CSSで複数行の見出しに余白つきの背景色をつける

写真の上に見出しをのせると写真によってはテキストが読みにくくなることがあるので、テキストに背景色をつけて見やすくすることがあります。
display: inlineで表現は可能でしたが、行ごとの余白がつけられないのでデザインによっては問題となることも。そこでbox-decoration-break: cloneを使用して余白調整ができるようにします。
デモとコード
Design is fun.
Design is difficult.
h2 {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
display: inline;
padding: .3em;
line-height: 2.5;
background-color: #e3bf00;
}box-decoration-breakで、ボックスが改行する時の表示を指定することができます。cloneで分割されたボックスごとに背景や余白、borderを指定できるようになります。
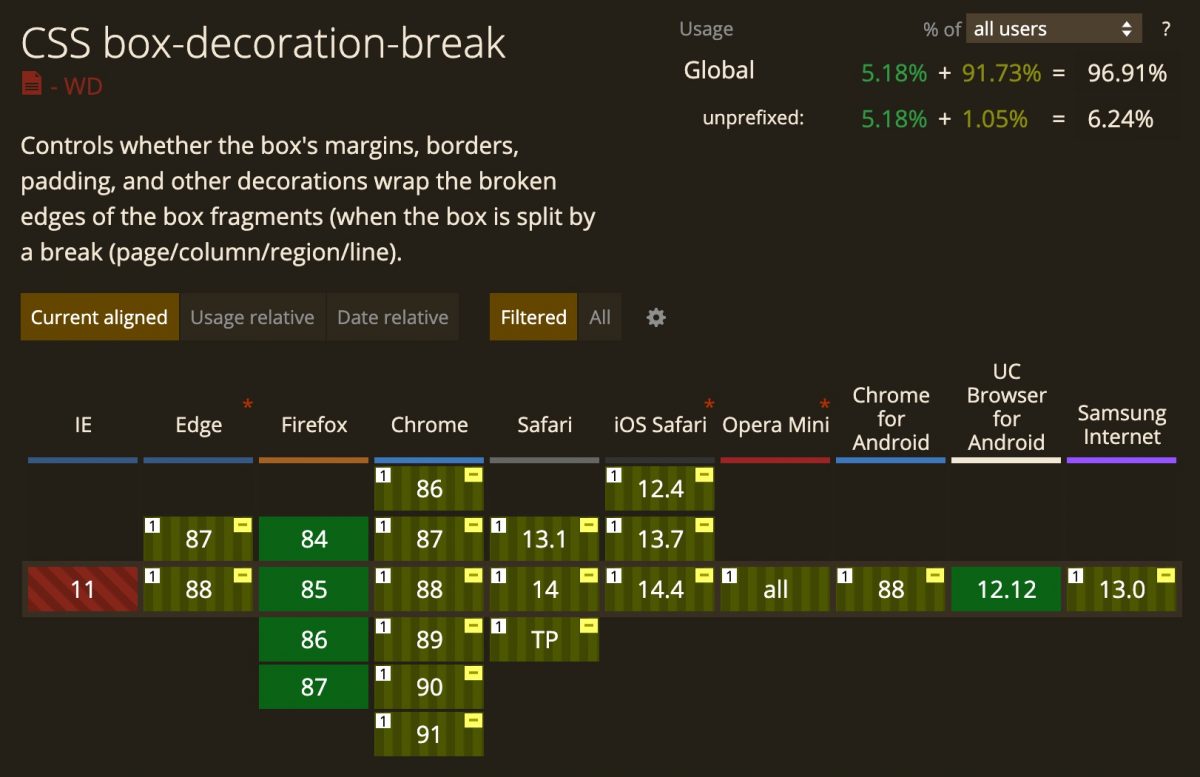
ブラウザ対応
Firefox以外のモダンブラウザはベンダープレフィックス-webkit-が必要です。
IEは対応していないので余白なしの背景色となります。対応させる場合にはPolyfillを使用します。
人気記事
-

便利なChrome拡張機能を見直してみた
-

ジュンク堂書店池袋本店の選書フェアで選んだ34冊の中から9冊を紹介してみる
-

著書「現場で使えるWebデザインアイデアレシピ」を執筆しました
-

2022年版 Web制作が捗るChrome拡張機能14選
-

2021年を振り返る!Web制作関連の人気記事をあつめてみた
Warning: Undefined variable $ranking in /home/c7993020/public_html/pulpxstyle.com/wp-content/themes/pulpnote/single.php on line 294