CSSで写真を装飾する
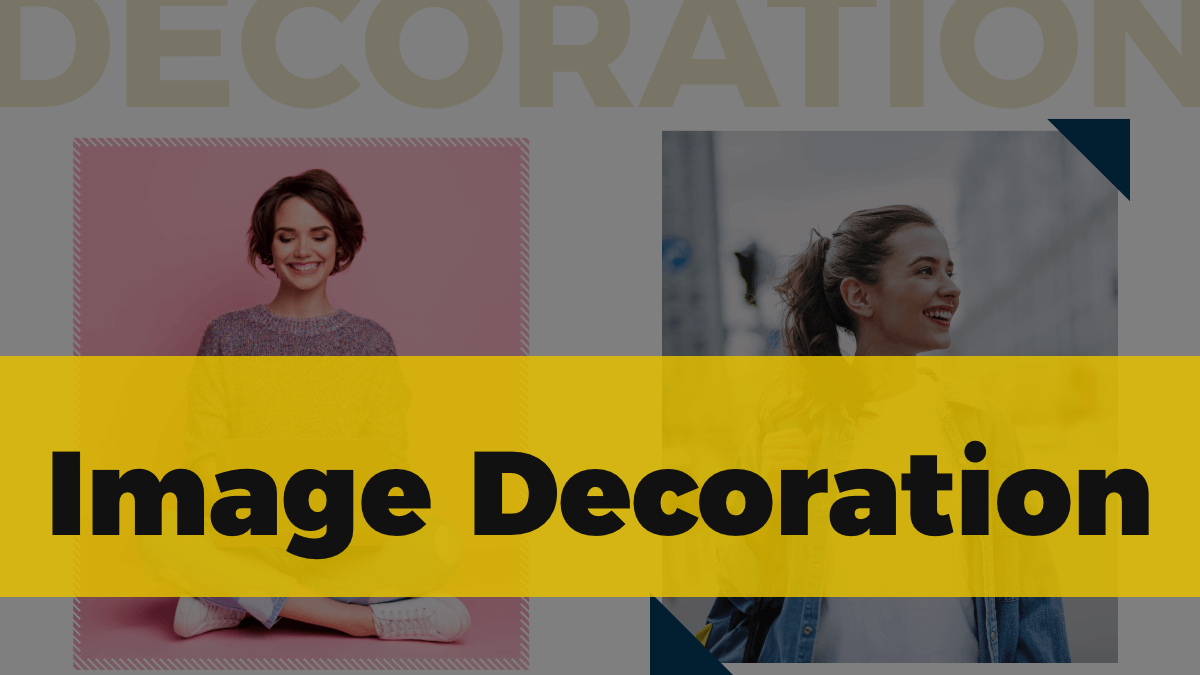
CSSのみで写真に装飾を施す方法を紹介します。過度な装飾は避けたいのでできるかぎりシンプルなものを用意しました。デザインテイストに合わせてご利用ください。

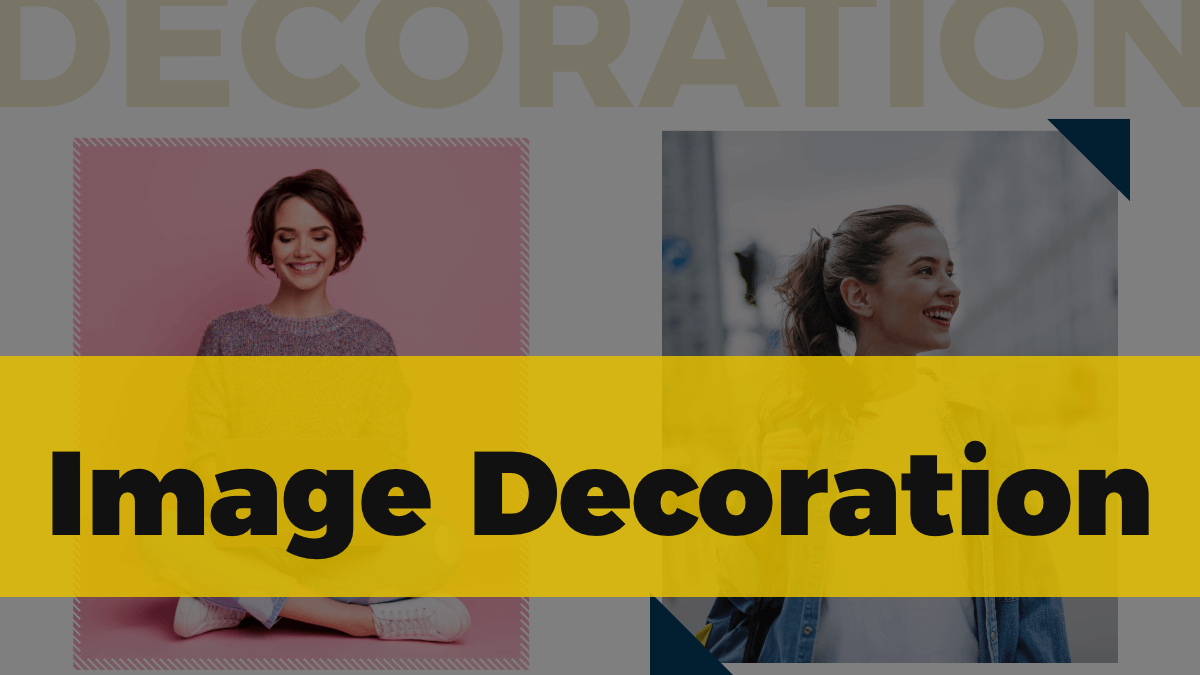
CSSのみで写真に装飾を施す方法を紹介します。過度な装飾は避けたいのでできるかぎりシンプルなものを用意しました。デザインテイストに合わせてご利用ください。

写真の上に見出しをのせると写真によってはテキストが読みにくくなることがあるので、テキストに背景色をつけて見やすくすることがあります。display: inlineで表現は可能でしたが、行ごとの余白がつけられないのでデザインによっては問題となることも。そこでbox-decoration-break: cloneを使用して余白調整ができるようにします。

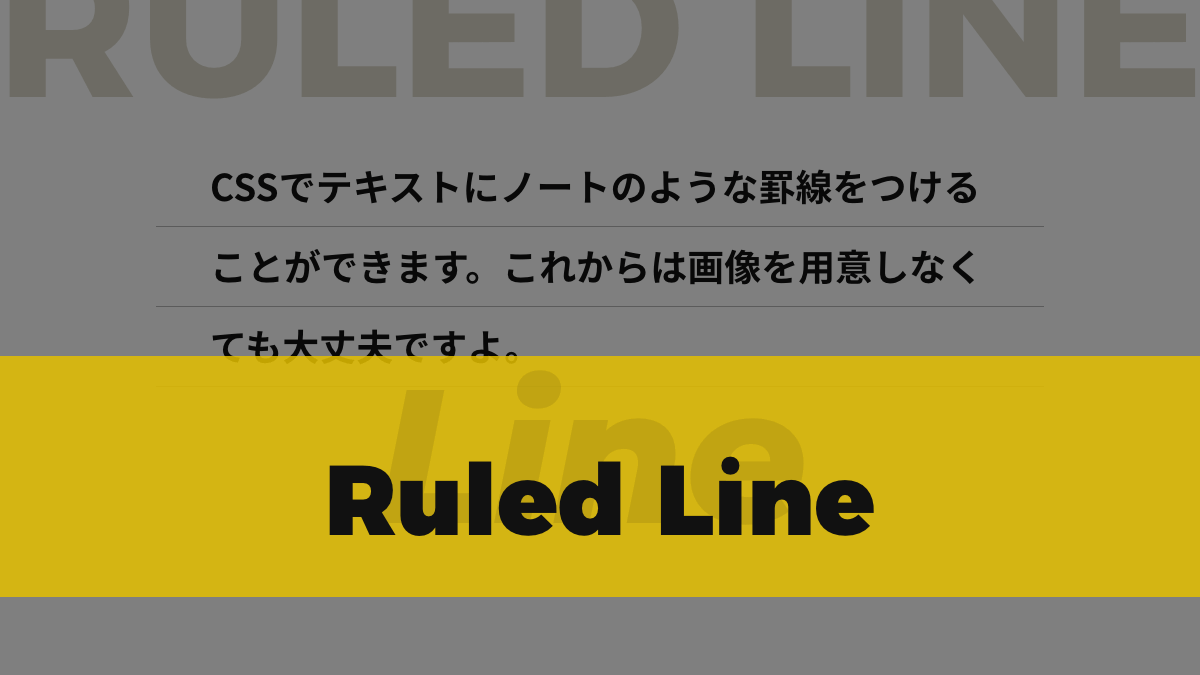
ノートのような罫線をCSSのみで実装します。昔は線の画像を使っておりましたが、background-image: linear-gradientを駆使すれば表現することができます。

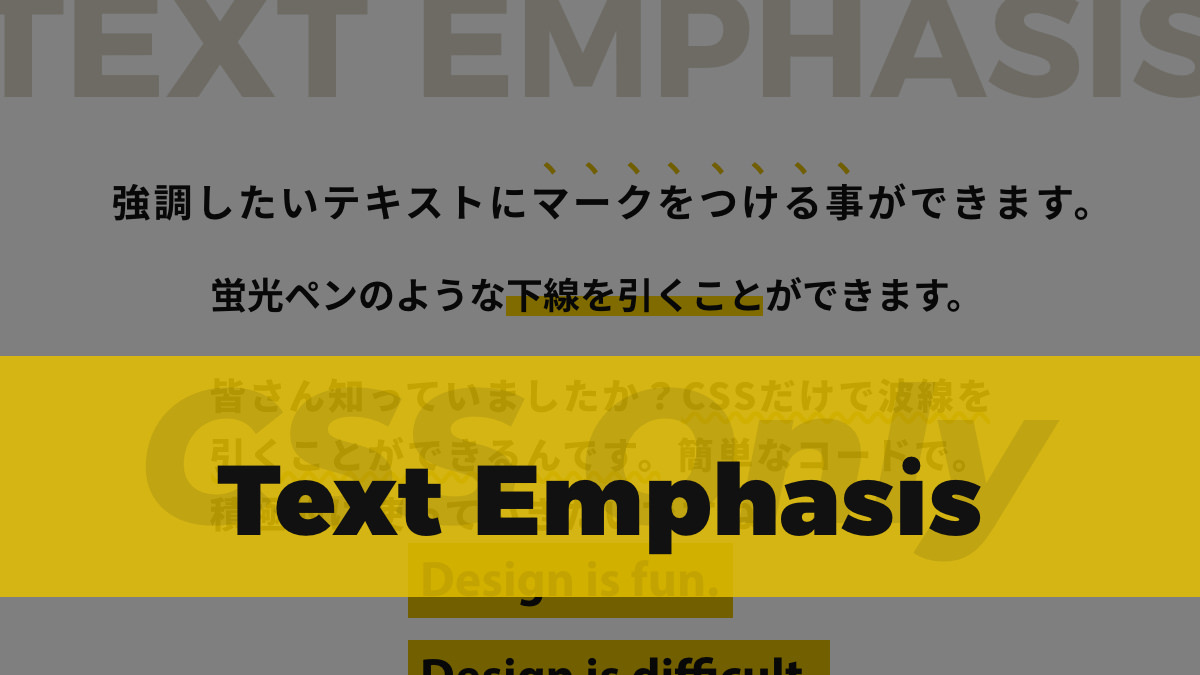
テキストを強調させる方法として太文字や下線はよく使われますが、実は他にも強調させるコードがたくさんあります。今回は11パターン紹介しますのでデザインに合わせてご利用ください。

サイト上で利用するイラストは全ページで統一したテイストの素材が求められます。ページごとに多様なイラストではデザインに一貫性が無くなるからです。今回は、同じテイストのイラストを無料で配布しているサイトをご紹介します。

写真の上にテキストをのせる際にフィルターをかけることでテキストの視認性を上げる効果があります。4パターン用意しましたのでデザインに合わせて利用してみてください。

カルーセルスライダーをCSSのみで実装する方法をご紹介します。jQueryは不要です。シンプルなものでよければCSSだけでも充分に機能します。
