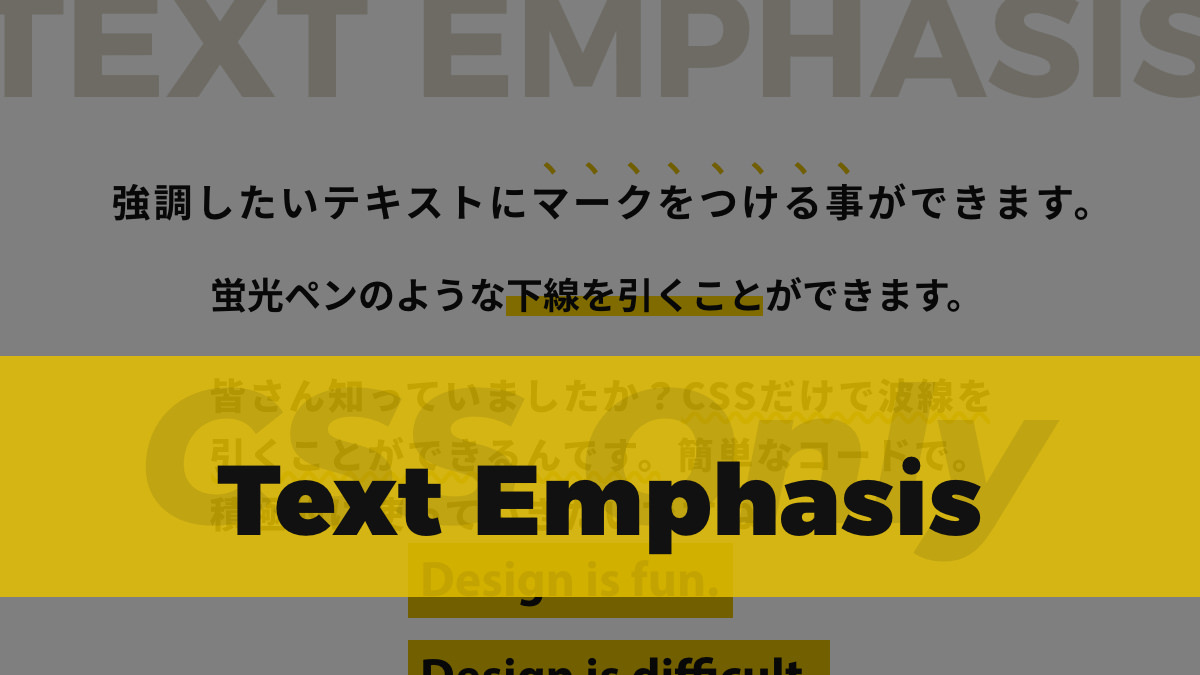
テキストを強調させるCSSコード

テキストを強調させる方法として太文字や下線
text-decoration: underlineはよく使われますが、実は他にも強調させるコードがたくさんあります。今回は11パターン紹介しますのでデザインに合わせてご利用ください。
テキストを強調させるCSSコード
強調したいテキストにマークをつける事ができます。
.emphasis01 {
text-emphasis: sesame #e5bb09;
-webkit-text-emphasis: sesame #e5bb09;
}強調したいテキストにマークをつける事ができます。
.emphasis02 {
text-emphasis: dot #e5bb09;
-webkit-text-emphasis: dot #e5bb09;
}強調したいテキストにマークをつける事ができます。
.emphasis03 {
text-emphasis: circle #e5bb09;
-webkit-text-emphasis: circle #e5bb09;
}強調したいテキストにマークをつける事ができます。
.emphasis04 {
text-emphasis: open circle #e5bb09;
-webkit-text-emphasis: open circle #e5bb09;
}強調したいテキストにマークをつける事ができます。
.emphasis05 {
text-emphasis: double-circle #e5bb09;
-webkit-text-emphasis: double-circle #e5bb09;
}強調したいテキストにマークをつける事ができます。
.emphasis06 {
text-emphasis: triangle #e5bb09;
-webkit-text-emphasis: triangle #e5bb09;
}CSSだけで波線を引くことができるんです。
.decoration01 {
text-decoration: #e5bb09 wavy underline;
-webkit-text-decoration: #e5bb09 wavy underline;
}CSSだけで点線を引くことができるんです。
.decoration02 {
text-decoration: #e5bb09 dotted underline;
-webkit-text-decoration: #e5bb09 dotted underline;
}CSSだけで破線を引くことができるんです。
.decoration03 {
text-decoration: #e5bb09 dashed underline overline;
-webkit-text-decoration: #e5bb09 dashed underline overline;
}蛍光ペンのような下線を引くことができます。
.pen {
background: linear-gradient(transparent 70%, #e5bb09 70%);
}Design is fun.
Design is difficult.
.bg {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
display: inline;
padding: .3em;
line-height: 2.5;
background-color: #e5bb09;
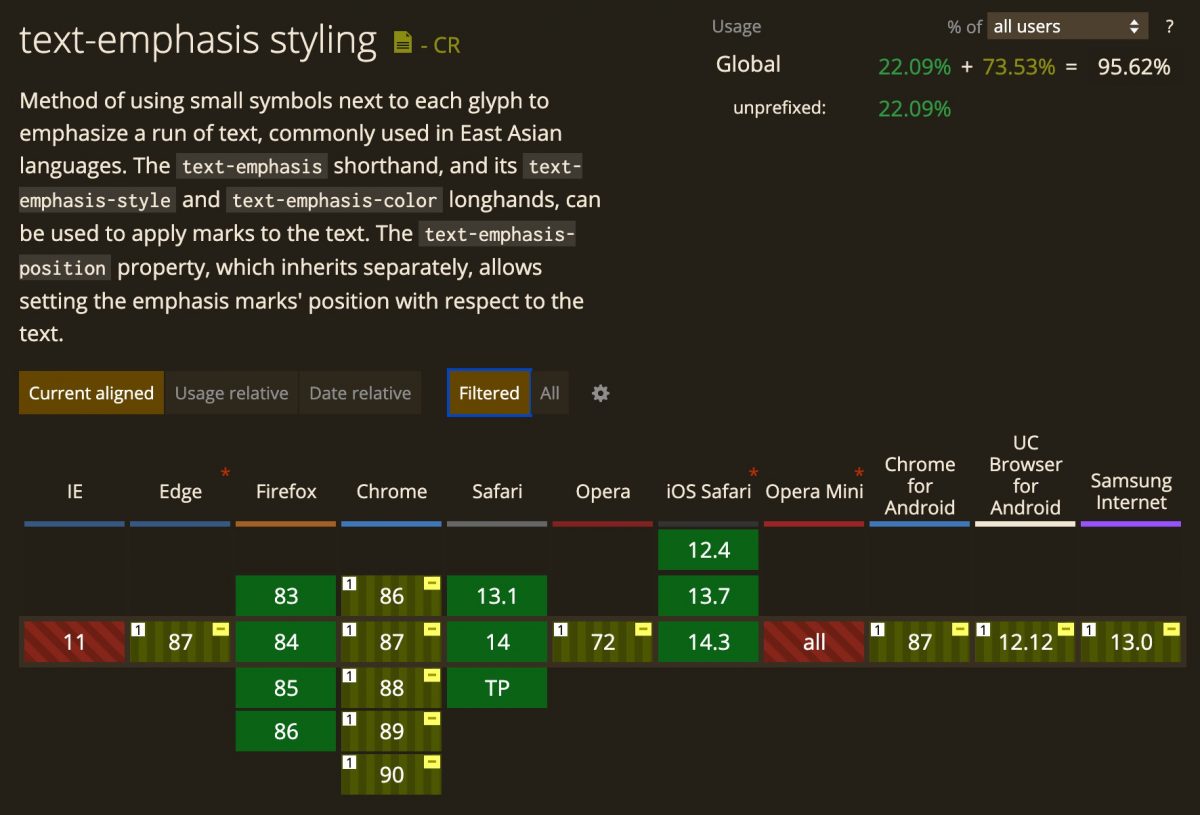
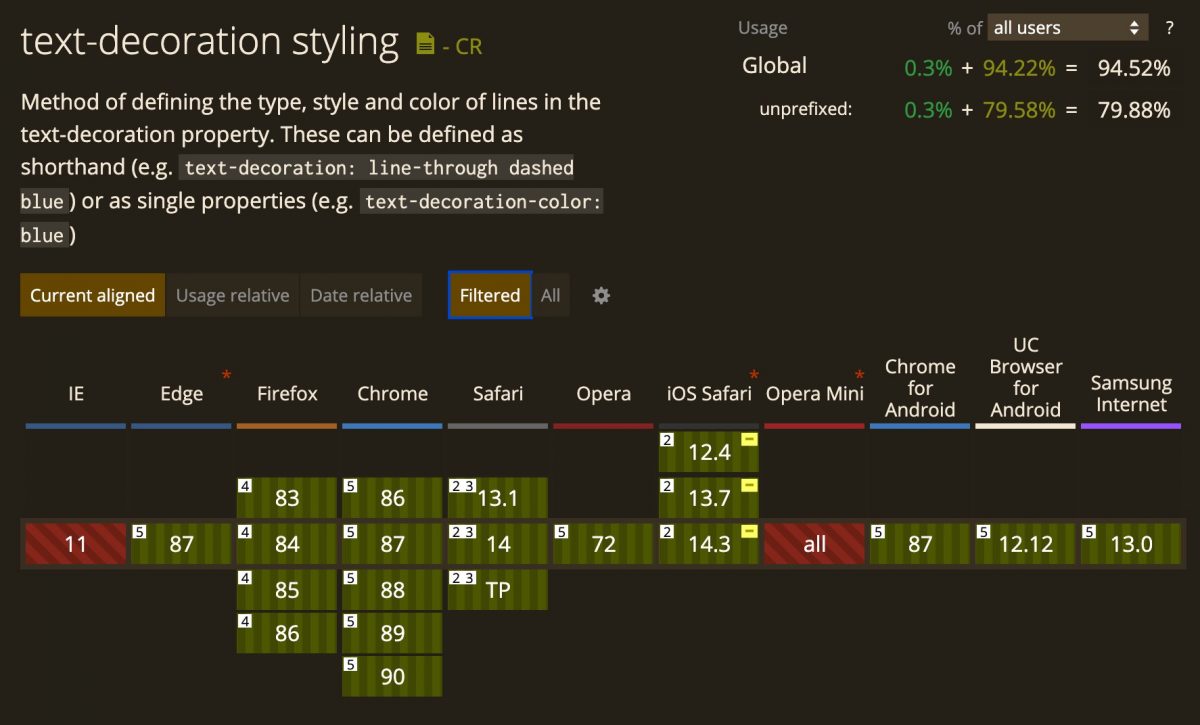
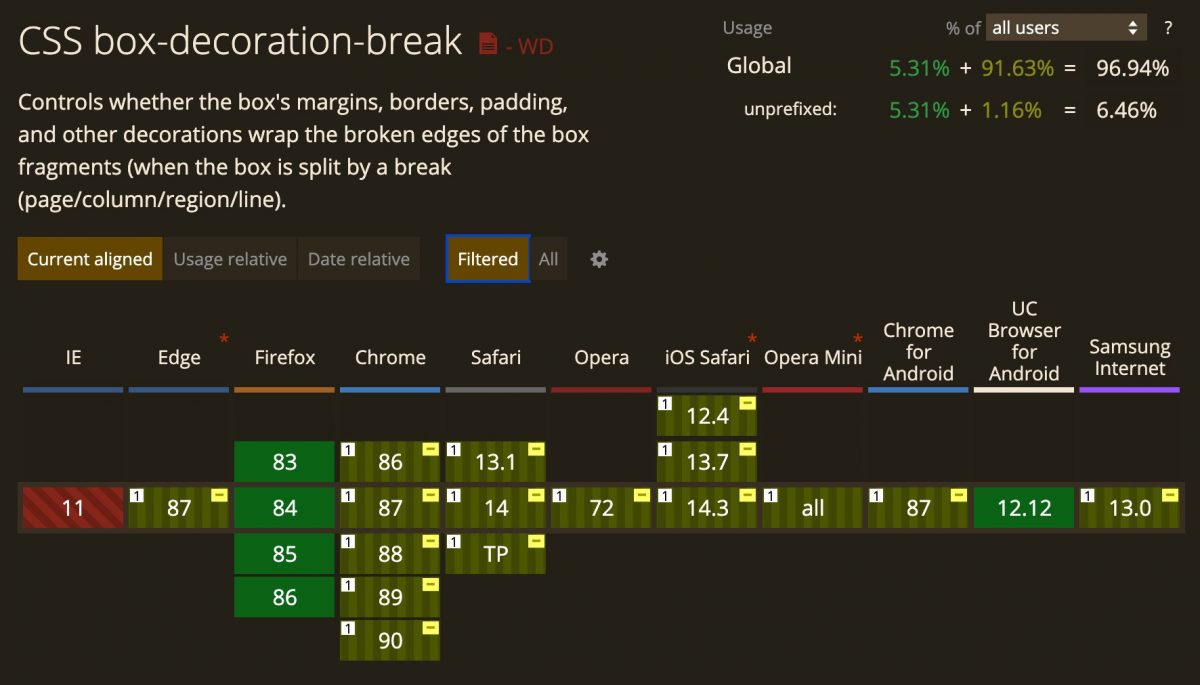
}ブラウザ対応
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/c7993020/public_html/pulpxstyle.com/wp-content/themes/pulpnote/single.php on line 294