WebPに変換して対応する

Googleが開発しているオープンな静止画像フォーマットWebP(ウェッピー)は、ファイルサイズが非可逆圧縮モードでjpgと比較して25〜34%、可逆圧縮モードでPNGと比較して28%ほど小さくなります。モバイルファーストの観点から是非とも取り入れたい画像フォーマットです。
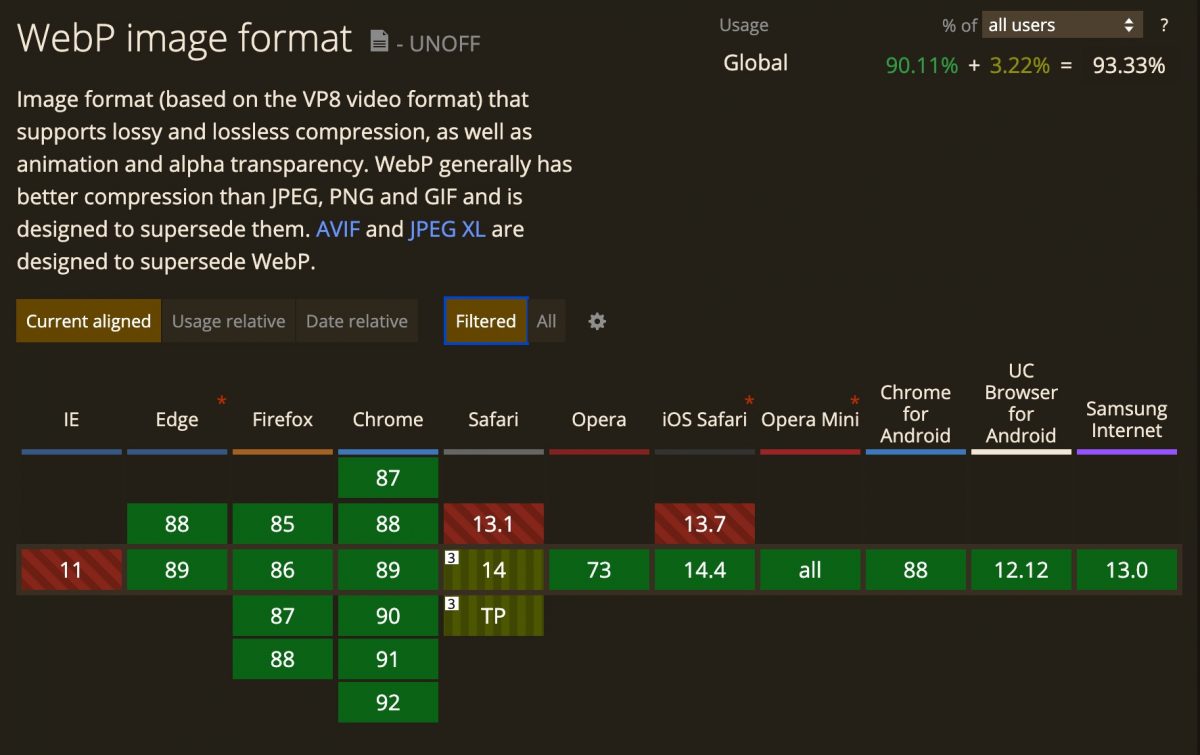
非対応のブラウザが多かったので使用を躊躇しておりましたが、2020年にSafariの最新版(Big Sur以降)で対応されました。

すべてのモダンブラウザで利用できるようになりましたので、そろそろWebPへ変換して対応しておきましょう。
WebPに画像を変換する
アプリでWebP形式の画像を用意する方法は3つ。
WebPに変換するWebツール
jpg形式やpng形式の画像をWebツールで変換して用意することができます。
ドラッグドロップだけで簡単に作成できます。
WebPに自動で変換するWordPressプラグイン
WordPressを利用している場合は、WordPressプラグインでWebP形式の画像を用意することができます。WordPress管理画面からjpg形式やpng形式の画像をアップロードするだけです。
WebP変換用Photoshopプラグイン
2020年3月現在、画像編集アプリなどから直接WebP形式に書き出す方法はありません。唯一PhotoshopプラグインでWebP形式のファイルに保存する方法があります。WebPShopというプラグインをインストールすると『別名で保存』の際にWebP形式で保存できるようになります。
WebP画像用にHTMLマークアップをする
WebP形式に変換した画像を表示させるためHTMLでマークアップします。Safariに対応したといっても最新版(Big Sur)にアップグレードしていない人も多いようですので、対応していないブラウザも考慮し<picture>を使用した出し分けをおこないます。
<picture>
<source type=“image/webp” srcset=“image.webp”>
<img src=“image.png”>
</picture>ここではimage.png をWebP形式にした画像でマークアップしてあります。
sourceタグ内のsrcsetでWebP画像を、対応していないブラウザではimgタグが表示されるようになります。
IE対応
IEが<picture>に対応していないのでポリフィルで対応します。
<script src=“https://polyfill.io/v3/polyfill.min.js?features=HTMLPictureElement”></script>これでIEではpng形式の画像が表示されます。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/xs485436/pulpxstyle.com/public_html/wp-content/themes/pulpnote/single.php on line 294