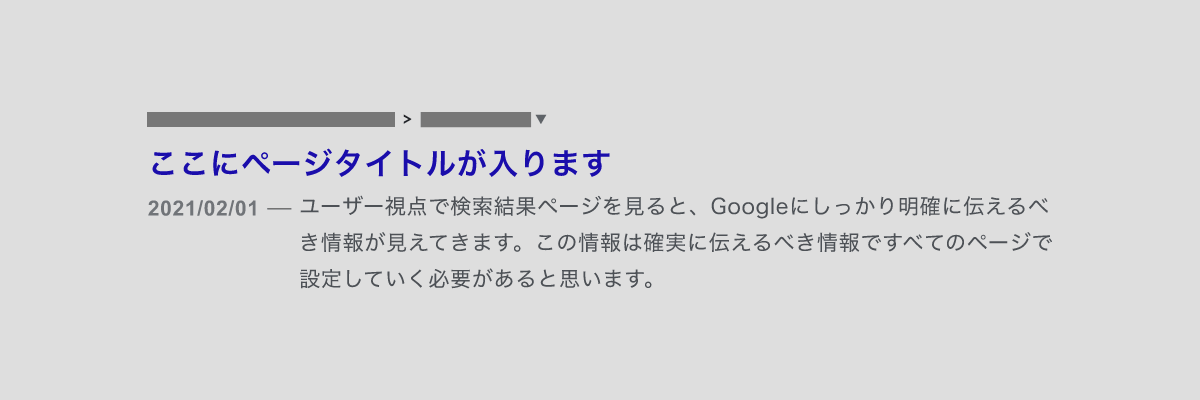
ページタイトルや説明文、公開日と更新日

基本的なページタイトルや説明文、日付を設定します。
ここでのポイントは更新日です。公開日の指定をしているサイトは多いですが、それよりも更新日を重要視すべきと私は考えております。ユーザー側の視点に立った時も、10年前の情報よりも数ヶ月前の情報の方を見ます。古い情報は訪問もしません。重要なページについては最新情報へ更新し、更新日を表示させるように設定しましょう。
<title>ここにページタイトルが入ります</title>
<meta name=“description” content=“ユーザー視点で検索結果ページを見ると…”>
<p itemprop=“datePublished” content=“2021-01-20”>公開日 : 2021年01月20日</p>
<p itemprop=“dateModified” content=“2021-02-01”>更新日 : 2021年02月01日</p>見出し

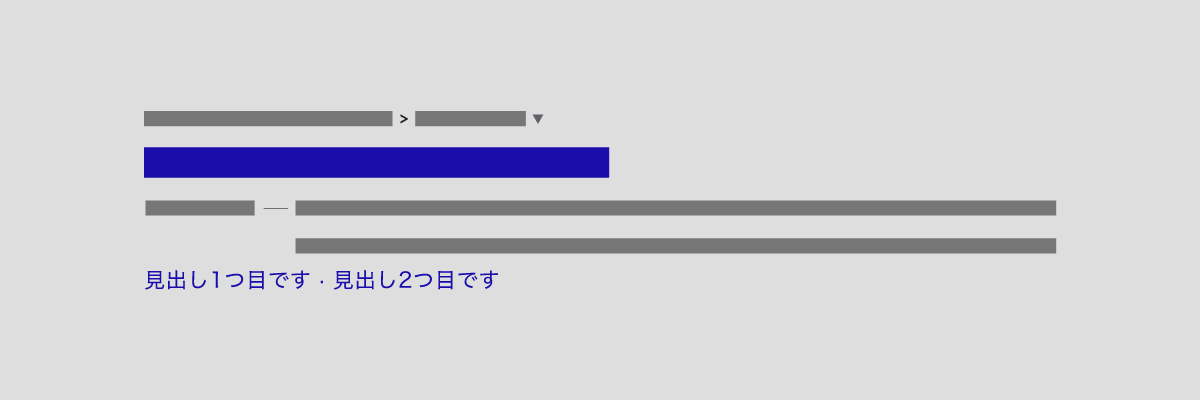
見出しにIDを記述することで検索結果ページに見出しのテキストがリンク付きで表示されます。クリック前からページ構成を知らせることができるので、求める情報がある場合にはクリックを促すことができます。ただし、この見出しはすべてが掲載されず一部のみとなります。冒頭の見出しで訴求できる見出しにすると効果的になります。
<h2 id=“section01”>見出し1つ目です</h2>
<p>見出しにidを付与すると検索結果ページに表示されます。</p>
<h2 id=“section02”>見出し2つ目です</h2>
<p>見出しにidを付与すると検索結果ページに表示されます。</p>パンくずリスト

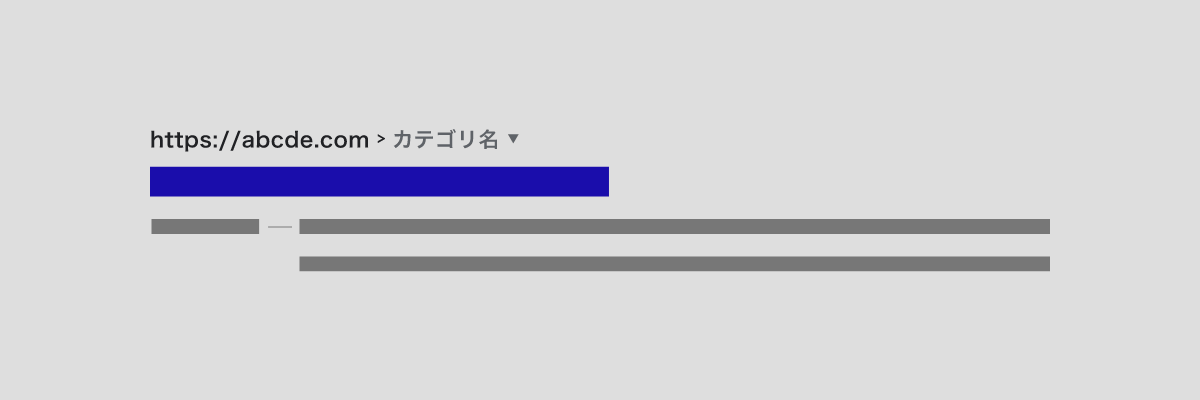
パンくずリストは一般的なものとなった印象でしたが、実装していないサイトは多いです。これから訪問するページがどの階層にあるのかを知らせることは回遊を促す手段の一つとなります。ぜひとも実装するようにしましょう。
<ol itemscope itemtype=“https://schema.org/BreadcrumbList”>
<li itemprop=“itemListElement” itemscope itemtype=“https://schema.org/ListItem”>
<a href=“https://abcde.com” itemprop=“item”><span itemprop=“name”>トップ</span></a>
<meta itemprop=“position” content=“1”>
</li>
<li itemprop=“itemListElement” itemscope itemtype=“https://schema.org/ListItem”>
<a href=“https://abcde.com/category” itemprop=“item”><span itemprop=“name”>カテゴリー</span></a>
<meta itemprop=“position” content=“2”>
</li>
<li itemprop=“itemListElement” itemscope itemtype=“https://schema.org/ListItem”>
<a href=“https://abcde.com/category/page01” itemprop=“item”><span itemprop=“name”>ページタイトル</span></a>
<meta itemprop=“position” content=“3”>
</li>
</ol>よくある質問

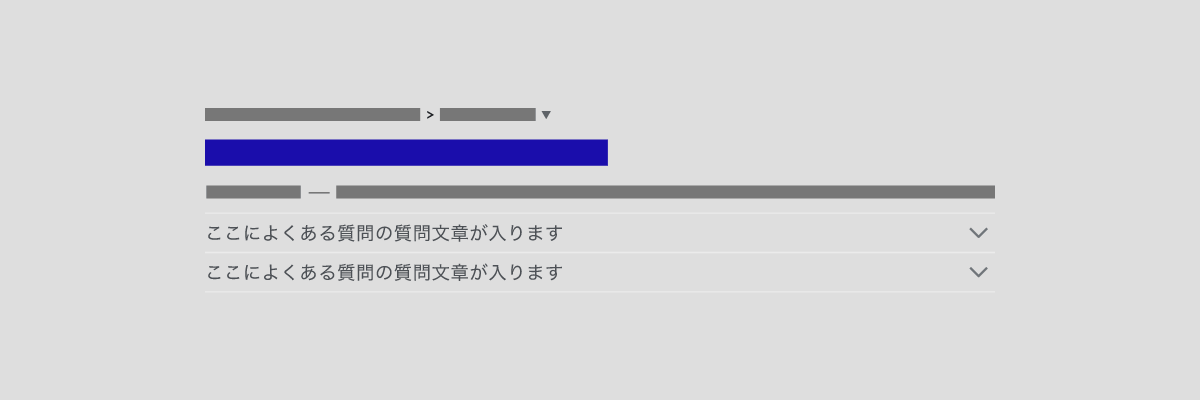
一部のサイトで実装を見かけますが、まだまだ一般化していないよくある質問の掲載。構造化データのFAQPageを使用することで検索結果によくある質問の質問文と返答文が表示されます。
<ul itemscope itemtype=“https://schema.org/FAQPage”>
<li itemscope itemprop=“mainEntity” itemtype=“https://schema.org/Question”>
<h3 itemprop=“name”>ここによくある質問の質問文章が入ります</h3>
<div itemscope itemprop=“acceptedAnswer” itemtype=“https://schema.org/Answer”>
<p itemprop=“text”>ここによくある質問の返答文章が入ります</p>
</div>
</li>
</ul>これら最低限の設定は施しておきたいですね。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/xs485436/pulpxstyle.com/public_html/wp-content/themes/pulpnote/single.php on line 294