CSSのみでノートのような罫線を実装する

ノートのような罫線をCSSのみで実装します。昔は線の画像を使っておりましたが、
background-image: linear-gradientを駆使すれば表現することができます。
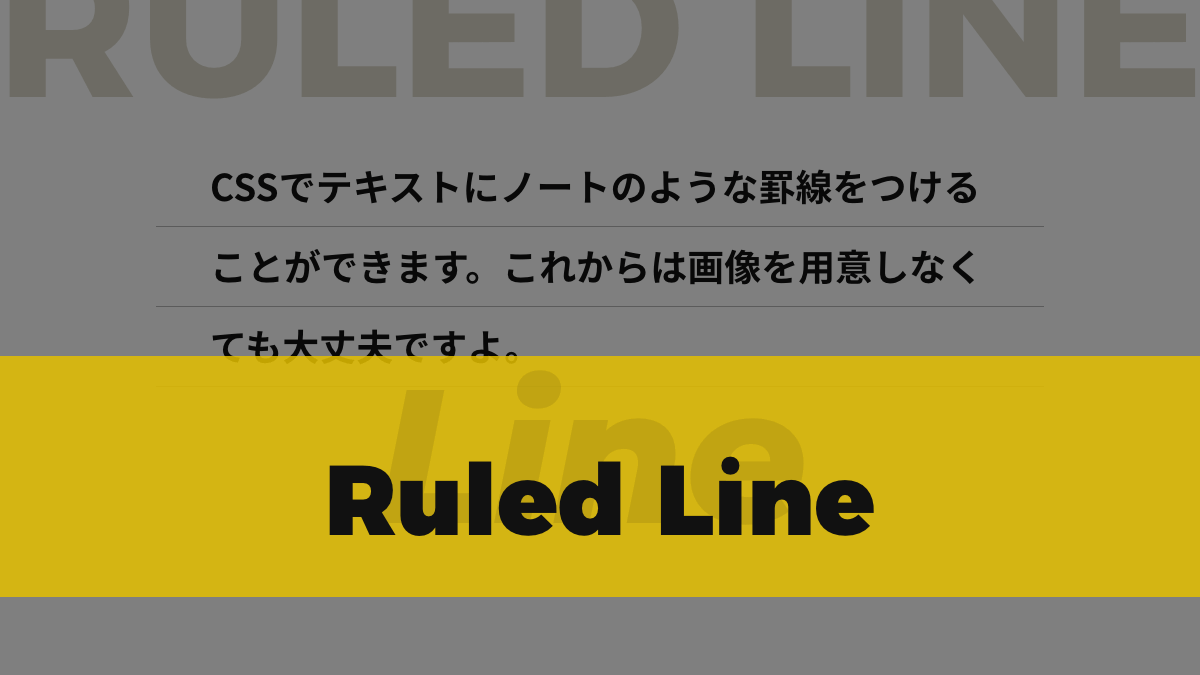
CSSでテキストにノートのような罫線をつけることができます。これからは画像を用意しなくても大丈夫ですよ。行数が増えてもCSSが自動で罫線を引いてくれるので便利ですね。
.text {
padding-right: 1.5em;
padding-left: 1.5em;
line-height: 3em;
background-image: linear-gradient(transparent 0, transparent 97%, #ddd 100%);
background-size: 100% 3em;
}background-image: linear-gradientで罫線を実装します。transparent 0, transparent 97%で1行の上(0%)から97%までを透明に指定。それ以降(100%まで)を#ddd 100%でグレーに指定しています。
線の色はここで変更することができます。line-heightとbackground-sizeの縦幅は同じサイズを指定することで、罫線が等間隔に表示させることができます。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/c7993020/public_html/pulpxstyle.com/wp-content/themes/pulpnote/single.php on line 294