WebPに変換して対応する
WebP(ウェッピー)はモバイルファーストの観点から是非とも対応しておきたい画像フォーマットです。非対応のブラウザが多かったので使用に躊躇しておりましたが、2020年にSafariの最新版(Big Sur以降)で対応されまして、すべてのモダンブラウザで利用することができるようになりました。

WebP(ウェッピー)はモバイルファーストの観点から是非とも対応しておきたい画像フォーマットです。非対応のブラウザが多かったので使用に躊躇しておりましたが、2020年にSafariの最新版(Big Sur以降)で対応されまして、すべてのモダンブラウザで利用することができるようになりました。

シンプルな装飾として使えるずらしテクニック。テキストや画像に使用することで目を惹くことができます。過剰な装飾は控えるべきですが、今回ご紹介する方法なら1行で実装できスマートに表示できるのでおすすめです。

区切り線をCSSでステッチ風にデザインする方法です。少ないコードで自然な装飾が実装できるのでおすすめです。

検索順位のためのSEO対策ばかりに気をとられがちですが、検索結果に表示されている情報にも目を向けるべきと考えます。せっかく順位が良くてもクリックしてもらえなければ意味がない。ユーザー目線で見たGoogle検索結果ページへの対策の中でサイト側で設定できるものをご紹介します。

CSSのみで写真に装飾を施す方法を紹介します。過度な装飾は避けたいのでできるかぎりシンプルなものを用意しました。デザインテイストに合わせてご利用ください。

写真の上に見出しをのせると写真によってはテキストが読みにくくなることがあるので、テキストに背景色をつけて見やすくすることがあります。display: inlineで表現は可能でしたが、行ごとの余白がつけられないのでデザインによっては問題となることも。そこでbox-decoration-break: cloneを使用して余白調整ができるようにします。

ノートのような罫線をCSSのみで実装します。昔は線の画像を使っておりましたが、background-image: linear-gradientを駆使すれば表現することができます。

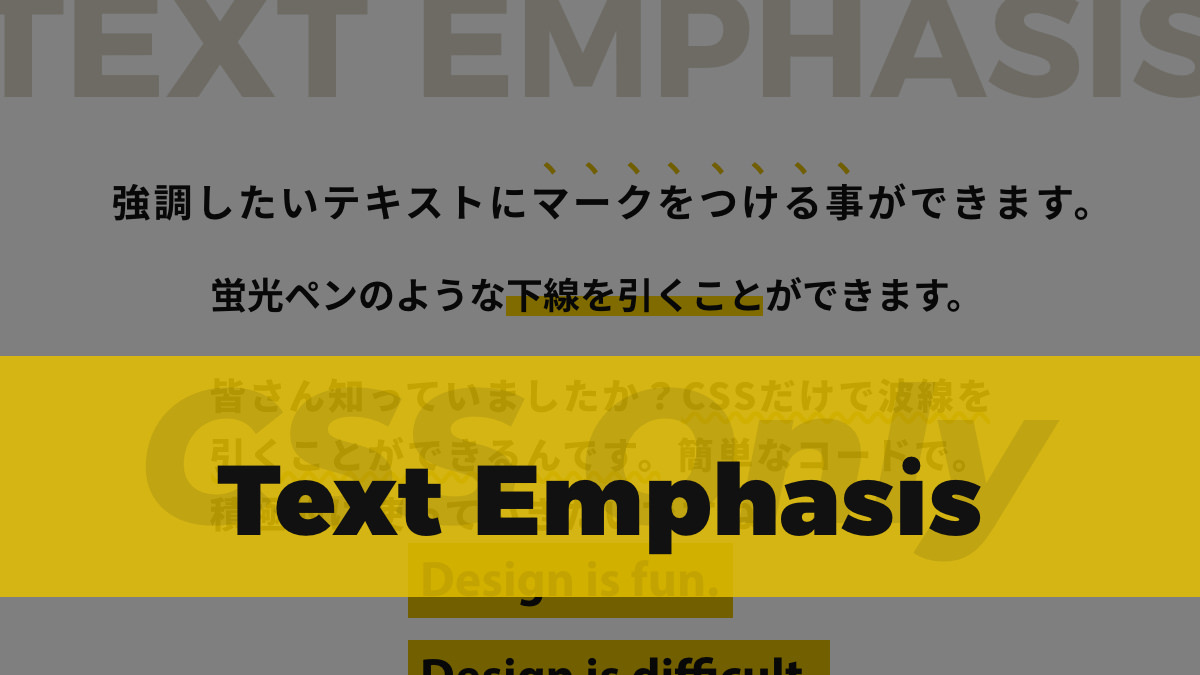
テキストを強調させる方法として太文字や下線はよく使われますが、実は他にも強調させるコードがたくさんあります。今回は11パターン紹介しますのでデザインに合わせてご利用ください。

写真の上にテキストをのせる際にフィルターをかけることでテキストの視認性を上げる効果があります。4パターン用意しましたのでデザインに合わせて利用してみてください。

カルーセルスライダーをCSSのみで実装する方法をご紹介します。jQueryは不要です。シンプルなものでよければCSSだけでも充分に機能します。
