アコーディオンをCSSアニメーションとHTMLで実装する

よくある質問でよく利用するアコーディオン機能をCSSアニメーションとHTMLで実装する方法です。JavaScriptは不要。IEのみ非対応なのですがPolyfillを使って機能させることができます。
この記事でできるCSSアニメーションを施したアコーディオン
まずこの記事でできるアコーディオンの完成形はこちらです。

See the Pen
Details accordion by Kobayashi (@Pulp_Kobayashi)
on CodePen.
JavaScriptを使わなくてもアコーディオンを実装することができます。
では、まず<details>タグのブラウザデフォルトから見ていきましょう。
detailsのブラウザデフォルト
CSSでスタイルは施さずHTML<details>タグのみで実装した時の挙動は以下のようになります。

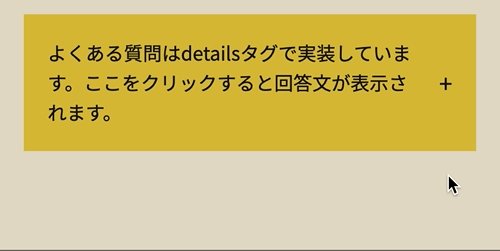
detailsデフォルトのDemo
よくある質問はdetailsタグで実装しています。ここをクリックすると回答文が表示されます。
summaryタグをクリックするとここが表示されます。JavaScriptは不要です。作業量がかなり減るので提案しやすいですね。IE未対応ですがPolyfillを使えば機能するので大丈夫です。
<details>
<summary>よくある質問はdetailsタグで実装しています。ここをクリックすると回答文が表示されます。</summary>
<p>summaryタグをクリックするとここが表示されます。JavaScriptは不要です。作業量がかなり減るので提案しやすいですね。IE未対応ですがPolyfillを使えば機能するので大丈夫です。</p>
</details>- <details>
- 詳細折りたたみ要素
<details>は、<summary>をクリック等でopen状態になった時に詳細情報を表示させる要素です。openではない状態の時は詳細情報を非表示になります。
- <summary>
<details>の詳細情報のキャプション用のHTMLタグです。<summary>をクリック等することで詳細コンテンツ表示非表示の切り替えができます。
これだけでも充分なのですが、CSSでスタイルを施すことでより使いやすくすることができます。
ユーザーが使いやすくなるアコーディオンのCSSスタイリング
<details>と合わせて使用する<summary>にはブラウザのデフォルトとしてスタイルが指定してあります。これをリセットしフラットな状態でCSSを指定できるようにするため、ユーザーエージェントスタイルシートを確認しておきます。
01summaryタグのユーザーエージェントスタイルシートをチェック
デフォルトのスタイルをリセットするため、<summary>ブラウザがデフォルトで設定してあるユーザーエージェントスタイルシートを理解しておきます。<summary>タグには三角矢印がついていますのでこれをどのように指定してあるのか見てみましょう。
details > summary:first-of-type {
display: list-item;
counter-increment: list-item 0;
list-style: inside disclosure-closed;
}上記コードが<summary>要素のChromeデフォルト設定です。display: list-itemでリストの項目のように動作させています。
また、list-style: inside disclosure-closedで領域の内側に、<details>の展開ウィジェットが閉じていることを示す記号が指定されています。ちなみに、展開されるとdisclosure-openになります。
上記から<summary>は、list-styleプロパティに対応していますので、list-style: noneで三角矢印を非表示にすることができます。
しかし、Safariが対応していません。Safariのブラウザデフォルトは以下の設定になっています。
summary {
display: block;
}-webkit-ベンダープレフィックスを使って、疑似要素::-webkit-details-markerでマーカーである三角矢印を非表示にします。
02三角矢印のリセット
details三角矢印のリセットのDemo
ここは設定していません。
三角形がありますね。
ここは設定してあるので三角形がないです。
三角形がないですね。
summary {
list-style: none;
}
summary::-webkit-details-marker {
display: none;
}これでdetailsタグをフラットな状態でスタイリングすることができます。
03カーソルの指定
<summary>タグにカーソルをのせた際の変化を指定して使いやすくします。
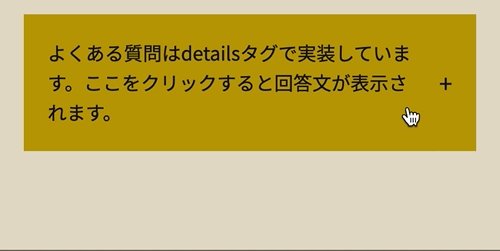
カーソルとfocusをCSS設定したDemo
PCでここにカーソルをのせても何も変化しません。
cursorの設定がデフォルトで、何も指定していないので変化しません。
PCでここにカーソルをのせると変化します。
cursorの設定をしたのでオリジナルなデザインへ変化します。
summary {
cursor: pointer;
}04summaryのhover時と、detailsのopen時のsummary表示
<summary>にカーソルをのせた時と、<details>がopen状態になっている時の<summary>状態を指定して、アクションが起こせる要素である事とアクションを起こした後であることを伝えます。
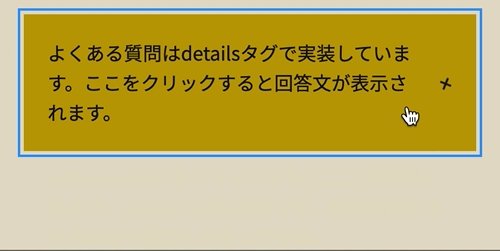
summaryのhover時と、detailsのopen時のsummary表示をCSS設定したDemo
ここは指定していません。
やはり何も変わりませんね。
ここは指定しています。
変化があると分かりやすいですね。
summary:hover,
details[open] summary {
background-color: #bc9e04;
}05アイコンを指定
<summary>がクリックして動くことを分かりやすくするため、ここでは+(プラス)のアイコンを掲載します。また、クリックして<details>が展開した後は×(バツ)表示になるように回転させてさらにクリックできることが分かるようにしておきます。
クリックできることを分かりやすくするアイコンDemo
ここに指定しています。
アイコンがあると分かりやすいですね。
summary {
position: relative;
}
summary::after {
content: '+';
position: absolute;
top: 50%;
right: 30px;
transform: translateY(-50%);
transition: transform 0.5s;
font-size: 30px;
}
details[open] summary::after {
transform: translateY(-50%) rotate(45deg);
}06余白や背景色の調整
挙動についての設定ができたので、余白や背景色のスタイルを設定して完成です。
一通り設定したDemo
よくある質問はdetailsタグで実装しています。ここをクリックすると回答文が表示されます。
summaryタグをクリックするとここが表示されます。JavaScriptは不要です。作業量がかなり減るので提案しやすいですね。IE未対応ですがPolyfillを使えば機能するので大丈夫です。
HTML
<details>
<summary>よくある質問はdetailsタグで実装しています。ここをクリックすると回答文が表示されます。</summary>
<div class="answer">
<p>summaryタグをクリックするとここが表示されます。JavaScriptは不要です。作業量がかなり減るので提案しやすいですね。IE未対応ですがPolyfillを使えば機能するので大丈夫です。</p>
</div>
</details>CSS
summary {
list-style: none;
position: relative;
margin-bottom: 10px;
padding: 20px 70px 20px 30px;
cursor: pointer;
background-color: #d8be39;
}
summary::-webkit-details-marker {
display: none;
}
summary:hover,
details[open] summary {
background-color: #bc9e04;
}
summary::after {
content: '+';
position: absolute;
top: 50%;
right: 30px;
transform: translateY(-50%);
transition: transform 0.5s;
font-size: 30px;
}
details[open] summary::after {
transform: translateY(-50%) rotate(45deg);
}
.answer {
padding: 20px 30px;
}
details[open] .answer {
animation: fadein 0.5s ease;
}
@keyframes fadein {
0% { opacity: 0; }
100% { opacity: 1; }
}アコーディオンをIEに対応させる
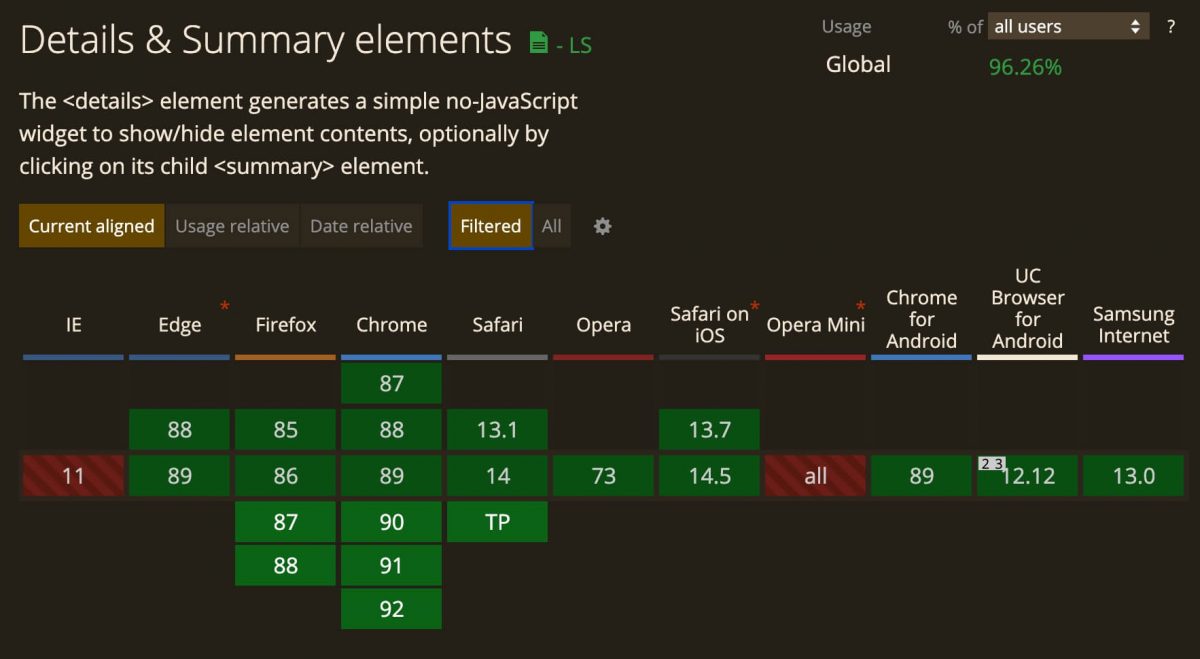
<details>と<summary>のブラウザ対応です。

IEのみ対応していないので、Polyfillにて対応させます。
details-polyfillはCDNから読み込めるので、下記タグを任意の場所に記述してください。こちらを読み込むとIEに対応できます。
<script src="//cdn.jsdelivr.net/npm/details-polyfill@1.2.0/index.min.js"></script>あと、上記PolyfillでのIE対応の場合、<summary>はdisplay: inlineになっておりますので、今回のデザインを適用する場合は以下のコードも追記してください。
summary {
display: block;
}人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/xs485436/pulpxstyle.com/public_html/wp-content/themes/pulpnote/single.php on line 294